w3c标准 - Css - (1)基本介绍及选择器
w3c标准 - Css - (1)基本介绍及选择器
1. Css基本介绍:
(1)名称
层叠样式表:Cascading Style Sheets,定义如何显示HTML元素。
(2)优点
a. 使页面表现的非常统一,容易修改,更有利于精确的控制页面布局。
b. 解决内容与表现分离的问题。
c. 外部样式表极大地提高了工作效率。
(3) 层叠次序
浏览器缺省设置(浏览器默认设置) < 外部样式表 < 内部样式表 < 内联样式
(4)基础语法
a. css的规则有两个主要的部分构成:选择器以及声明
selector {
declaration1;
declaration2;
}
h1 {
color: red;
font-size: 14px;
}
b. 当值为若干单词的时候,需要给值加上引号
p {
font-weight: "sans serif";
}p {
text-align: center;
font-weight: "sans serif";
color: black;
font-family: arial;
}
(5)高级语法
a. 选择器的分组:被分组的选择器可以分享相同的声明,用逗号将需要分组的选择器分开。
h1,h2,h3,h4,h5,h6 {
color: red;
}(6)继承及其问题
根据css,子元素会从父元素继承属性,后面文章会有介绍。
(7)css创建
a. 外部样式表
type: 是说明外链文档的的类型
href: 导入css文件的路径
b. 内部样式表
c. 内联样式
(8)优先级
行间样式,1000
ID选择器的特殊性值,100
类选择器、属性选择器或伪类,10
元素和伪元素,1
通配选择器*对特殊性没有贡献,0
最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为10000
ID选择器的特殊性值,100
类选择器、属性选择器或伪类,10
元素和伪元素,1
通配选择器*对特殊性没有贡献,0
最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为10000
2. 选择器
(1)派生选择器
通过依据元素在位置上的上下文关系来定义样式,CSS1中,称为上下文选择器,CSS2中称为派生选择器。
a. 后代选择器: 又称为包含选择器
h1 em {
color: red;
}
上面的选择器可以解读为““
作为h1元素后代的任何em元素”
b. 子元素选择器:只能选择作为某子元素的元素
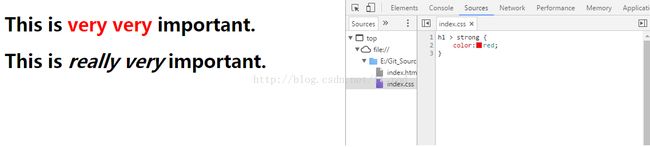
h1 > strong {
color:red;
}
This is very very important.
This is really very important.
大家可以看到只有h1元素的strong子元素才会有红色字体的属性,第二个就没有这个属性
c. 相邻兄弟选择器:选择紧接在另一个元素后的元素,且二者具有相同的父元素。
相邻兄弟选择器使用了加好(+),即相邻兄弟结合符
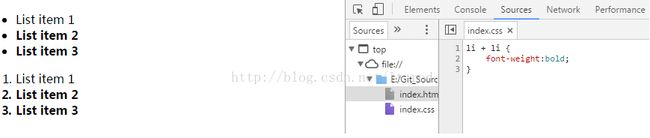
li + li {
font-weight:bold;
}
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
下面的的第二个与第三个li元素的font-weight的属性都应用上了,因为对于第二个li元素,第三li元素也是li的紧接着的并且具有相同父元素的li元素。
(2)id选择器
id选择器可以为标有特定的id的html元素制定特定的样式,
id选择器以“#”来定义。
html和xhtml的选择器是区分大小的。
#intro {
font-weight:bold;
}(3)类选择器
类选择允许以一种独立于文档元素的方式来指定样式,类选择需要修改html的结构,给元素加上class。.important {
color:red;
}
css多累选择器:把类选择器链接在一起,仅可以选择同事包含这些类名的元素。
.important.urgent {
background:silver;
}Note:类选择器和ID选择区的区别
a. id选择器只能在文档中使用一次,仅此一次
b. id选择器不能使用ID词列表
(4)通配符选择器
通配符选择器:给当前所有的标签设置属性,界面标签不要过多,性能会比较差。
* {
color: yellow;
}(5)属性选择器
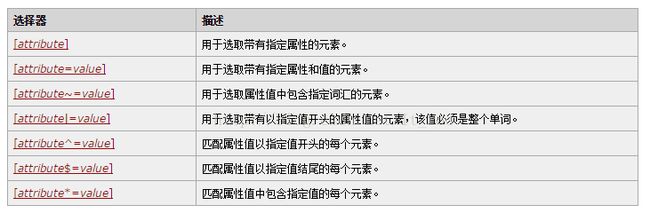
Css 2引入了属性选择器:可以根据元素的属性以及属性值来选择元素。
a. 简单属性选择:如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
/*属性选择器宇通配符选择器结合使用*/
*[title] {
color: red;
}
a[title] {
color: red;
}
a[title][href] {
color: green;
}
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
*[title="title1"] {
color: red;
}
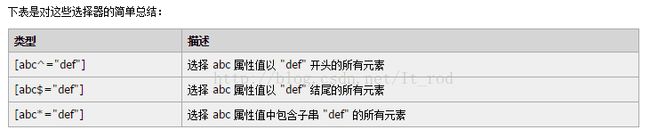
c. 根据部分选择值选择
根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)
p[class~="important"] {
color: red;
}
This paragraph is a very important warning.
This paragraph is a very important warning.
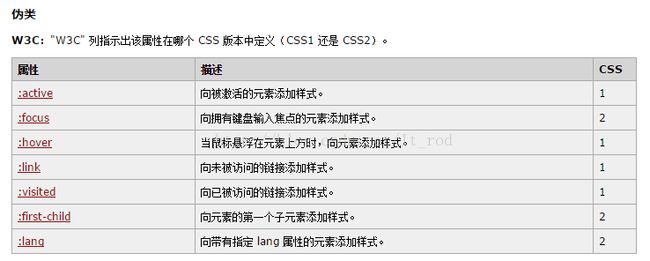
(6)伪类:用于向某些选择器添加特殊的效果
a. 语法
selector : pseudo-class {
property: value;
}selector.class : pseudo-class {
property: value;
}a:link {
color: #FF0000; /* 未访问的链接 */
}
a:visited {
color: #00FF00; /* 已访问的链接 */
}
a:hover {
color: #FF00FF; /* 鼠标移动到链接上 */
}
a:active {
color: #0000FF; /* 选定的链接 */
} c. first-child伪类:选择元素的第一个子元素
p:first-child {
font-weight: bold;
}div:first-child {
font-weight: bold;
}
abc
abc
abc
(4)