创建你的第一个ThreeJs场景
一年前因为项目需要偶然接触到Three.js,深深的被它的魔力所吸引,闲暇时间很多都用来学它,断断续续一年多,回想起来Three.js目前还不是个成熟的产品吧,很多API不断的更新换代,再加上最近看到WebVR技术的出现,决定开一系类博客,督促自己和帮助有需要的同学一起进步,总的来说坑还是蛮多的。
首先我们来跟着官方的教程走,地址粘贴在下方,不想一句一句敲代码的同学可以直接Down下来,下面我们一步一步走。
1、引入必要的JS文件:提前说明下,官方推荐的渲染方式有很多种,WebGLRenderer是一种比较好的渲染方式,采用的是硬件渲染的方式; CanvasRenderer是纯
粹的软件渲染,显然前者效果好一些,但对于一些没有独显的电脑来说会报出Error Creating Webgl Context的错误,所以我们第一场景采用软件渲染的方式进行。
three.js:https://github.com/mrdoob/three.js/tree/dev/build
CanvasRenderer.js:https://github.com/mrdoob/three.js/tree/dev/examples/js/renderers
Projector.js:https://github.com/mrdoob/three.js/tree/dev/examples/js/renderers
像引入正常的JS文件一样:
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
var renderer = new THREE.CanvasRenderer();
renderer.setClearColor(0xEEEEEE);
renderer.setSize(window.innerWidth, window.innerHeight);CanvasRenderer为渲染器,它会将场景渲染为可视化的平面展示,并为它设置背景色(setClearColorHex已经不再使用)
和渲染区域大小。
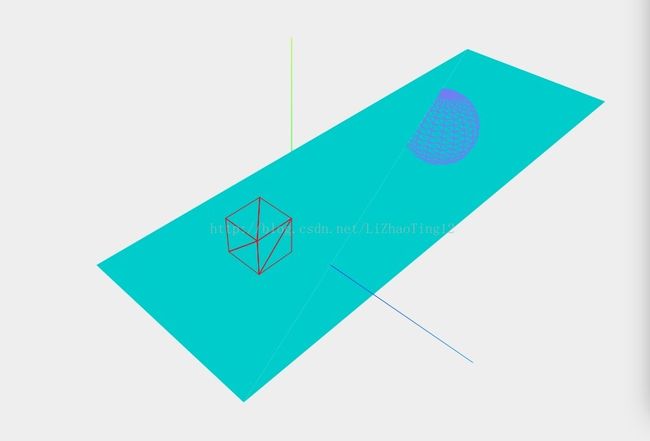
4、接下来为了方便查看在场景中加入坐标系并设置轴长为20
var axes = new THREE.AxisHelper(20);
scene.add(axes);5、创建平面
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xccccc});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5*Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane);PlaneGeometry传递的参数依次是平面的长度、宽度、长分线段数、宽分线段数,线段数需要在骨架结构中查看到明显区别,
为平面添加网格材料,并指定材料颜色,紧接着设置平面的旋转角度和在三维空间中的坐标
var cubeGeometry = new THREE.CubeGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe:true});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMateial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
var sphere = new THREE.Mesh(sphereGeometry, sphereMateial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere);8、设置相机观察角度
我们所看到的平面视图其实是Render渲染器在指定的Camera角度下的视野,因此需要为场景添加相机观察角度
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
renderer.render(scene, camera);后面我会持续更新有关Three.js的内容,如果觉得本文对您有帮助,请点击‘顶’支持一下
您的支持是我写作最大的动力,谢谢。
QQ:1193238879
微信:lizhaoting12