如何搭建 GitBook
如何搭建 GitBook
程序员都喜欢使用 Markdown 来撰写文档,无论是开发用的技术文档,还是自己的学习总结文档,都离不开 Markdown ,今天给大家介绍一款高效管理、发布 Markdown 文档的工具 - GitBook 。
关于 GitBook
首先来看一下 官方 的定义:
Modern documentation format and toolchain using Git and Markdown
GitBook is a command line tool (and Node.js library) for building beautiful books using GitHub/Git and Markdown (or AsciiDoc)
GitBook is a modern documentation platform where teams can document everything from products, to APIs and internal knowledge-bases.
GitBook 基于 Git 和 Markdown 来构建书籍,它可以将 Markdown 文件,按指定的目录结构生成网页(HTML)或者电子书(pdf、epub、mobi),其核心为 Node.js 包。
- 漂亮的渲染效果
我们可以在 GitBook 官方平台 上创建书籍,也可以在本地搭建私有的 GitBook 平台,本文将介绍后者。
安装与初始化
1. 安装 Node.js 环境
要求 Node.js v4.0.0 及以上,可到 nodejs.org 下载并安装最新版本。
2. 通过 NPM 安装 GitBook
使用 Node.js 的包管理工具 NPM 来安装 GitBook 的命令行工具 gitbook-cli,通过它可以在电脑上安装和管理 GitBook 的多个版本的,并且能进行一些列的操作。
npm install gitbook-cli
3. 初始化 GitBook
GitBook 依赖于一些 特定名称 的文件,我们使用 gitbook init 命令来完成这些文件的初始化。
D:\MyBook>gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished
执行此命令,将自动在目录下创建 README.md 和 SUMMARY.md 两个文件,这两个文件是 GitBook 必需的。
- SUMMARY.md : 用于定义书籍的目录信息
- README.md : 书籍的简介
构建书籍
1. 构建目录
如上所述,SUMMARY.md 文件中定义了书籍的目录信息,可在该文件中通过 Markdown 的 列表语法 来构建书籍章节的层级关系。
假如我们的文件目录如下:
PS D:\MyBook> tree D:\MyBook /f
D:\MYBOOK
│ README.md
│ SUMMARY.md
│
├─第一章 GitBook
│ GitBook插件.md
│ 关于GitBook.md
│ 安装与初始化.md
│
└─第二章 GitBook相关
Git的使用.md
Markdown语法介绍.md
编写如下的 SUMMARY.md:
# Summary
* [Introduction](README.md)
* 第一章 GitBook
* [关于GitBook](第一章 GitBook/关于GitBook.md)
* [安装与初始化](第一章 GitBook/安装与初始化.md)
* 第二章 GitBook相关
* [Git的使用](第二章 GitBook相关/Git的使用.md)
* [Markdown语法介绍](第二章 Markdown语法介绍.md)
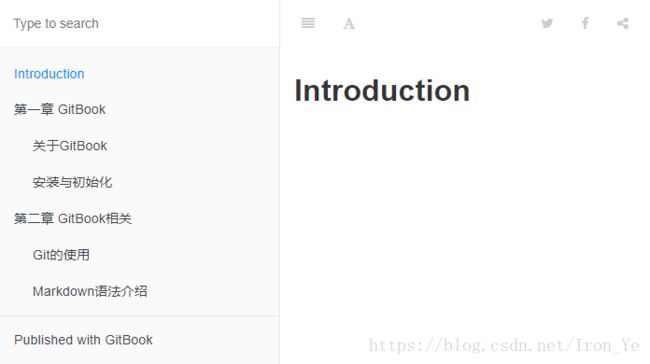
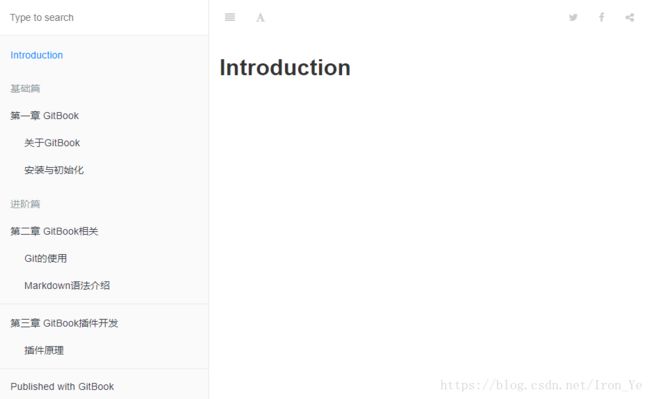
呈现的书籍目录:
我们还可以通过来增加 标题 和 下划线 来增加一些 分割效果。
# Summary
* [Introduction](README.md)
## 基础篇
* 第一章 GitBook
* [关于GitBook](第一章 GitBook/关于GitBook.md)
* [安装与初始化](第一章 GitBook/安装与初始化.md)
## 进阶篇
* 第二章 GitBook相关
* [Git的使用](第二章 GitBook相关/Git的使用.md)
* [Markdown语法介绍](第二章 GitBook相关/Markdown语法介绍.md)
---
* 第三章 GitBook插件开发
* 插件原理
2. 启动服务
通过 gitbook build 命令可以将内容 (Markdown)编译成网页(HTML),生成的网页将存放在目录下的 _book 文件夹中。
GitBook 将根据 SUMMARY.md 中的内容来决定被编译的内容,并将它们链接起来。
通过 gitbook serve 启动一个本地服务,以预览书籍效果。
通常只需单独调用
gitbook serve命令,该命令会事先调用gitbook build命令
PS D:\MyBook> gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: * plugins are installed
*** ***
info: >> generation finished with success in 2.2s !
