目前使用的技术栈是:前端Vue、后端Koa、数据库Mongodb。
然而每当起服务的时候,都要 npm start 、 node ./server/app.js ,还要同时保持这两个窗口一直是开着的,很是麻烦。
而且因为我使用的是koa,也没有使用狼叔写的koa脚手架。是自己基于廖雪峰老师的 Koa框架 改的一个小型mvc。导致没有热更新。
为了简化这种没必要的操作及增加热更新,开始想怎么进行优化。于是选择了 pm2
配置pm2
先安装pm2: npm i pm2 、 npm i pm2 -g
因为是开源项目,为了让代码能再别人的电脑上跑起来,需要让pm2存在项目里。然后在全局安装,方便后期调试
再项目的根目录里创建logs目录
在当前的目录创建一个pm2.json的文件,内容如下:
{
"apps": [{
"name": "koler-server",
"script": "./app.js",
"error_file" : "../logs/server-err.log",
"out_file" : "../logs/server-out.log",
"merge_logs" : true,
"log_date_format" : "YYYY-MM-DD HH:mm Z",
"cwd": "./server",
"watch": [
"app.js",
"controllers"
],
"watch_options": {
"followSymlinks": false
}
},{
"name": "koler-app",
"script": "./build/dev-server.js",
"error_file" : "./logs/app-err.log",
"out_file" : "./logs/app-out.log",
"merge_logs" : true,
"log_date_format" : "YYYY-MM-DD HH:mm Z",
"cwd": "./",
"ignore_watch" : [
"node_modules"
],
"watch_options": {
"followSymlinks": false
}
}]
}
这里同时启动两个项目。
koler-server 是koa, koler-app 是前端vue。
我尝试了一下把
"error_file" : "./logs/app-err.log", "out_file" : "./logs/app-out.log", "merge_logs" : true, "log_date_format" : "YYYY-MM-DD HH:mm Z",
代码提升到json的根部,但是发现不起作用。看来pm2不支持这种。所以只能在每个服务里写了。
配置package.json
替换之前的 script 字段下的 dev ,然后再增加 stop 字段,替换后如下:
"scripts": {
"dev": "pm2 start pm2.json && pm2 logs",
"start": "npm run dev",
"stop": "pm2 stop koler-app koler-server && pm2 delete koler-app koler-server",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
},
pm2 start pm2.json && pm2 logs 是基于pm2.json文件配置启动,后面的 pm2 logs 是为了同时跟踪vue和koa的反馈日志。
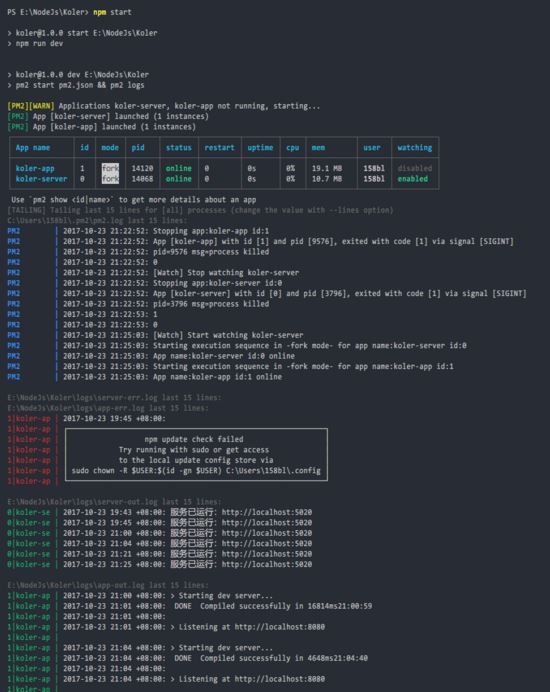
输入 npm start 后。终端如下:
我这里不知道为什么。每次 npm start 都会爆出来如下的错误:
1|koler-ap | 2017-10-23 19:45 +08:00: 1|koler-ap | ┌────────────────────────────────────────────────────────────┐ 1|koler-ap | │ npm update check failed │ 1|koler-ap | │ Try running with sudo or get access │ 1|koler-ap | │ to the local update config store via │ 1|koler-ap | │ sudo chown -R $USER:$(id -gn $USER) C:\Users\158bl\.config │ 1|koler-ap | └────────────────────────────────────────────────────────────┘
单独启动是没有任何问题的,但是项目还是能照常跑起来。可能是nodejs或者pm2的bug吧(因为不知道是哪里的bug,就不去github上提issue了)
启动后,你的屏幕会出现一个cmd窗口,不用关,过一会它会自行关闭的。每次修改代码触发pm2配置文件里 watch 规则时,就会自动弹出一个cmd窗口,也是过一会关闭。
因为其他项目使用者可能会在电脑上跑多个pm2实例,所以在 stop 字段里,我跟上了名字。防止出现把所有的实例全部暂定删除了。
测试
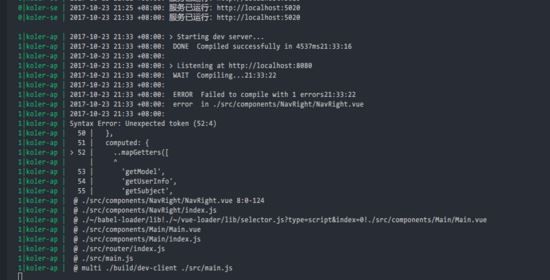
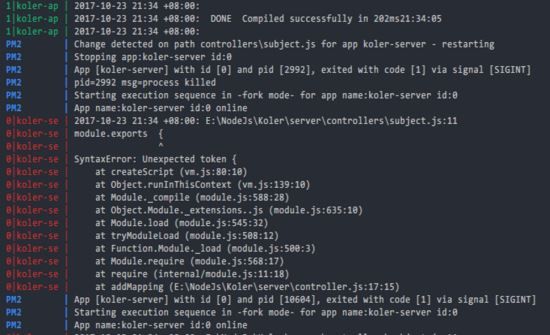
现在我们更改代码发现没有任何问题,pm2会帮助我们自动进行热更新。现在我们故意改错一段vue的代码试试:
可以发现已经OK了。
这里说明一下为什么在pm2.json配置文件里的第二个实例 koler-app 没有watch,因为vue在开发环境下使用的是wenpack的watch,所以不需要加。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。