首先来看一下UIImageView的contentMode可以设置的常量:
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
凡是没有带scale的,当图片尺寸超过ImageView的尺寸时,只有部分显示在ImageView中;当ImageView的尺寸大于图片尺寸时,图片会按指定的位置显示图片。UIViewContentModeScaleToFill属性是缩放填充,可能会导致图片变形。UIViewContentModeScaleAspectFit属性是等比缩放把图片整体显示在ImageView中,所以可能会出现ImageView有空白部分。UIViewContentModeScaleAspectFill属性是等比缩放图片把整个ImageView填充满,所以可能会出现图片部分显示不出来。
以女神(丫丫)图片做示例
图片尺寸大小为400px*404px
显示图片的ImageView的尺寸设置为600px*720px
显示图片的代码如下
#import "ExampleViewController.h"
@interface ExampleViewController ()
@end
@implementation ExampleViewController
#pragma mark - life cycle
- (void)viewDidLoad
{
[super viewDidLoad];
self.title = @"ContentMode的样式";
self.view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:self.myImgView];
self.myImgView.frame = CGRectMake(([UIScreen mainScreen].bounds.size.width - 300) / 2.0, 100, 300, 360);
}
#pragma mark - getter and setter
- (UIImageView *)myImgView
{
if (_myImgView == nil) {
_myImgView = [[UIImageView alloc] init];
_myImgView.backgroundColor = [UIColor blackColor];
_myImgView.clipsToBounds = YES;
_myImgView.image = [UIImage imageNamed:@"yayazuimei"];
}
return _myImgView;
}
@end
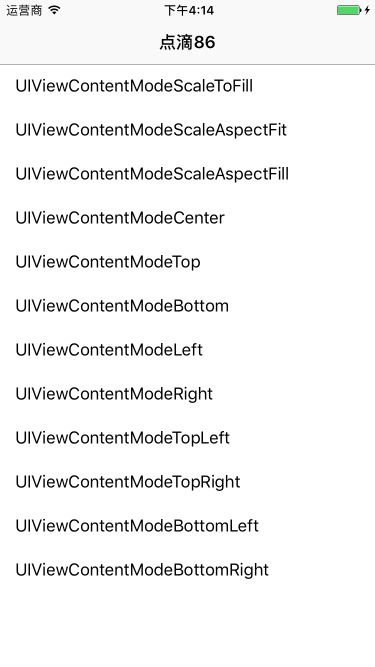
主界面如下
代码如下
#import "RootViewController.h"
#import "ExampleViewController.h"
static NSString *const kUITableViewCellIdentifier = @"kUITableViewCellIdentifier";
@interface RootViewController ()
/** UI */
@property (nonatomic, strong) UITableView *myTableView;
/** DATA */
@property (nonatomic, strong) NSMutableArray *dataArray;
@end
@implementation RootViewController
#pragma mark - life cycle
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"点滴86";
[self.view addSubview:self.myTableView];
self.myTableView.frame = self.view.frame;
}
#pragma mark - UITableViewDataSource method
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSInteger rowCount = 0;
rowCount = [self.dataArray count];
return rowCount;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:kUITableViewCellIdentifier];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.textLabel.text = [self.dataArray objectAtIndex:indexPath.row];
