Jfinal框架
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java 语言所有优势的同时再拥有 ruby、python、php 等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友!(鼓掌!~~)
JFinal 有如下主要特点:
MVC 架构,设计精巧,使用简单
遵循 COC 原则,零配置,无 xml
独创 Db + Record 模式,灵活便利
ActiveRecord 支持,使数据库开发极致快速
自动加载修改后的 java 文件,开发过程中无需重启 web server
AOP 支持,拦截器配置灵活,功能强大
Plugin 体系结构,扩展性强
多视图支持,支持 FreeMarker、JSP、Velocity
强大的 Validator 后端校验功能
功能齐全,拥有 struts2 绝大部分核心功能
体积小仅 218K,且无第三方依赖
官方推荐用Eclipse IDE for Java EE Developers 做为开发环境,但我个人用惯了myecllipse+tomact
Eclipse IDE for Java EE Developers 中
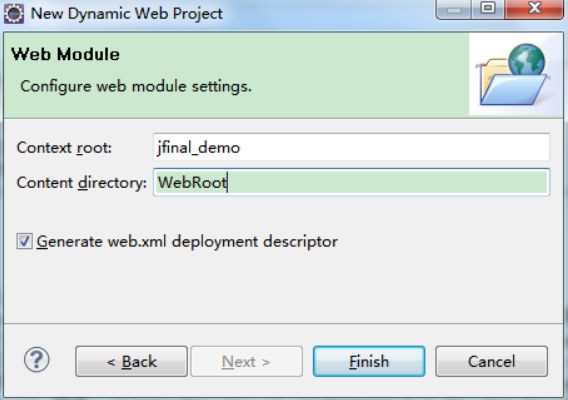
1、创建 Dynamic Web Project
2、修改 Default Output Folder,推荐输入 WebRoot\WEB-INF\classes
特别注意:此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录
完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
3、修改 Content directory,推荐输入 WebRoot
注 意 : 此 处 也 可 以 使 用 默 认 值 WebContent , 但 上 一 步 中 的
WebRoot\WEB-INF\classes 则需要改成 WebContent\WEB-INF\classes 才能对应上。
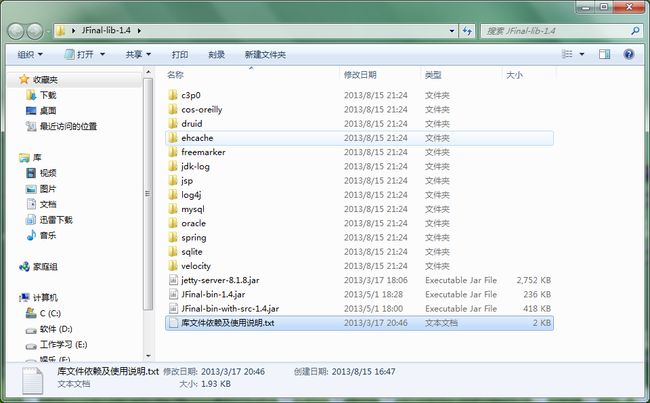
4、去官网下载最新的jar包(我这是JFinal-lib-1.4)
把jetty-server-8.1.8.jar 和JFinal-bin-1.4.jar放到项目 WEB-INF\lib下,jetty-server-8.1.8.jar是开发时使用的运行环境,用tomact和生产环境下就不需要了
5、添加到web.xml
<filter> <filter-name>jfinalfilter-name> <filter-class>com.jfinal.core.JFinalFilterfilter-class> <init-param> <param-name>configClassparam-name> <param-value>demo.DemoConfigparam-value> init-param> filter> <filter-mapping> <filter-name>jfinalfilter-name> <url-pattern>/*url-pattern> filter-mapping>
6、在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo; import com.jfinal.config.*; public class DemoConfig extends JFinalConfig { public void configConstant(Constants me) { me.setDevMode(true); } public void configRoute(Routes me) { me.add("/hello", HelloController.class); } public void configPlugin(Plugins me) {} public void configInterceptor(Interceptors me) {} public void configHandler(Handlers me) {} }
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的param-value 标签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo; import com.jfinal.core.Controller; public class HelloController extends Controller { public void index() { renderText("Hello JFinal World."); } }
6、右击项目名 选中com.jfinal.core.JFinal ok
选中com.jfinal.core.JFinal ok
7、浏览器输入http://localhost/hello输出内容为 Hello JFinal World 证明项目框架搭建完成。
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲突。
(抄袭官网api,罪过罪过....)
