- 程序员晋升架构师实战指南
甘苦人生
职业规划职场和发展
以下是为程序员量身定制的晋升架构师实战指南,结合行业案例与可落地路径,助你完成技术跃迁:一、晋升路径拆解(从Code到Architecture)程序员→高级工程师核心任务:独立完成模块开发(需求分析+方案设计+编码实现)技术重点:掌握1-2门核心语言(如Java/Go)、熟悉主流框架(SpringCloud/Dubbo)案例:主导用户中心模块开发,通过缓存优化将接口响应时间从800ms降至150m
- Linux 启动Jar脚本&&设置开机自启【超级详细】
黑taoA
linuxjarpython
Linux启动Jar脚本&&设置开机自启【超级详细】概要服务器开机自启服务重启脚本概要最近在Linux服务器中部署了一个项目(单机版),每次更新服务的时候需要用到好几个命令,停止服务,再重启,并且服务器突然重启后,还需要人工重启服务,非常繁琐,下面展示了两个脚本的写法。。服务器开机自启检查系统是否安装jdk;java-version查看jdk安装位置whereisjava编写脚本restart_y
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- PV操作(Java代码)进程同步实战指南
Cloud_.
java开发语言操作系统并发
引言在Java并发编程中,资源同步如同精密仪器的齿轮咬合,任何偏差都可能导致系统崩溃。本文将以Java视角解析经典PV操作原理,通过真实可运行的代码示例,带你掌握线程同步的底层实现逻辑。一、Java信号量实现机制1.1Semaphore类解析importjava.util.concurrent.Semaphore;//创建包含5个许可的信号量(相当于计数信号量)Semaphoresemaphore
- 开发语言漫谈-groovy
大道不孤,众行致远
技术杂谈开发语言
groovy是一门脚本语言,在前期的脚本语言中简单介绍了下。现在再深入介绍下,因为它是本平台上选用的脚本语言。所谓脚本语言就是不用编译,直接执行。这种特色非常适合做嵌入编程,即编即用。我们知道平台后台的业务开发语言是Java,开发人员都熟悉Java。那么使用groovy就是自然而然的事情,因为groovy最大特点就是和Java兼容。然后做了最有意义的改造:1、可以解释执行;2、增加动态类型。发明人
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- 过滤器Filter
" 微笑
spring
过滤器Filter1.快速入门什么是Filter?Filter表示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能使用了过滤器之后,要想访问web服务器上的资源,必须先经过滤器,过滤器处理完毕之后,才可以访问对应的资源。过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。下面我们
- k8s运维 设置Pod实现JVM内存根据容器内存动态调整
风行無痕
K8Skubernetesjvm容器
一、实现方式推荐方案:利用JVM容器感知特性,按比例动态分配。适用场景:动态根据Pod内存限制自动分配堆内存,无需硬编码参数Java要求:Java8u191+或Java11+Java8u191+或Java11+支持通过-XX:InitialRAMPercentage替代-Xms,根据容器内存限制自动计算堆内存。在容器环境变量中配置-XX:MaxRAMPercentage=75.0,使JVM根据容
- 基于Redis分布锁+事务补偿解决数据不一致性问题
yiridancan
并发编程Redis分布式redis数据库缓存
基于Redis的分布式设备库存服务设计与实现概述本文介绍一个基于Redis实现的分布式设备库存服务方案,通过分布式锁、重试机制和事务补偿等关键技术,保证在并发场景下库存操作的原子性和一致性。该方案适用于物联网设备管理、分布式资源调度等场景。代码实现importjava.util.HashMap;importjava.util.Map;importorg.slf4j.Logger;importorg
