Android自定义主题样式详解(结合自定义title栏讲解)
此篇博客将总结主题样式的自定义并且结合实例自定义title栏进行讲解。
为了方便阅读,在此先写明文章结构:
1.对android主题样式的理解 (简略结合系统自带样式的讲解)
2.如何自定义主题样式 (主要,有例子)
3.如何自定义title栏(例子)
一、对android主题样式的理解
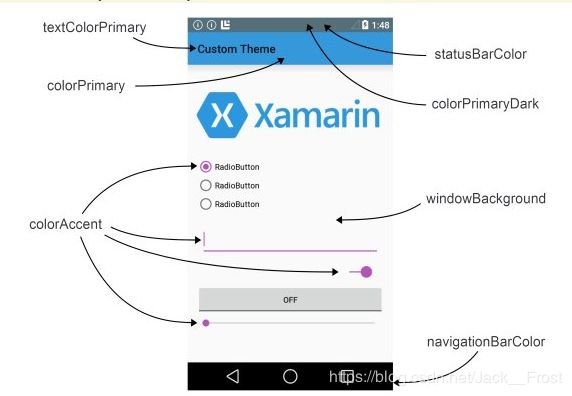
1.首先要先理解android app的各个部分的名称、概念。如下图
这个就是app的各个部分的名称,一会的自定义主题样式的item设置就与他们有关啦!
2.对大体主题样式的说明:
(这里的双括号本来是单括号来的,可是涉及到Markdown语法,会缺失文字,所以用一边双括号代替)
1.在res/values 目录下新建一个名叫style.xml的文件。增加一个根节点。
2.对每一个风格和主题,给《style>element增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。
3.在《style>元素内部,申明一个或者多个《item>,每一个《item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
4.你可以应用在其他XML定义的资源。
3.进而要举例说明(用系统的新建工程举例)
首先我们知道系统新建的工程是activity是继承AppCompatActivity的(注意这里,继承这个activity,那就只能用它的子类样式了喔),然后通过查看AndroidManifest知道,我们可以去styles.xml查看这个activity的主题,代码如下:
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
我们对着本文第一张来看,colorPrimary是我们所谓的title栏,colorPrimaryDark是系统栏,colorAccent就是如图了(只能意会了)。而且,我们要注意这个主题的继承,继承的是AppCompat的子类主题,想起我们刚刚系统自带的activity也是继承这个父类activity就知道,我们的mainactivity不能使用这个AppCompat父类activity以外的主题了喔。
二、自定义主题样式
1.先给个例子看看
第三张

可以很明显滴看到这三个主题是不同的。
第一个的代码是:
<style name="WindowTitleBackground" >
<item name="android:background">@color/title_blue</item>
</style>
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/WindowTitleBackground</item>
</style>
可以看到继承的一个主题是为了设置系统栏和标题栏(windowTitleBackgroundStyle,而且win也可以看到我们设置了主题的高度50dp)的样式的。
第二个的代码是:
<style name="WindowTitleBackground" >
<item name="android:background">@color/title_blue</item>
</style>
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/WindowTitleBackground</item>
<item name="android:windowBackground">@color/white</item>
</style>
可以看到我设置了一个属性windowBackground,可以查看本文的第一张图,就是那来变成了白色。
第三个的代码是
<style name="WindowTitleBackground" >
<item name="android:background">@color/title_blue</item>
</style>
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/WindowTitleBackground</item>
<item name="android:background">@color/white</item>
</style>
可以看我的设置多了一个item(理解:相当于布局中设置多了一个属性)
设置的item是background颜色白色,他会掩盖我们设置的系统栏和状态栏颜色的喔!!
2.对一些可以进行设置的item属性进行讲解
(不过要注意继承是什么activity,如果是系统自带的AppCompat就有查文档了,如果想纯粹自定义就继承Activity,或者像我上面的例子那样,继承Theme)
!!!这些要像我上面那样,当成item属性进行添加带style里面喔!!!!
这些属性很明显的,一些设置的是true或者flase,一些是设置资源引用
android:theme="@android:style/Theme.Dialog" :Activity显示为对话框模式
android:theme="@android:style/Theme.NoTitleBar" :不显示应用程序标题栏
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" :不显示应用程序标题栏,并全屏
android:theme="Theme.Light ": 背景为白色
android:theme=“Theme.Light.NoTitleBar” :白色背景并无标题栏
android:theme=“Theme.Light.NoTitleBar.Fullscreen” :白色背景,无标题栏,全屏
android:theme=“Theme.Black” : 背景黑色
android:theme=“Theme.Black.NoTitleBar” :黑色背景并无标题栏
android:theme=“Theme.Black.NoTitleBar.Fullscreen” :黑色背景,无标题栏,全屏
android:theme=“Theme.Wallpaper” : 用系统桌面为应用程序背景
android:theme=“Theme.Wallpaper.NoTitleBar” :用系统桌面为应用程序背景,且无标题栏
android:theme=“Theme.Wallpaper.NoTitleBar.Fullscreen” :用系统桌面为应用程序背景,无标题栏,全屏
android:theme="Theme.Translucent : 透明背景
android:theme=“Theme.Translucent.NoTitleBar” :透明背景并无标题
android:theme=“Theme.Translucent.NoTitleBar.Fullscreen” :透明背景并无标题,全屏
android:theme="Theme.Panel ": 面板风格显示
android:theme=“Theme.Light.Panel” : 平板风格显示
三、自定义title栏
1.先查看本身activity继承的什么父类activity
2.自定义style样式
3.编写标题栏的布局
4.代码引用(一个是在mainactivity引用,一个是在AndroidManifest文件的修改)
举例!!!!
1.我的mainactivity关键代码:
public class MainActivity extends Activity implements android.view.View.OnClickListener
继承的是activity
2.自定义title样式
<style name="WindowTitleBackground">
<item name="android:background">@color/title_blue</item>
</style>
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/WindowTitleBackground</item>
<item name="android:windowBackground">@color/white</item>
</style>
3.title栏的布局(可以看到使用的菜单图标跟系统的不一样!!)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:orientation="vertical">
<TextView
android:layout_width="10dp"
android:layout_height="8dp" />
<ImageView
android:layout_width="40dp"
android:layout_height="30dp"
android:background="@drawable/menu"/>
</LinearLayout>
</RelativeLayout>
4.代码的引用
(1)在AndroidManifest里面的修改
<activity android:name=".activity.MainActivity" android:theme="@style/MyTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
可以看到activity引用的主题是我刚刚自定义的
(2)在activity里面的引用
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);//自定义标题,去掉系统的标题栏
setContentView(R.layout.activity_main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);//设置标题为某个layout
好了。希望大家仔细阅读看完我的这个总结后,对自定义主题和title栏样式等等都有自己的感悟!!!有问题请指出,一起学习!!!
转载请注明:【JackFrost的博客】