jfinal真的挺简单,迅速,强大的一个框架,没有ssh的N多xml配置文件,后面做个简单的学生信息管理,配合FreeMarker
上一节介绍了jfinal框架的简单搭建,这节通过一个小例子了解jfinal的结构和特点
1、建数据库(我用的是oracle数据库,其他的相对也差不多)
-- Create table create table CLASSES ( classesid NUMBER not null, classesname VARCHAR2(20), classesaddress VARCHAR2(50) ); -- Create table create table STUDENT ( studentid NUMBER not null, studentname VARCHAR2(10), studentage NUMBER, studentsex VARCHAR2(2), classesid NUMBER ); alter table STUDENT add constraint FK_CLASSESID foreign key (CLASSESID) references CLASSES (CLASSESID);
新建项目,我用的myeclipse,先把jar包导入
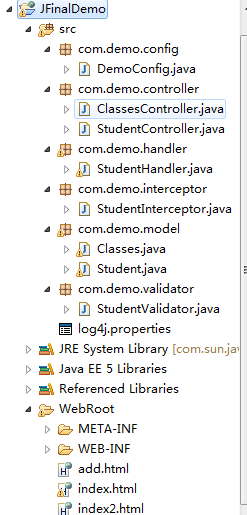
2、实体类
Classes.java
package com.demo.model; import com.jfinal.plugin.activerecord.Model; public class Classes extends Model{ public static final Classes dao = new Classes(); }
Student.java
package com.demo.model; import com.jfinal.plugin.activerecord.Model; public class Student extends Model{ public static final Student dao = new Student(); public Classes getClasses() { return Classes.dao.findById(get("classesid")); } }
什么这是实体类?没错!!~ ActiveRecord 是 jfinal 最核心的组成部分之一,通过 ActiveRecord 来操作数据库,将极大地减少代码量,极大地提升开发效率,配置在后面,我这里用的是Model,Model 是 ActiveRecord 中最重要的组件之一,它充当 MVC 模式中的 Model部分。
以上代码中的 User 通过继承 Model,便立即拥有的众多方便的操作数据库的方法。在 User 中声明的 dao 静态对象是为了方便查询操作而定义的,该对象并不是必须的。 基于ActiveRecord 的 Model 无需定义属性, 无需定义 getter、 setter方法,无需 XML 配置,无需 Annotation 配置,极大降低了代码量。Model常见方法见官方API。
JFinal还有 独创 Db + Record 模式,Db 类及其配套的 Record 类, 提供了在 Model 类之外更为丰富的数据库操作功能。使用 Db 与 Record 类时,无需对数据库表进行映射,Record 相当于一个通用的 Model。Db常见方法见官方API。
3、DemoConfig.java
package com.demo.config; import com.demo.controller.ClassesController; import com.demo.controller.StudentController; import com.demo.model.Classes; import com.demo.model.Student; import com.jfinal.config.Constants; import com.jfinal.config.Handlers; import com.jfinal.config.Interceptors; import com.jfinal.config.JFinalConfig; import com.jfinal.config.Plugins; import com.jfinal.config.Routes; import com.jfinal.plugin.activerecord.ActiveRecordPlugin; import com.jfinal.plugin.activerecord.CaseInsensitiveContainerFactory; import com.jfinal.plugin.activerecord.dialect.OracleDialect; import com.jfinal.plugin.c3p0.C3p0Plugin; public class DemoConfig extends JFinalConfig { @Override public void configConstant(Constants me) { } @Override public void configHandler(Handlers me) { // TODO Auto-generated method stub } @Override public void configInterceptor(Interceptors me) { // TODO Auto-generated method stub } @Override public void configPlugin(Plugins me) { C3p0Plugin cp = new C3p0Plugin("jdbc:oracle:thin:@localhost:1521:orcl", "test", "test"); // 配置Oracle驱动 cp.setDriverClass("oracle.jdbc.driver.OracleDriver"); me.add(cp); ActiveRecordPlugin arp = new ActiveRecordPlugin(cp); me.add(arp); // 配置Oracle方言 arp.setDialect(new OracleDialect()); // 配置属性名(字段名)大小写不敏感容器工厂 arp.setContainerFactory(new CaseInsensitiveContainerFactory()); arp.addMapping("student", "studentid", Student.class); arp.addMapping("classes", "classesid", Classes.class); } @Override public void configRoute(Routes me) { me.add("/", StudentController.class); me.add("/student", StudentController.class); me.add("/classes", ClassesController.class); } }
我这里是oracle数据库的配置,oracle有些特别的地方,如表列名会自动转成大写,配置个免大小写的工厂,方便开发等。这里要注意url,驱动,方言,在给个mysql数据库的配置对比下