- Java并发实战——CountDownLatch优化商品详情页数据加载
1加1等于
Java并发java开发语言多线程
本文将结合电商场景比如优化商品详情页数据加载,深入探讨CountDownLatch的工作原理及实际应用。本文目录1.简介2.商品详情页数据加载优化实战3.CountDownLatch的优势4.其他应用场景5.使用误区1.简介CountDownLatch是Java并发包java.util.concurrent中的一个同步工具类。允许一个或多个线程等待,直到其他一组线程完成一系列操作。CountDow
- Java进阶——常用类及常用方法详解
1加1等于
Javajava
本文将深入探讨Java常用类的核心知识点以及在日常工作中的使用场景。本文目录一、String类1.不可变性2.字符串常量池3.比较字符串二、日期时间常用类1.Java8引入2.时间计算三、Math数值处理四、Optional空值处理五、异常处理类六、枚举类一、String类1.不可变性String类是不可变的,这意味着一旦创建就不能被修改。在进行字符串拼接时,需要注意性能问题。//不推荐:会创建多
- Java进阶——数组超详细整理
1加1等于
Javajava数据结构
数组是一种基础且重要的数据结构,广泛应用于各种场景,本文将深入探讨Java数组的相关知识点,并结合实际场景展示其应用。本文目录一、数组声明与初始化1.声明方式2.初始化方法3.长度特性二、内存管理三、数组遍历与操作1.遍历方式2.数组填充四、多维数组五、数组工具类Arrays六、数组与集合的转换1.数组转集合2.集合转数组总结一、数组声明与初始化1.声明方式数组的声明有两种方式:int[]prod
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- AsyncHttpClient使用说明书
有梦想的攻城狮
netty学习专栏Javaasynchttpclient异步处理netty
[[toc]]AsyncHttpClient(AHC)是一个高性能、异步的HTTP客户端库,广泛用于Java和Scala应用中,特别适合处理高并发、非阻塞的HTTP请求。它基于Netty或Java原生的异步HTTP客户端实现,支持HTTP/1.1和HTTP/2协议,适用于微服务、API调用、爬虫等场景。1.核心特性特性说明异步非阻塞基于事件驱动模型,避免线程阻塞,支持高并发(如每秒数千请求)。HT
- Java的包结构
MingDong523
笔记
Java的包结构类就相当于文件夹(目录)。包结构的作用一般有以下两个方面第一个就是Java的包是根据Java文件的功能和性质来区分,方便区分和查找另一个就是重复的文件名可以存在于不同的包(文件夹)里。当我们选择去创建Java包时有两种创建方式,其中一种就是手动创建,手动创建包太过繁琐,不推荐。而另一种就是使用代码去创建(打包语句package),当我们使用打包语句时要注意一下几点1.在写packa
- Java中String类型的20个方法
MingDong523
笔记
根据长度来使用的方法:返回类型:int方法签名:String.length()作用:用来计算String中字符的个数根据数组来使用的方法:返回类型:byte类型的数组byte[]方法签名:String.getBytes()作用:将String类型转换成byte类型的数组返回类型:char类型的数组char[]方法签名:String.toCharArray()作用:将String类型转变成char类
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Android 使用设计模式:装饰者设计模式,对功能进行封装升级,学会可以让我们的代码更加的简洁。
前期后期
设计模式android设计模式
