D3 笔记九:制作饼图
本文目前来说,是学完极客学院的《D3.js 入门教程》之后的整理出来的精简知识版,仅仅是为了知识整理。后期我会随着学习的深入,在这个基础上,进行维护与更改。
一、布局函数
要制作饼图,得先定义一个布局函数,即:
var pie = d3.layout.pie(); // 变量pie就是那个布局函数布局好后,再转换数据成适合于作图的数据,即:
var dataset = [ 30 , 10 , 43 , 55 , 13 ];
var pieData = pie(dataset); // pieData就是适合做饼图的数据
console.log(pieData); // 让我们来看看布局后的数据是怎么样的大概就是这个样子:
如上图所示,5 个整数被转换成了 5 个对象(Object) ,每个对象都有变量起始角度(startAngle)和终止角度(endAngle),还有原数据(属性名称为 data)。
总的来说,布局的过程是不用直接绘图,它仅仅是为了得到绘图所需的数据。
二、生成器
生成器是干什么的?这就要说到,我们通过布局函数生成的适合于作图的数据——pieData,它是怎么绘制成图像的了。
SVG 有一个元素,叫做路径
因为本节讨论的是生成饼图,因此,这里就先介绍可以生成饼图的弧生成器。从宏观来看,饼图的每一部分都是由一段圆弧线组成的,只不过大多数的时候,这段弧线比较粗而已。而弧生成器就能够生成圆弧线的路径,因此在绘制饼图时,弧生成器必不可少。来看一下示例代码:
var outerRadius = 150; // 外半径
var innerRadius = 75; // 内半径,为0则中间没有空白
var arc = d3.svg.arc() // 弧生成器
.innerRadius(innerRadius) // 设置内半径
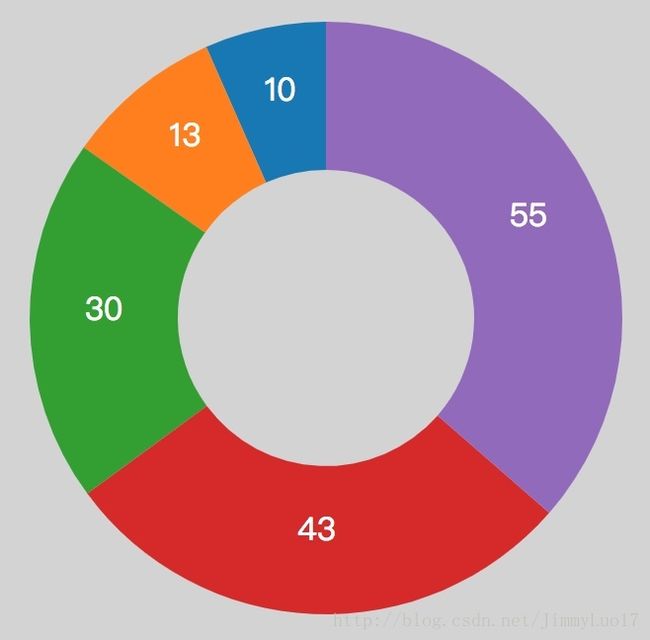
.outerRadius(outerRadius); // 设置外半径这里定义了一个外径为 150,内径为 75 的弧生成器,圆弧的效果如下:
三、绘制饼图的圆弧
但这时候我们得到的 arc 仅仅只是一个弧生成器而已,还并不能生成上图。如果这时候把 pieData 中的每个数据对象作为参数传入,arc 返回的就是可用于绘制
var arcs = svg.selectAll("g").data(piedata).enter().append("g")
.attr("transform","translate("+ (width/2) +","+ (width/2) +")");
var color = d3.scale.category10(); // 有十种颜色的颜色比例尺
arcs.append("path") // 给每个分组添加分组元素
.attr("fill",function(d,i){ // 每段圆弧分配不同的颜色
return color(i);
})
.attr("d",function(d){ // 调用弧生成器,得到路径值
return arc(d);
});四、弧线中心添加文本
要在弧线中心添加文本,就需要利用 arc.centroid() 计算出质心的 x、y,即弧线中心。
arcs.append("text")
.attr("transform",function(d){ // 注意这里直接传入整个数据对象就行了
return "translate(" + arc.centroid(d) + ")";
})
.attr("text-anchor","middle") // 相对于text元素的中心点,将内容居中
.text(function(d){
return d.data;
});