public class DemoConfig extends JFinalConfig { public void configPlugin(Plugins me) { C3p0Plugin cp = new C3p0Plugin("jdbc:mysql://localhost/db_name", "userName", "password"); me.add(cp); ActiveRecordPlugin arp = new ActiveRecordPlugin(cp); me.add(arp); arp.addMapping("user", User.class); arp.addMapping("article", "article_id", Article.class); } }
4、StudentController.java
package com.demo.controller; import java.util.List; import com.demo.interceptor.StudentInterceptor; import com.demo.model.Student; import com.demo.validator.StudentValidator; import com.jfinal.aop.Before; import com.jfinal.core.Controller; public class StudentController extends Controller { @Before(StudentInterceptor.class) public void index() { Listlist = Student.dao.find("select * from student"); setAttr("studentList", list); render("/index.html"); } public void add() { render("/add.html"); } public void delete() { // 获取表单域名为studentID的值 // Student.dao.deleteById(getPara("studentID")); // 获取url请求中第一个值 Student.dao.deleteById(getParaToInt()); forwardAction("/student"); } public void update() { Student student = getModel(Student.class); student.update(); forwardAction("/student"); } public void get() { Student student = Student.dao.findById(getParaToInt()); setAttr("student", student); render("/index2.html"); } @Before(StudentValidator.class) public void save() { Student student = getModel(Student.class); student.set("studentid", "mysequence.nextval").save(); forwardAction("/student"); } }
获取studentid那里有多种方法,这个要和前台传参写法一致,Controller 提供了 getPara 系列方法,官网api里很详细
jfinal用的是原生态sql语句,简单,方便,setAttr("studentList", list);把结果集放到request范围里,
jfinal也有直接获取表单里分装成对象的方法 getModel(Student.class);就是,和struts2一样,表单name对应上就可以了,非常方便
添加那里对于oracle用序列维护studentid student.set("studentid", "mysequence.nextval").save(); jfinal有多种返回方式,也可以返回json数据,render 系列方法,官网api里很详细
5、interceptor和validator(可以不加)
StudentInterceptor.java
package com.demo.interceptor; import com.jfinal.aop.Interceptor; import com.jfinal.core.ActionInvocation; public class StudentInterceptor implements Interceptor { public void intercept(ActionInvocation ai) { System.out.println("Before action invoking"); ai.invoke(); System.out.println("After action invoking"); } }
StudentValidator.java
package com.demo.validator; import com.jfinal.core.Controller; import com.jfinal.validate.Validator; public class StudentValidator extends Validator { //在校验失败时才会调用 @Override protected void handleError(Controller controller) { controller.keepPara("student.studentname");//将提交的值再传回页面以便保持原先输入的值 controller.render("/add.html"); } @Override protected void validate(Controller controller) { //验证表单域name,返回信息key,返回信息value validateRequiredString("student.studentname", "studentnameMsg", "请输入学生名称!"); } }
6、页面
我这里用的是FreeMarker模板引擎
index.html
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
head>
<body>
<a href="/student/add">添加a>
<table border="1">
<tr>
<td>
姓名
td>
<td>
年龄
td>
<td>
性别
td>
<td>
班级
td>
<td>
操作
td>
tr>
<#list studentList as student>
<tr>
<td>
${student.studentname}
td>
<td>
${student.studentage}
td>
<td>
${student.studentsex}
td>
<td>
${student.getClasses().classesname}
td>
<td>
<a href="/student/delete/${student.studentid}">删除a>
<a href="/student/get/${student.studentid}">修改a>
td>
tr>
#list>
table>
body>
html>
index2.html
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index2.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
