创意画板(二)
创意画板之矩形、长方体绘制
一、矩形
知识点
取最大值和最小值
Math.max(a,b);
Math.min(a,b);
求绝对值
Math.abs(a-b);
1、获取左上角点的坐标
2、求出width、height
注意是求出绝对值
g.drawRect(x, y, width, height);
核心代码
x = Math.min(x1, x2);
y = Math.min(y1, y2);
width = Math.abs(x2 - x1);
height = Math.abs(y2 - y1);
g.drawRect(x, y, width, height);
误区
不能直接用鼠标的按压和释放的坐标作为函数的参数,因为鼠标的拉动会有四个方向
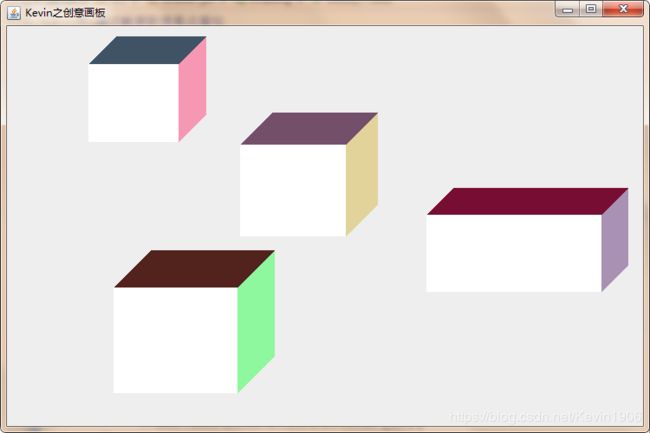
二、长方体
知识点
1、用 GeneralPath创建的对象连接成封闭图形然后填色
2、使用Random随机函数类给画笔设置颜色
3、把
核心代码
(x1,y1)按压的坐标点
(x2,y2)释放的坐标点
n1 = Math.min(x1, x2);
n2 = Math.min(y1, y2);
w = Math.abs(x2 - x1);
h = Math.abs(y2 - y1);
GeneralPath gp = new GeneralPath();
g.setColor(new Color(255, 255, 255));
g.fillRect(n1, n2, w, h);
// 画顶面
gp.append(new Line2D.Double(n1, n2, n1 + (int) (h / 2 / 1.4), n2// 斜
- (int) (h / 2 / 1.4)), true);
gp.lineTo(n1 + (int) (h / 2 / 1.4) + w, n2 - (int) (h / 2 / 1.4));// 横
gp.lineTo(n1 + w, n2);// 斜
gp.lineTo(n1, n2);// 斜
g.setColor(new Color(rand.nextInt(128), rand.nextInt(128), rand
.nextInt(128)));
g.fill(gp);
//画侧面
GeneralPath gp2 = new GeneralPath();
gp2.append(new Line2D.Double(n1 + (int) (h / 2 / 1.4) + w, n2
- (int) (h / 2 / 1.4), n1 + (int) (h / 2 / 1.4) + w, n2
- (int) (h / 2 / 1.4) + h), true);// 竖
gp2.lineTo(m1, m2);// 斜
gp2.lineTo(n1 + w, n2);// 竖
gp2.lineTo(n1 + (int) (h / 2 / 1.4) + w, n2 - (int) (h / 2 / 1.4));// 斜
g.setColor(new Color(127 + rand.nextInt(128), 127 + rand.nextInt(128),
127 + rand.nextInt(128)));
g.fill(gp2);
思考
两点可以确定一条直线大家都知道,但是两点不仅只是可以确定一条直线而已
设想
我们做PPT时可以对一个组件进行拉伸从而缩放,这个组件通常来说就是一个文本框,一张图片而已,那如果是一个长方体、一个递归图形呢,我想那一定特别有趣