事件机制
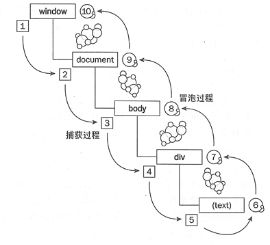
事件包括事件目标,事件捕获,事件冒泡。
事件捕获从外到内,事件冒泡从内到外。
事件目标即为我们要绑定事件的对象。
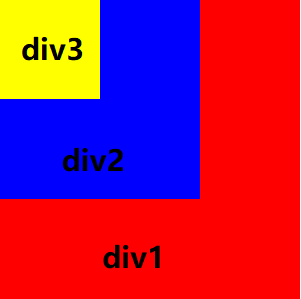
一般的obj.οnclick=function(){}即为事件冒泡,即为右侧流程。对于子元素的点击事件,事件将会向外冒泡。如下例子:
如果点击div3,将会依次输出yellow,blue,red.
点击div2,将会依次输出blue,red.
点击div1,将会输出red.
相对应的取消冒泡操作,可以使用e.cancelBubble=true来操作。更改代码如下:
div1.οnclick=function(){
alert('red');
}
div2.οnclick=function(ev){
alert('blue');
var e=window.event||ev;
e.cancelBubble=true; }
div3.οnclick=function(){
alert('yellow');
}
阻止冒泡后,点击div1,弹出yellow,blue,不再弹出red。
点击div2,弹出blue。
同时取消事件冒泡和事件捕获,采用e.stopPropagation().
一般事件的解绑操作,很简单。
div1.οnclick=null;即把绑定在div1上的事件清空了。
事件捕获对应上图的左侧部分。是先于事件冒泡的。
此处要总结的一点是低版本IE只支持事件冒泡,不支持事件捕获。针对IE绑定多个事件时,采用的是obj.attachEvent('onclick',fn)只有两个参数,只支持事件冒泡。IE解除attachEventListener事件绑定,采用detachEvent('onclick',fn),必须使用函数名,因为函数是引用类型,除非使用函数名指向同一函数,否则写一样的函数,实质是两个函数。无法进行移除操作。
而一般的浏览器,采用obj.addEventListener('click',fn,false)进行事件绑定。解除绑定采用的是obj.removeEventListener('click',fn,false)。addEventListener有一个神奇的第三个参数,可以为true或者false,我们先看false的效果,依然改变上述的代码
div1.οnclick=function(){
alert('red');
}
div2.addEventListener('click',fn,false);
function fn(ev){
alert('blue');
var e=window.event||ev;
}
div3.οnclick=function(){
alert('yellow');
}
如果点击div3,将会依次输出yellow,blue,red.
点击div2,将会依次输出blue,red.
点击div1,将会输出red.
与纯事件冒泡一致,暂时看不出什么区别。
下面我们看看true的效果。
div1.οnclick=function(){
alert('red');
}
div2.addEventListener('click',fn,true);
function fn(ev){
alert('blue');
var e=window.event||ev;
}
div3.οnclick=function(){
alert('yellow');
}
如果点击div3,则输出blue,yellow,red。
如果点击div2,则输出blue,red。
如果点击div1,则输出red.
可以得出结果为true将事件冒泡改成了事件捕获。而且捕获的事件一旦捕获后,在冒泡阶段就不再执行事件处理函数了。
同时取消事件冒泡和事件捕获,采用e.stopPropagation().