一、前言我遇到什么问题要使用装饰者设计模式?看源码的时候:我们发现明明ui有一个功能,但是在这个ui类找不到,后来发现,这个ui被当做一个参数传递到了一个类里面,后来才在这个类里找到了这个功能。突然醍醐灌顶,这不就是装饰者设计模式吗?写代码的时候:如果我们想给一个功能增加新的东西,可以借助装饰者设计模式来装饰,如果不需要则可以把这个方法去掉,非常的简洁和优雅,并且新增的功能放到了另外一个类里面,也
- Android :实现登录功能的思路
前期后期
android
android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap
- Java高频面试之集合-13
牛马baby
面试职场和发展java哈希算法HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
- Java高频面试之集合-08
牛马baby
java面试python
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:详细说说CopyOnWriteArrayListCopyOnWriteArrayList详解CopyOnWriteArrayList是Java并发包(java.util.concurrent)中提供的线程安全列表,基于“写时复制”(Copy-On-Write)机制实现。它适用于读多写少的高并发场景,如事件监听器列表、配置
- Java高频面试之集合-02
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说队列queueJava队列(Queue)详解队列(Queue)是Java集合框架中一种先进先出(FIFO)的线性数据结构,广泛应用于生产者-消费者模型、任务调度、线程池等场景。Java提供了丰富的队列实现,涵盖线程安全、阻塞、优先级等特性。一、队列的核心接口与操作Java队列的顶层接口是java.util.Queue
- Java高频面试之集合-07
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:ArrayList和Vector的区别是什么?ArrayList与Vector的区别详解ArrayList和Vector都是Java中基于动态数组实现的List接口的实现类,但它们在设计、性能和线程安全性上有显著差异。以下是两者的核心区别:1.线程安全性特性ArrayListVector线程安全非线程安全(方法未同步)线
- Java高频面试之SE-23
牛马baby
java面试windows
hello啊,各位观众姥爷们!!!本baby今天又来了!哈哈哈哈哈嗝Java中的Stream是Java8引入的一种全新的数据处理方式,它基于函数式编程思想,提供了一种高效、简洁且灵活的方式来操作集合数据。Stream的核心思想是声明式编程(告诉程序“做什么”,而不是“怎么做”)。1.Stream的核心特点无存储:Stream不存储数据,只是对数据源的视图(如集合、数组、I/O通道等)。函数式操作:
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- linux服务器上的项目读取本地文件,java访问linux服务器读取文件路径
防晒霜白癜风患者
java访问linux服务器读取文件路径内容精选换一换通过ADC将文件传输到Host。参见准备环境完成环境配置。以运行用户登录安装Toolkit组件的服务器。执行命令,将A.java文件传输到Host的指定路径下。adc--hostxx.xx.xx.xx:22118--sync/tmp/A.java"~/ide_daemon"将xx.xx.xx.xx替换为实际的Host的IP地址。如果Conv2D
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
 目录
目录
 示意图2
示意图2
 示意图
示意图
 示意图
示意图
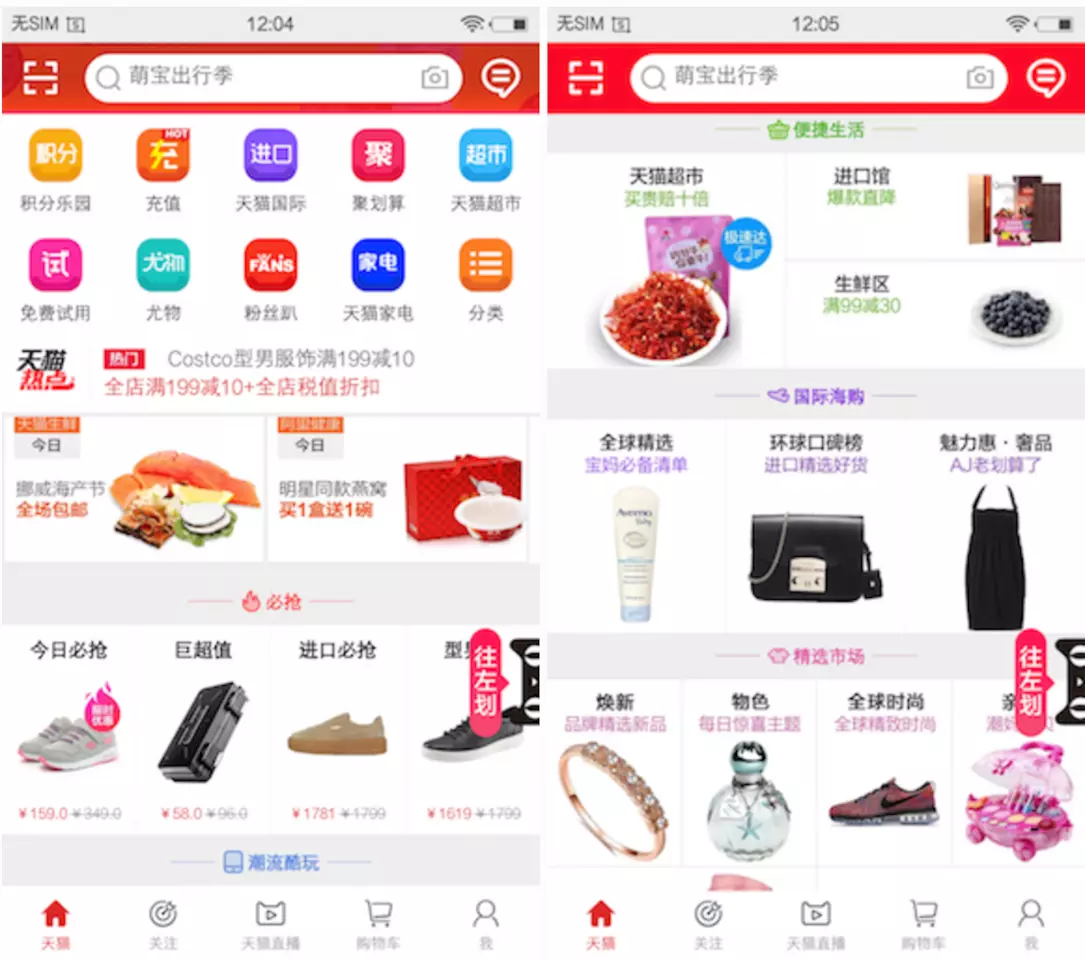
 页面元素拆解
页面元素拆解  示意图
示意图  示意图
示意图