return cell;
}
#pragma mark - UITableViewDelegate method
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
CGFloat cellHeight = 44;
return cellHeight;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
ExampleViewController *exampleVC = [[ExampleViewController alloc] init];
UIViewContentMode imageContentMode = UIViewContentModeScaleToFill;
NSString *tempStr = [self.dataArray objectAtIndex:indexPath.row];
if ([tempStr isEqualToString:@"UIViewContentModeScaleToFill"]) {
imageContentMode = UIViewContentModeScaleToFill;
} else if ([tempStr isEqualToString:@"UIViewContentModeScaleAspectFit"]) {
imageContentMode = UIViewContentModeScaleAspectFit;
} else if ([tempStr isEqualToString:@"UIViewContentModeScaleAspectFill"]) {
imageContentMode = UIViewContentModeScaleAspectFill;
} else if ([tempStr isEqualToString:@"UIViewContentModeCenter"]) {
imageContentMode = UIViewContentModeCenter;
} else if ([tempStr isEqualToString:@"UIViewContentModeTop"]) {
imageContentMode = UIViewContentModeTop;
} else if ([tempStr isEqualToString:@"UIViewContentModeBottom"]) {
imageContentMode = UIViewContentModeBottom;
} else if ([tempStr isEqualToString:@"UIViewContentModeLeft"]) {
imageContentMode = UIViewContentModeLeft;
} else if ([tempStr isEqualToString:@"UIViewContentModeRight"]) {
imageContentMode = UIViewContentModeRight;
} else if ([tempStr isEqualToString:@"UIViewContentModeTopLeft"]) {
imageContentMode = UIViewContentModeTopLeft;
} else if ([tempStr isEqualToString:@"UIViewContentModeTopRight"]) {
imageContentMode = UIViewContentModeTopRight;
} else if ([tempStr isEqualToString:@"UIViewContentModeBottomLeft"]) {
imageContentMode = UIViewContentModeBottomLeft;
} else if ([tempStr isEqualToString:@"UIViewContentModeBottomRight"]) {
imageContentMode = UIViewContentModeBottomRight;
}
exampleVC.myImgView.contentMode = imageContentMode;
[self.navigationController pushViewController:exampleVC animated:YES];