Starting server ...
Serving book on http://localhost:4000
接下来可以在浏览器中访问:http://localhost:4000
配置与插件
可通过目录下的 book.json 文件来进行书籍配置,其中还可以配置一些插件。
1. 配置文件
{
"root": "./",
"title": "我的博客",
"author": "Iron",
"authorHomepage": "https://blog.csdn.net/Iron_Ye",
"description": "Iron 的 CSDN 博客",
"language": "zh-hans",
"copyright": "All Rights Reserved",
"plugins": [
"[email protected]",
"-sharing",
"-lunr",
"-search",
"search-pro",
"splitter",
"tbfed-pagefooter",
"expandable-chapters-small",
"github",
"-sharing-plus",
"code",
"-copy-code-button",
"anchor-navigation-ex",
"edit-link"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © Iron 2018",
"modify_label": "修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
},
"expandable-chapters":{},
"theme-default": {
"showLevel": false
},
"github": {
"url": "https://github.com/Iron-YeHong"
},
"anchor-navigation-ex":{
"showLevel": false
},
"edit-link": {
"base": "https://github.com/Iron-YeHong",
"label": ""
}
}
}
- 插件前加
"-"表示Disable该插件- 用
"@"来指定插件的版本,例如"[email protected]"- 通过
gitbook install命令来安装book.json中登的插件
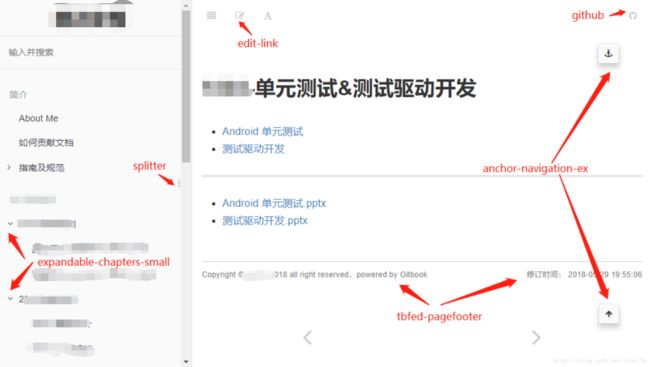
2. 插件介绍
下面介绍几款比较好用的插件,更多插件请访问 官方插件库。
- expandable-chapters-small:目录折叠与展开
- splitter:目录和内容的分割条,支持拖拽调整
- edit-link:编辑按钮,可以设置一个链接,通常为GitHub对应项目
- github:GitHub图标,可设置 GitHub项目链接
- anchor-navigation-ex:页面内容导航
- code:代码行号及 “复制” 按钮
- tbfed-pagefooter:脚注
参考资料
- 插件库:https://plugins.gitbook.com
- 插件开发模板:https://github.com/GitbookIO/plugin
- 在线服务:https://legacy.gitbook.com
- 书籍库:https://legacy.gitbook.com/explore
- 配置项详解:http://www.chengweiyang.cn/gitbook/customize/book.json.html
- https://toolchain.gitbook.com
- https://docs.gitbook.com
- https://www.geekjc.com/book/58f742f57bb9aa2457c11c9a
- https://gitbook.zhangjikai.com