Android 中NavigationView的使用
今天我们要介绍的是NavigationView的使用,他是Design包是5.0之后出现的新特性,其包含了许多新具有特色的控件。其中还有TabLayout、RecyclerView、CardView、FloatActionButton、Snackbar、TextInputLayout,还有协调者布局CoordinatorLayout等,有兴趣的可以自己研究一下。
先看一下效果图:
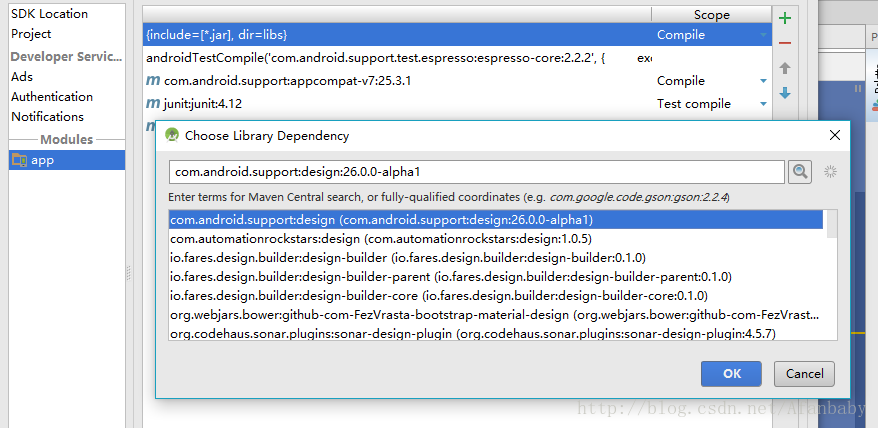
一、首先添加依赖
二、NavigationView的布局文件,需要定义在DrawerLayout中。DrawerLayout为根标签。
首先看一下布局文件 activity_main.xml
"1.0" encoding="utf-8"?>
.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.administrator.navigationviewdemo.MainActivity">
"true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/baby"
android:orientation="vertical">
"wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="afanbaby"
android:textColor="#B0E2FF"
android:textSize="40sp" />
.support.design.widget.NavigationView
android:id="@+id/navigationView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
android:scrollbars="none"
app:headerLayout="@layout/head_view"
app:menu="@menu/menu_navigation_main" />
.support.v4.widget.DrawerLayout>
1.介绍NavigationView属性:
//显示
NavigationView从哪边弹出(这里是左边弹出)
android:layout_gravity="left"
//添加一个头布局(xml文件,这里我们的头部中显示了一张图片)
app:headerLayout="@layout/head_view"
//NavigationView中的每一个item,它是一个menu.
app:menu="@menu/menu_navigation_main" 三、head_view.xml(头布局):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/head_view"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="fitXY"
android:src="@drawable/head_iv" />
LinearLayout>四、menu_navigation_main.xml(menu文件):
<menu xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<item
android:id="@+id/item1"
android:icon="@mipmap/ic_launcher"
android:title="文件" />
<group android:id="@+id/item12">
<item
android:id="@+id/item2"
android:icon="@mipmap/ic_launcher"
android:title="钱包" />
group>
<item
android:id="@+id/item3"
android:icon="@mipmap/ic_launcher"
android:title="相册" />
<item
android:id="@+id/item4"
android:icon="@mipmap/ic_launcher"
android:title="收藏" />
<item
android:icon="@mipmap/ic_launcher"
android:title="聊天工具">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/item5"
android:icon="@mipmap/ic_launcher"
android:title="qq" />
<item
android:id="@+id/item6"
android:icon="@mipmap/ic_launcher"
android:title="微信" />
<item
android:id="@+id/item7"
android:icon="@mipmap/ic_launcher"
android:title="陌陌" />
group>
menu>
item>
<item
android:icon="@mipmap/ic_launcher"
android:title="其他操作">
<menu>
<group android:checkableBehavior="single">
<item
android:id="@+id/item8"
android:icon="@mipmap/ic_launcher"
android:title="打电话" />
<item
android:id="@+id/item9"
android:icon="@mipmap/ic_launcher"
android:title="发短信" />
<item
android:id="@+id/item10"
android:icon="@mipmap/ic_launcher"
android:title="打开相机" />
<item
android:id="@+id/item11"
android:icon="@mipmap/ic_launcher"
android:title="打开文件" />
group>
menu>
item>
menu>五、MainActivity中使用:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private NavigationView navigationView;
private DrawerLayout drawerLayout;
private View headView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navigationView = (NavigationView) findViewById(R.id.navigationView);
//去掉navigationView的滚动条
disableNavigationViewScrollbars(navigationView);
//添加头布局
headView = navigationView.getHeaderView(0);
headView.setOnClickListener(this);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
//设置menu中的图标是正常的颜色
navigationView.setItemIconTintList(null);
// 这里我们可以设置导航菜单宽度(设置为屏幕的二分之一)
// ViewGroup.LayoutParams params = navigationView.getLayoutParams();
// params.width = getResources().getDisplayMetrics().widthPixels * 1 / 2;
// navigationView.setLayoutParams(params);
//navigationView的菜单条目的点击监听
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
Toast.makeText(MainActivity.this, "点击了一个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item2:
Toast.makeText(MainActivity.this, "点击了二个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item3:
Toast.makeText(MainActivity.this, "点击了三个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item4:
Toast.makeText(MainActivity.this, "点击了四个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item5:
Toast.makeText(MainActivity.this, "点击了五个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item6:
Toast.makeText(MainActivity.this, "点击了六个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item7:
Toast.makeText(MainActivity.this, "点击了七个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item8:
Toast.makeText(MainActivity.this, "点击了八个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item9:
Toast.makeText(MainActivity.this, "点击了九个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item10:
Toast.makeText(MainActivity.this, "点击了十个item", Toast.LENGTH_SHORT).show();
break;
case R.id.item11:
Toast.makeText(MainActivity.this, "点击了十一个item", Toast.LENGTH_SHORT).show();
break;
}
//设置item选中
item.setCheckable(true);
//关闭抽屉,或者drawerLayout.closeDrawer(navigationView);
drawerLayout.closeDrawers();
return true;
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.head_view:
Toast.makeText(MainActivity.this, "点击了头布局", Toast.LENGTH_SHORT).show();
//关闭抽屉,或者drawerLayout.closeDrawer(navigationView);
drawerLayout.closeDrawers();
break;
}
}
//去掉navigationView的滚动条(这个滚动条不在NavigationView中,而是在他的child—NavigationMenuView中,所以解决办法就是对NavigationView调用 下面这个方法:)
private void disableNavigationViewScrollbars(NavigationView navigationView) {
if (navigationView != null) {
NavigationMenuView navigationMenuView = (NavigationMenuView) navigationView.getChildAt(0);
if (navigationMenuView != null) {
navigationMenuView.setVerticalScrollBarEnabled(false);
}
}
}
}
demo下载地址
http://download.csdn.net/detail/afanbaby/9908031
本人菜鸟一个,有什么不对的地方希望大家指出评论,大神勿喷,希望大家一起学习进步!