一、MapKit框架使用前提
1、导入框架
2、导入主头文件
#import MapKit框架使用须知
MapKit框架中所有数据类型的前缀都是MK
MapKit有一个比较重要的UI控件 :MKMapView,专门用于地图显示
二、跟踪显示用户的位置
设置MKMapView的userTrackingMode属性可以跟踪显示用户的当前位置
MKUserTrackingModeNone :不跟踪用户的位置
MKUserTrackingModeFollow :跟踪并在地图上显示用户的当前位置
MKUserTrackingModeFollowWithHeading :跟踪并在地图上显示用户的当前位置,地图会跟随用户的前进方向进行旋转
下图是跟踪效果
蓝色发光圆点就是用户的当前位置
蓝色发光原点,专业术语叫做“大头针”
三、地图的类型
可以通过设置MKMapView的mapViewType设置地图类型
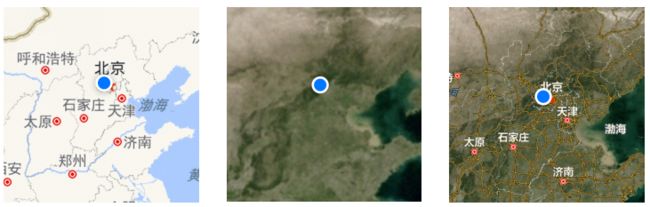
MKMapTypeStandard :普通地图(左图)
MKMapTypeSatellite :卫星云图 (中图)
MKMapTypeHybrid :普通地图覆盖于卫星云图之上(右图)
MKMapView的代理
MKMapView可以设置一个代理对象,用来监听地图的相关行为
常见的代理方法有
1、调用非常频繁,不断监测用户的当前位置
每次调用,都会把用户的最新位置(userLocation参数)传进来
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation;2、地图的显示区域即将发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionWillChangeAnimated:(BOOL)animated;3、地图的显示区域已经发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated;MKUserLocation
MKUserLocation其实是个大头针模型,包括以下属性
①、显示在大头针上的标题
@property (nonatomic, copy) NSString *title;②、显示在大头针上的子标题
@property (nonatomic, copy) NSString *subtitle;③、地理位置信息
@property (readonly, nonatomic) CLLocation *location;四、设置地图的显示
通过MKMapView的下列方法,可以设置地图显示的位置和区域
设置地图的中心点位置
@property (nonatomic) CLLocationCoordinate2D centerCoordinate;- (void)setCenterCoordinate:(CLLocationCoordinate2D)coordinate animated:(BOOL)animated;设置地图的显示区域
@property (nonatomic) MKCoordinateRegion region;- (void)setRegion:(MKCoordinateRegion)region animated:(BOOL)animated;MKCoordinateRegion
MKCoordinateRegion是一个用来表示区域的结构体,定义如下
typedef struct {
CLLocationCoordinate2D center; // 区域的中心点位置
MKCoordinateSpan span; // 区域的跨度
} MKCoordinateRegion;MKCoordinateSpan的定义
typedef struct {
CLLocationDegrees latitudeDelta; // 纬度跨度
CLLocationDegrees longitudeDelta; // 经度跨度
} MKCoordinateSpan;五、大头针
什么是大头针
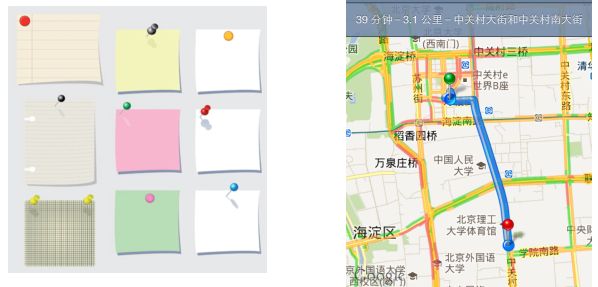
现实生活中的大头针(左图)
地图上的大头针(右图)
钉在某个具体位置,用来标识这个位置上有特定的事物(比如这个位置上有家餐馆)
大头针的基本操作
1.添加一个大头针
- (void)addAnnotation:(id )annotation; 2.添加多个大头针
- (void)addAnnotations:(NSArray *)annotations;3.移除一个大头针
- (void)removeAnnotation:(id )annotation; 4.移除多个大头针
- (void)removeAnnotations:(NSArray *)annotations;(id
大头针模型对象:用来封装大头针的数据,比如大头针的位置、标题、子标题等数据
大头针模型
新建一个大头针模型类
#import
@interface MJTuangouAnnotation : NSObject
/** 坐标位置 */
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
/** 标题 */
@property (nonatomic, copy) NSString *title;
/** 子标题 */
@property (nonatomic, copy) NSString *subtitle;
@end 添加大头针
MJTuangouAnnotation *anno = [[MJTuangouAnnotation alloc] init];
anno.title = @"广州荔湾";
anno.subtitle = @“白天鹅宾馆欢迎您";
anno.coordinate = CLLocationCoordinate2DMake(80, 166);
[self.mapView addAnnotation:anno];
自定义大头针
很多情况下,需要自定义大头针的显示样式,比如显示一张图片
如何自定义大头针
设置MKMapView的代理
实现下面的代理方法,返回大头针控件
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id )annotation; 根据传进来的(id
代理方法的使用注意
如果返回nil,显示出来的大头针就采取系统的默认样式
标识用户位置的蓝色发光圆点,它也是一个大头针,当显示这个大头针时,也会调用代理方法
因此,需要在代理方法中分清楚(id
示例:
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id)annotation
{
// 判断annotation的类型
if (![annotation isKindOfClass:[MJTuangouAnnotation class]]) return nil;
// 创建MKAnnotationView
static NSString *ID = @"tuangou";
MKAnnotationView *annoView = [mapView dequeueReusableAnnotationViewWithIdentifier:ID];
if (annoView == nil) {
annoView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:ID];
annoView.canShowCallout = YES;
}
// 传递模型数据
annoView.annotation = annotation;
// 设置图片