}
#pragma mark - getter and setter
- (UITableView *)myTableView
{
if (_myTableView == nil) {
_myTableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
[_myTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:kUITableViewCellIdentifier];
_myTableView.delegate = self;
_myTableView.dataSource = self;
}
return _myTableView;
}
- (NSMutableArray *)dataArray
{
if (_dataArray == nil) {
_dataArray = [[NSMutableArray alloc] init];
[_dataArray addObject:@"UIViewContentModeScaleToFill"];
[_dataArray addObject:@"UIViewContentModeScaleAspectFit"];
[_dataArray addObject:@"UIViewContentModeScaleAspectFill"];
[_dataArray addObject:@"UIViewContentModeCenter"];
[_dataArray addObject:@"UIViewContentModeTop"];
[_dataArray addObject:@"UIViewContentModeBottom"];
[_dataArray addObject:@"UIViewContentModeLeft"];
[_dataArray addObject:@"UIViewContentModeRight"];
[_dataArray addObject:@"UIViewContentModeTopLeft"];
[_dataArray addObject:@"UIViewContentModeTopRight"];
[_dataArray addObject:@"UIViewContentModeBottomLeft"];
[_dataArray addObject:@"UIViewContentModeBottomRight"];
}
return _dataArray;
}
@end
点击某一个样式,会进入样式显示页面
UIViewContentModeScaleToFill 样式如下,仔细看会看出来图片有变形哦
UIViewContentModeScaleAspectFit 样式如下,能看出来图片上下有黑色空白
UIViewContentModeScaleAspectFill 样式如下,能看出来图片左右有部分没有显示出来
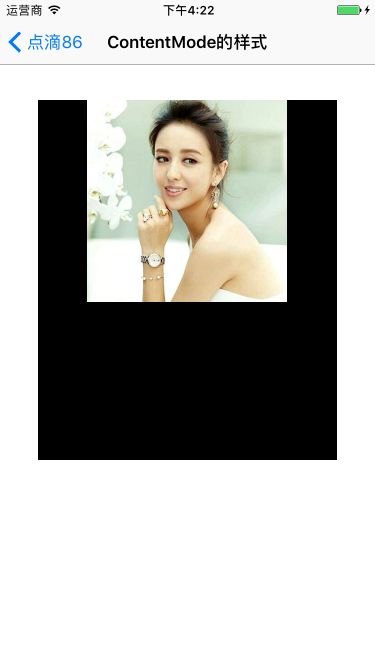
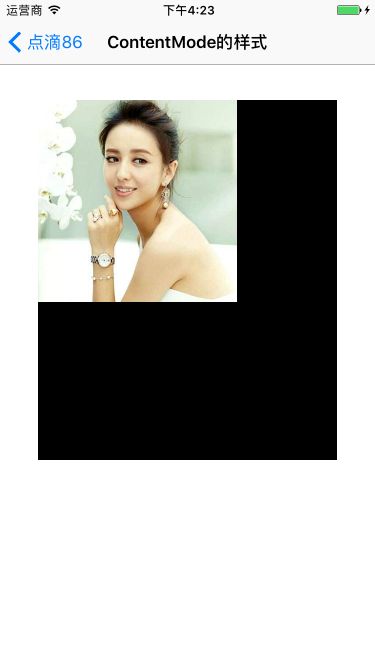
UIViewContentModeCenter 样式如下,图片显示在ImageView的中间部分
UIViewContentModeTop 样式如下,图片显示在ImageView的顶部
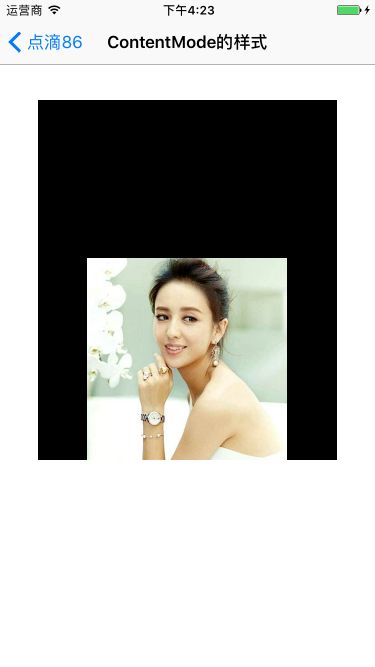
UIViewContentModeBottom 样式如下,图片显示在ImageView的底部
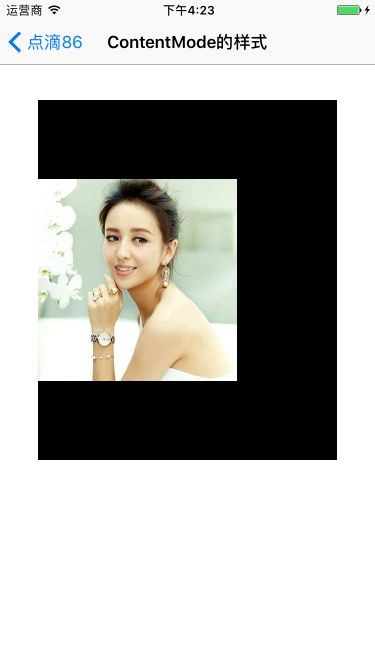
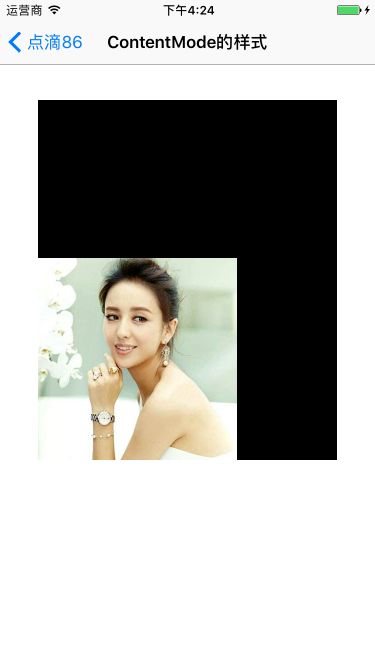
UIViewContentModeLeft 样式如下,图片显示在ImageView的左边
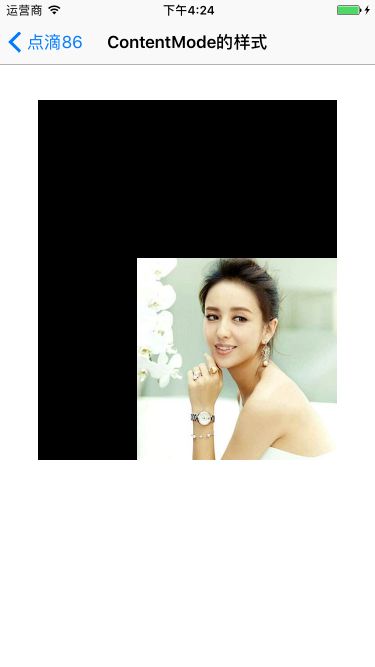
UIViewContentModeRight 样式如下,图片显示在ImageView的右边
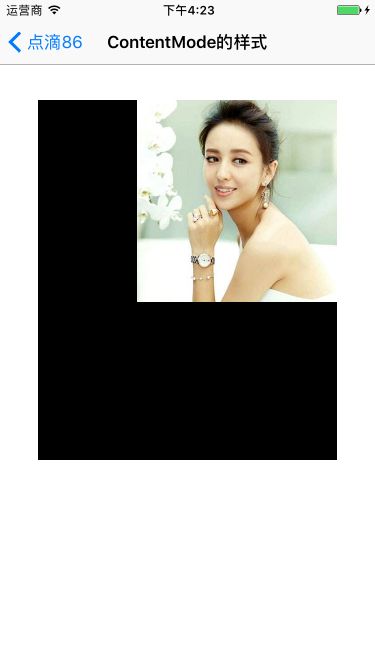
UIViewContentModeTopLeft 样式如下,图片显示在ImageView的左上
UIViewContentModeTopRight 样式如下,图片显示在ImageView的右上
UIViewContentModeBottomLeft 样式如下,图片显示在ImageView的左下
UIViewContentModeBottomRight 样式如下,图片显示在ImageView的右下