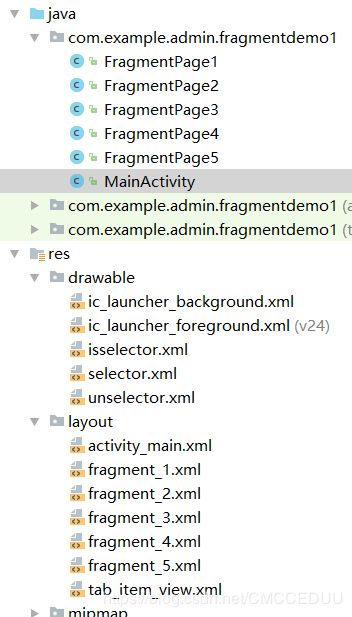
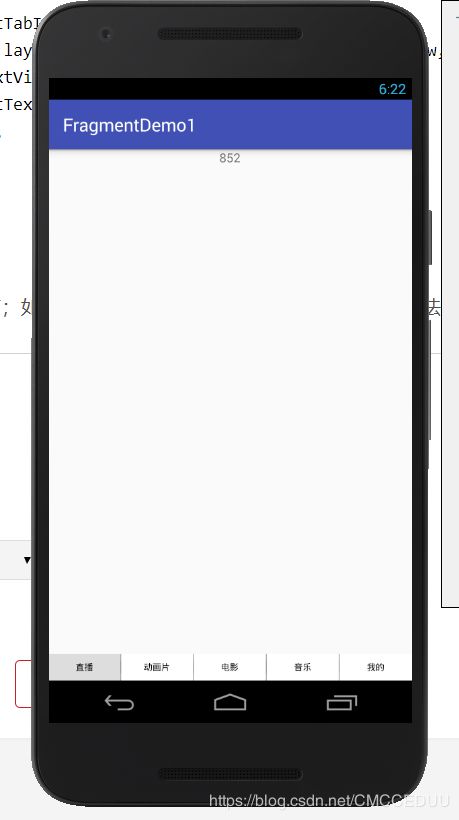
FragmentTabHost实现底部导航栏
第一步:布局文件activity_main.xml
第二步:新建布局文件tab_item_view.xml
第三步:添加选中与未选中的样式
在drawable新建selector.xml文件
选中状态,新建isselector.xml
未选中状态,新建unselector.xml
第四步:新建fragment_1.xml文件需要几个新建几个
第五步:新建类文件继承Fragment(android.support.v4.app)需要几个新建几个
public class FragmentPage1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1,null);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
第六步:MainActivity中代码
public class MainActivity extends AppCompatActivity {
private FrameLayout frameLayout;
private LayoutInflater layoutInflater;
private FragmentTabHost tabHost;
private Context context;
private Class fragmentArray[] = {FragmentPage1.class,FragmentPage2.class,FragmentPage3.class,FragmentPage4.class,FragmentPage5.class};
private String textViewArray[] = {"直播","动画片","电影","音乐","我的"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
layoutInflater = LayoutInflater.from(context);
tabHost = findViewById(R.id.tabHost);
tabHost.setup(context,getSupportFragmentManager(),R.id.realtabcontent);
for(int i = 0;i
如有看不懂,欢迎留言;如有错误,欢迎指正;如果哪位大神有好的方法,欢迎分享。