MJTuangouAnnotation *tuangouAnnotation = annotation;
annoView.image = [UIImage imageNamed:tuangouAnnotation.icon];
return annoView;
}
MKAnnotationView
地图上的大头针控件是MKAnnotationView
MKAnnotationView的属性
1、大头针模型
@property (nonatomic, strong) id annotation; 2、显示的图片
@property (nonatomic, strong) UIImage *image;3、是否显示标注
@property (nonatomic) BOOL canShowCallout;4、标注的偏移量
@property (nonatomic) CGPoint calloutOffset;5、标注右边显示什么控件
@property (strong, nonatomic) UIView *rightCalloutAccessoryView;6、标注左边显示什么控件
@property (strong, nonatomic) UIView *leftCalloutAccessoryView;MKPinAnnotationView
MKPinAnnotationView是MKAnnotationView的子类
MKPinAnnotationView比MKAnnotationView多了2个属性
大头针颜色
@property (nonatomic) MKPinAnnotationColor pinColor;大头针第一次显示时是否从天而降
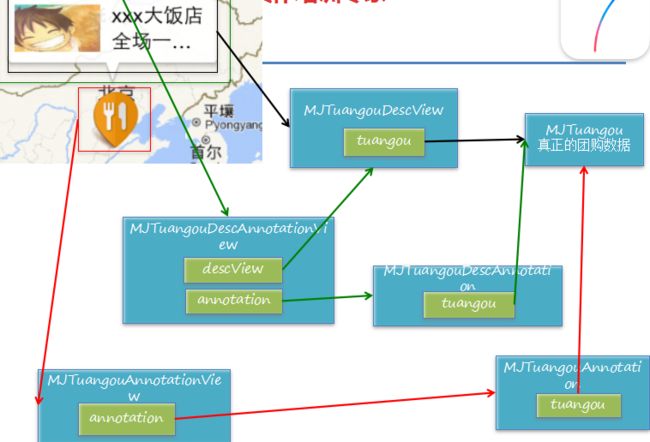
@property (nonatomic) BOOL animatesDrop;完整示意图:
自定义大头针完整示例代码
自定义大头针效果图:
大头针模型 IWTuangouAnnotation.h
//
// IWTuangouAnnotation.h
// 07-18MapKit
//
// Created by kaiyi on 16-7-23.
// Copyright (c) 2016年 kaiyi. All rights reserved.
// 团购大头针的模型
#import
#import
@interface IWTuangouAnnotation : NSObject
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *subtitle;
@property (nonatomic, copy) NSString *icon;
@end
界面控制器
//
// IWViewController.m
// 07-18MapKit
//
// Created by kaiyi on 16-7-20.
// Copyright (c) 2016年 kaiyi. All rights reserved.
//
#import "IWViewController.h"
#import
#import
#import "IWTuangouAnnotation.h"
@interface IWViewController ()
@property (weak, nonatomic) IBOutlet MKMapView *mapView;
@end
@implementation IWViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// // 跟踪用户
// self.mapView.userTrackingMode = MKUserTrackingModeFollow;
//
// // 2.设置地图类型
// self.mapView.mapType = MKMapTypeHybrid;
//
// // 3.设置代理(控制器成为代理)
// self.mapView.delegate = self;
self.mapView.delegate = self;
// 1.美食
IWTuangouAnnotation *anno0 = [[IWTuangouAnnotation alloc] init];
anno0.title = @"白天鹅大酒店";
anno0.subtitle = @"全场一律1.5折";
anno0.icon = @"category_1";
anno0.coordinate = CLLocationCoordinate2DMake(23.111573, 113.249288);
[self.mapView addAnnotation:anno0];
// 2.电影
IWTuangouAnnotation *anno1 = [[IWTuangouAnnotation alloc] init];
anno1.title = @"IMAX影院";
anno1.subtitle = @"最新大片:绝地逃亡,成龙带你游览中国名山大川";
anno1.icon = @"category_5";
anno1.coordinate = CLLocationCoordinate2DMake(40, 117);
[self.mapView addAnnotation:anno1];
}
#pragma mark - MKAnnotationView
-(MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id)annotation
{
// 循环利用大头针,就和TableView那里一样
static NSString *ID = @"tuangou2";
// 从缓存池中取出可以循环利用的大头针View
MKAnnotationView *annoView = [mapView dequeueReusableAnnotationViewWithIdentifier:ID];
if(annoView == nil)
{
// 创建大头针,并放入缓存
annoView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:ID];
annoView.canShowCallout = YES; // 是否弹出标题菜单
}
// 传入模型
annoView.annotation = annotation;
// 设置图片
IWTuangouAnnotation *tuangouAnno = annotation;
annoView.image = [UIImage imageNamed:tuangouAnno.icon];
return annoView;
}
/*
#pragma mark delegete
-(void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation
{
userLocation.title = @"天朝帝都";
userLocation.subtitle = @"是个非常牛逼的地方";
// 取出用户当前的经纬度
CLLocationCoordinate2D center = userLocation.location.coordinate;
// 设置地图的显示范围
MKCoordinateSpan span = MKCoordinateSpanMake(1.021321, 0.0193);
MKCoordinateRegion region = MKCoordinateRegionMake(center, span);
[mapView setRegion:region animated:YES];
}
*/
@end