head>
<body>
<form action="/student/update" method="post">
<input type="text" name="student.studentid" value="${student.studentid}"/>
姓名:
<input type="text" name="student.studentname" value="${student.studentname}"/>
<br />
年龄:
<input type="text" name="student.studentage" value="${student.studentage}"/>
<br />
性别:
<input type="text" name="student.studentsex" value="${student.studentsex}"/>
<br />
班级:
<input type="text" name="student.classesid" value="${student.classesid}" />
<br />
<input type="submit" value="保存" />
form>
body>
html>
add.html
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>add.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
head>
<body>
<form action="/student/save" method="post">
姓名:
<input type="text" name="student.studentname" />${studentnameMsg!}${studentnameLMsg!}
<br />
年龄:
<input type="text" name="student.studentage" />
<br />
性别:
<input type="text" name="student.studentsex" />
<br />
班级:
<input type="text" name="student.classesid" />
<br />
<input type="submit" value="保存" />
form>
body>
html>
完成! 浏览器输入http://localhost/
JFinal项目搭建:
1、Eclipse下创建项目
修改Default Output Folder 官方推荐WebRoot\WEB-INF\classes(这样才能使用JFinal集成的Jetty来启动项目)
content directory 推荐是WebRoot,一定要与上一步的Default Output Folder 的 WebRoot一样
2、导入jar包,可以去www.jfinal.com下载,目前是jfinal-all-1.9.zip。
将jfinal-1.9-bin-with-src.jar(必须导入,这个是带源代码的jar包)、jfinal-server-8.1.8.jar(无须tomcat服务器即可启动,如果使用tomcat服务器应该将此包删除)导入,其他包可从jfinal-1.9-lib根据需要导入里面有对应说明
3、修改web.xml

配置过滤器configClass是JFinalConfig核心配置路径,自行创建
4、编写核心配置类继承JFinalConfig
public class DviewConfig extends JFinalConfig{
// 配置常量
@Override
public void configConstant(Constants me) {
loadPropertyFile("basic_config.txt"); //加载基础配置,之后可以通过getProperty()
me.setDevMode(getPropertyToBoolean("devModel")); //开启开发者模式
me.setViewType(ViewType.JSP); //设置视图类型为jsp
}
//配置路由
@Override
public void configRoute(Routes me) {
me.add("/admin", LoginController.class);
me.add("/index",IndexController.class);
}
//配置插件
@Override
public void configPlugin(Plugins me) {
//配置C3p0数据库连接池插件
C3p0Plugin cp = new C3p0Plugin(getProperty("jdbcUrl"), getProperty("user"), getProperty("password").trim());
me.add(cp);
//配置ActiveRecordPlugin插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(cp);
me.add(arp);
arp.addMapping("tb_user", UserInfo.class); //映射tb_user表到UserInfo类
}
//配置全局拦截器
@Override
public void configInterceptor(Interceptors me) {
}
// 配置处理器
@Override
public void configHandler(Handlers me) {
}
//main方法启动
public static void main(String[] args) {
JFinal.start("WebRoot", 8080, "/", 5);
}
}
5、启动项目,可以直接通过main方法启动,右键run as ->java application我的顿口号80被占用了,所以写的是8080,自己可以修改。
也可以通过项目右键Debug Configurations 配置。详细查看官方文档
这里只是最基本的项目搭建,初步了解。
final框架总结
在熟悉jfinal的过程中,做了一个小的demo具有以下功能:用户登录、增删改查功能、多条件查询、列表浏览。数据库使用Oracle数据库。
在使用这个框架的过程中,碰到了诸多的问题,现列下来:
1、 跳转页面无法跳转,解决办法是:查看路径是否正确,查看jar包是否合适、正常。
在jsp里有两种链接,在form里的action里的路径是通过config里配置的controller class类里的方法。还有一种是href的值,这个路径是jsp页面所在的路径,就不经过controller里的方法映射的。
2、 数据库的连接问题,数据库连接出错,解决办法是:查看连接是url是否正确,查
看jar包是否正常。
3、 往数据库里插入数据项失败。在这个过程中我设置了一个全局变量来存储网页的用
户信息,但是这行不通,这应该是跟jfinal的调用机制有关系,大概是每跳转一个页面,cotrollor类都重新声明了一个新的对象,导致我保存的变量变成了空的。最后是使用了session来保存的变量。
4、 还有jar包的不搭配问题,刚开始我用的两个jar包就跑不起来。后来换了两个jar
包就能跑起来了。
应该是自己对这个框架还不太熟,导致经常出错。这框架不知道是不是稳定,有这样的怀疑是因为有些问题,在将eclipse重启之后就好了。实在是令人费解。