前端 jquery-ajax 的简单案例分析和总结
ajax,顾名思义:异步的 JavaScript 和 XML。在不重新加载整个页面的情况下,AJAX 是与服务器交换数据并更新部分网页的艺术。ajax特别适合用在那些需要不刷新页面形式一定功能的页面中,在目前网页编写中,是绝对不可获取的。
这几日做了一些ajax实例与大家分享,内容比较长,讲的比较细,如有不足之处,还望指正。
项目中,用到多个ajax实例,这里我选了2个:
(一)跳页面(夹带数据)的ajax二级联动和提交显示
1.主页中,用户选择一级下拉菜单内容,动态生成二级菜单内容(二级联动)
2.用户点击按钮提交搜索,页面跳转一个子页面a,并夹带主页选择的联动下拉菜单内容数据。
3.子页面a中,页面a中央的二级联动部分同步显示主页中用户选择的内容
4.同时在子页面a规定板块中动态加载用户在主页行使的搜索内容。
5.用户在子页面a中,可以正常选择一级菜单,正常生产二级菜单,并且随着选择的进行,在下方规定的板块中动态生产对应的内容。
6.用户在浏览器点击前进、后退,再返回a页面,或者在浏览器手动输入地址,都能默认显示选择好的二级联动菜单和动态生产的内容。
(二)同页面(无刷新)的form表单ajax提交
1.当前页面中,用户在表单中选择相应内容,点击搜索按钮,页面不刷新生成搜索内容(即:利用ajax的form表单下的submit不刷新提交)
2.做好简单的表单验证,清空表单以及搜索返回功能。
这两个案例基本上可以带你入门ajax,在项目中能完成大部分的需求功能,好,下面我们开始第一块内容。
一、跳页面(夹带数据)的ajax二级联动和提交显示
完成效果如下:
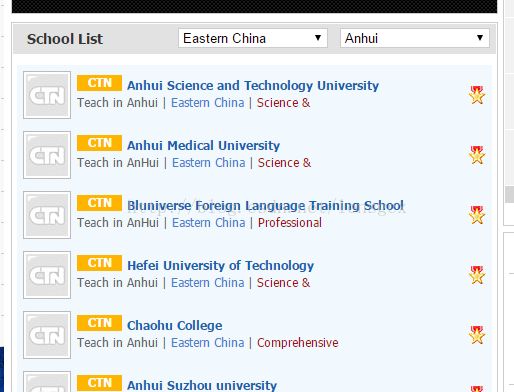
主页 如下:
子页面 如下:
1.html内容:
<form> <span class="teach_word">Schools list:span> <select id="region" name="region" οnchange="ajax_index_Upload(this.value);"> <option value="Eastern China" selected>Eastern Chinaoption> <option value="Southwestern China">Southwestern Chinaoption> <option value="North & NW China">North & NW Chinaoption> <option value="Southern & Central">Southern & Centraloption> <option value="Northeastern China">Northeastern Chinaoption> <option value="Others">Othersoption> select> <select name="provinces" id="provinces" οnchange="get_linkage_val()"> select> <a href="/dede/a/Teach_in_China" style="margin-left:370px;"> <input class="teach_sub" type="button" value="search"> a> form>2.搭建ajax框架
ajax的基本结构和基本用法就不叙述了,链接:http://www.w3school.com.cn/jquery/ajax_ajax.asp
这里我只用ajax去实现案例一,不用form表单,submit提交的方式。首先是二级联动,这里,我一级下拉菜单是写死的,二级菜单,动态生成,用onchange事件去触发,如下结构:
function ajax_index_Upload( val ) { var $region = $( "#region" ); var $provinces = $( "#provinces" ); $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_city.php", data: { "region": val }, success: function( data ){}, error: function( XMLHttpRequest, textStatus ) { alert( XMLHttpRequest.status ); alert( XMLHttpRequest.readyState ); alert( textStatus ); } } ); }3.在success里写上生成option的语句
代码:var$option=$("i].provinces+">"+ data[i].provinces+"");
再添加到select中:$provinces.append($option);
每次改变一级下拉菜单时,在新增option时,都要先清空二级内容,:$provinces.empty();
这里注意一下:若是error报错:parsererror。则原因可能为返回类型的问题。
- 在后台php中加上 header('Content-type:application/json');这句话。
- 还有一种可能是,你的表单和ajax发生了混乱,导致了ajax不能正常的提交,检查一下你的提交按钮submit以及表单form是否符合要求,原则上ajax和form表单提交之间没什么影响,不排除少量极端影响,所以首先要搞清楚ajax提交和form表单提交的区别,这里我不展开了,链接:http://www.3lian.com/edu/2014/02-17/129057.html
4.可根据实际要求,设置async:false
ajax变为同步请求,并锁住浏览器,其他操作必须等待请求完成时才可以执行。再设置一个参数flag,以控制在极端状况下Ajax不会重复提交,在ajax开始之前做个布尔判断,符合要求则开始请求,当success里回调函数全部完毕后,把参数布尔值取反,并跳出请求,当然我这里可以不这么操作,建立一个全局变量,再做判断也可以。
5.增加了对响应时间的操作
若响应时间大于一定值时,则停止请求。
timeout: 1000,complete: function( XMLHttpRequest, status ) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request },我这里全是ajax操作,如实请求时间超时,好歹也就不出结果,不会想form表单提交中断时出现页面断章一片白的结果。
6.跳转页面的传值
点击a标签直接链接跳转过去,如何把主页二级联动选择的数据传递过去是个问题。这里我有n种方法可以传递,比如:
(1)ajax, (2)form表单action携带参数 (3)window.location携带参数 (4)cookie传值 (5)url 传值 (6)利用闭包实现传参 (7)sesionstorage 方法 (8)localstarage方法这里重点提一下cookie,localstarage和sesionstorage,首先它们的区别在于:
- cookie:cookie数据始终在同源的http请求中携带,即cookie在浏览器和服务器间来回传递,cookie只适合保存很小的数据
- sesionstorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,存储大小的限制大于5m,从IE浏览器从IE8开始支持,HTML5的新特性
- localstarage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据,存储大小的限制大于5m,从IE浏览器从IE8开始支持。
考虑到传的参数本身是一个变量,且要保持兼容性和灵活性,故我这里采用 localstarage+cookie 的方法:
function get_linkage_val() { //localStorage clear all localStorage.clear(); //storage,IE6 ~ 7 use cookie / Other browsers use HTML5localStorage if( window.localStorage ) { localStorage.setItem( "index_link_val1", $( "#region" ).val() ); localStorage.setItem( "index_link_val2", $( "#provinces" ).val() ); } else { Cookie.write( "index_link_val1", $( "#region" ).val() ); Cookie.write( "index_link_val2", $( "#provinces" ).val() ); } }并且,在ajax请求成功后调用get_linkage_val函数,去存储参数值,在每次使用时,都清理本地存储。
7.完整ajax请求如下/* * ajax upload * linkage index : When user selects the first drop-down option in index * type : post * used for linkage in index helen English website(http://en.chinatefl.com/) * create by 西兰花的春天(gcx)高 on 2017/1/18. */ function ajax_index_Upload( val ) { var $region = $( "#region" ); var $provinces = $( "#provinces" ); /* Set a parameter, in order to control ajax will not be submitted repeatedly No other operations are performed until a request is completed */ var flag = true; if( flag ) $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_city.php", async: false, timeout: 1000, data: { "region": val }, success: function( data ) { $region.val( data[ 0 ].region ); //set $region’s value = the first of data.region //select $provinces / option $provinces.empty(); //Dynamically generated drop - down list for( var i = 0; i < data.length; i++ ) { var $option = $( "].provinces + ">" + data[ i ].provinces + "" ); $provinces.append( $option ); } //get #region and #provinces value get_linkage_val(); flag = false; }, complete: function( XMLHttpRequest, status ) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request }, error: function( XMLHttpRequest, textStatus ) { alert( XMLHttpRequest.status ); alert( XMLHttpRequest.readyState ); alert( textStatus ); } } ); if( !flag )return false }对了,别忘了在主页index加载时就要生成二级联动:$( document ).ready( readyHandler ); function readyHandler() { ajax_index_Upload( 'Eastern China' ); // Initial display }8.获取存储的参数
至此大部分问题已经解决,跳转页面后,首先要去获取存储的参数,并且要在页面生成二级联动和相关搜索信息,
//get localStorage var $region_val = window.localStorage ? localStorage.getItem( "index_link_val1" ) : Cookie.read( "index_link_val1" ); var $provinces_val = window.localStorage ? localStorage.getItem( "index_link_val2" ) : Cookie.read( "index_link_val2" );9.跳转页面生成二级联动和搜索内容
直接放代码了,这里解释一下,第一个传入参数,主要作用是生成二级联动,配合第二个参数可以去查表生成搜索结果内容。
/* * ajax upload (linkage Executes when the page is refreshed) * belong to teaching_in_china web * type : post * used for linkage in teaching_in_china helen English website(http://en.chinatefl.com/) * create by 西兰花的春天(gcx)高 on 2017/1/18. */ function ajax_teach_Upload( val1, val2 ) { //get localStorage var $region_val = window.localStorage ? localStorage.getItem( "index_link_val1" ) : Cookie.read( "index_link_val1" ); var $provinces_val = window.localStorage ? localStorage.getItem( "index_link_val2" ) : Cookie.read( "index_link_val2" ); var $t_region = $( "#t_region" ); var $t_provinces = $( "#t_provinces" ); $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_city.php", timeout : 1000, //Timeout setting data: { "region": val1, "provinces": val2 }, success: function( data ) { $t_provinces.empty(); //select $t_provinces / option for( var i = 0; i < data.length; i++ ) { var $option = $( "].provinces + ">" + data[ i ].provinces + "" ); $t_provinces.append( $option ); } //show school content in teaching_in_china web ajax_teach_school( data[ 0 ].region, $t_provinces.val() ) }, complete : function(XMLHttpRequest,status) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request } } ); }在success里,二级联动生成后,需要调用ajax_teach_school(data[ 0 ].region, $t_provinces.val())来生成搜索内容,第一个参数为返回参数的region值,第二个参数为$t_provinces.val() 的值,可以说,这两个值都来源于ajax_teach_Upload( )处理后的结果。
10.判断页面访问的途径第一种情况:页面是从主页跳出,夹带着搜索的参数过来,要在页面生成相应内容。
第二种情况:页面是从其他页面跳入,或者是用户手动输入地址访问,没有夹带着搜索的参数过来,需要在页面生成默认的内容。
故需要在页面加载readyHandler()时对夹带参数做一个判断:
$region_val && $provinces_val ? //show linkage in teaching_in_china web //Default load ajax_teach_Upload( $region_val, $provinces_val ) : ajax_teach_Upload( 'Eastern China', 'Zhejiang' );同时,我们在ajax_teach_Upload( )里ajax请求成功生成二级联动时,需要对夹带的参数类型进行判断,在二级联动里selected不同的内容。
11.搜索内容生成的请求//set $t_region and $t_provinces value if( $region_val && $provinces_val ) //other web into this web { $t_region.val( data[ 0 ].region ); //show index select val in teach_in_china web's linkage $t_provinces.val( $provinces_val ); } else //index into this web { $t_region.val( 'Eastern China' ); //show Default val $t_provinces.val( 'Zhejiang' ); }这里我直接代码了,没什么难度,值得注意的是,需要在success末尾加上:
//localStorage clear all localStorage.clear();目的生成好搜索结果之后,清空本地存储一次,因为当当前页面点击链接访问其他页面,再返回时,存储的两个参数若是不清零,再返回时会造成二级联动ajax请求不能正常显示,没有按照我的要求去执行默认请求。/* * ajax upload (school content) * belong to teaching_in_china web * show school content in teaching_in_china web * type : post * used for linkage in teaching_in_china helen English website(http://en.chinatefl.com/) * create by 西兰花的春天(gcx)高 on 2017/1/18. */ function ajax_teach_school( val1, val2 ) { $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_school_list.php", timeout : 1000, data: { "region": val1, "provinces": val2 }, success: function( data ) { var $text_ajax = $( '#text_ajax' ); $text_ajax.empty(); //clear all var $ul = $( "12.在子页面选择二级联动时ajax请求" ); for( var i = 0; i < data.length; i++ ) { var $li = $( "
" + "" + "" + "" + ""
+ "" + "Teach in " + data[ i ].province + "" + "" + " | " + "" + "" + data[ i ].area + "" + "" + " | " + "" + "" + data[ i ].school_type + "" + "" + "" + "" + "" ); $ul.append( $li ); $text_ajax.append( $ul ); } //localStorage clear all localStorage.clear(); }, complete : function(XMLHttpRequest,status) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request } } ); }这里要分两种情况:
(1)改变第一级下拉菜单时,ajax主要任务是去生成二级菜单和刷新下方搜索内容
(2)改变第二级下拉菜单时,ajax主要任务是去刷新下方搜索内容
故,我这里分成两个函数写,代码如下:
/* * ajax upload (linkage When user selects the first drop-down option) * belong to teaching_in_china web * type : post * used for linkage in teaching_in_china helen English website(http://en.chinatefl.com/) * create by 西兰花的春天(gcx)高 on 2017/1/18. */ function ajax_teach_1st_change( val ) { var $t_region = $( "#t_region" ); var $t_provinces = $( "#t_provinces" ); /* Set a parameter, in order to control ajax will not be submitted repeatedly No other operations are performed until a request is completed */ var flag = true; if( flag ) $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_city.php", timeout: 1000, async: false, data: { "region": val }, success: function( data ) { $t_region.val( data[ 0 ].region ); //set $region’s value = the first of data.region //select $provinces / option $t_provinces.empty(); //Dynamically generated drop - down list for( var i = 0; i < data.length; i++ ) { var $option = $( "].provinces + ">" + data[ i ].provinces + "" ); $t_provinces.append( $option ); } //show school content in teaching_in_china web ajax_teach_school( $t_region.val(), $t_provinces.val() ); flag = false; }, complete: function( XMLHttpRequest, status ) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request } } ); if( !flag )return false }/* * ajax upload (linkage When user selects the second drop-down option) * belong to teaching_in_china web * type : post * used for linkage in teaching_in_china helen English website(http://en.chinatefl.com/) * create by 西兰花的春天(gcx)高 on 2017/1/18. */ function ajax_teach_2st_change( val1, val2 ) { var $t_region = $( "#t_region" ); var $t_provinces = $( "#t_provinces" ); var flag = true; if( flag ) $.ajax( { type: "POST", dataType: "json", url: "/dede/templets/default/china_city.php", async: false, timeout: 1000, data: { "region": val1, "provinces": val2 }, success: function() { //show school content in teaching_in_china web ajax_teach_school( $t_region.val(), $t_provinces.val() ); flag = false; }, complete: function( XMLHttpRequest, status ) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request } } ); if( !flag )return false }并把这两个ajax事件下放到一级,二级下拉菜单的onchange事件里:<div class="teachcn_top clear"><span class="teachcn_tit fl">School List span> <form class="teachcn_form"> <select id="t_region" name="region" οnchange="ajax_teach_1st_change( this.value )"> <option value="Eastern China" selected>Eastern Chinaoption> <option value="Southwestern China">Southwestern Chinaoption> <option value="North & NW China">North & NW Chinaoption> <option value="Southern & Central">Southern & Centraloption> <option value="Northeastern China">Northeastern Chinaoption> <option value="Others">Othersoption> select> <select id="t_provinces" name="provinces" οnchange="ajax_teach_2st_change()"> <option value="zhejiang">zhejiangoption> select> form> div> <div class="teachcn_list" id='text_ajax'>div>13.实例一总结至此,全部操作都结束了。总共写了5次ajax请求,嵌套ajax3次,其中进行了本地存储和获取,当然了优化的地方有很多,比如:
(1 )首页跳转我直接就用form表单提交操作了,顺道把两个二级联动选择值也传递过去了。
(2)在跳转页面,第二个select进行onchange事件时,可以直接调用生成搜索结果的ajax请求,这样可以少写一个ajax请求。
(3)第一级下拉菜单的内容也可以通过数据库查表返回动态生成。
其他一些优化的地方就不多做叙述了,骨架在了,细枝末节的修修改改也就容易些。
二、同页面(无刷新)的form表单ajax提交
这个的难点就在于form表单的submit提交的无刷新,最取巧的方法就是:
1.照常使用form表单提交,在ajax请求结束后,再添加return false语句,防止Form真实提交。
2直接调用ajaxSubmit方法后,添加return false语句,防止Form真实提交。
这个问题解决后,其他也就没什么问题了,代码如下:
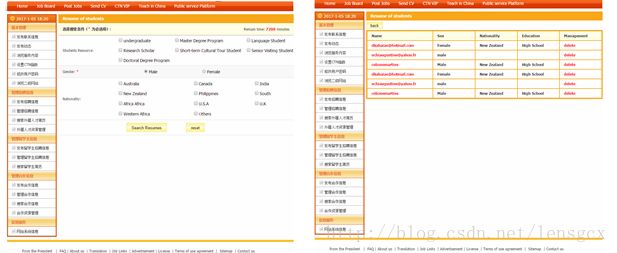
/** * Created by 西兰花的春天 on 2017/1/16. */ $( document ).ready( readyHandler ); function readyHandler() { var $student_abroad_form = $( '#student_abroad_form' ); var $student_abroad_result = $( '#student_abroad_result' ); var $student_abroad_result_tbody = $( '#student_abroad_result_tbody' ); var $per_fr_tit = $( '.per_fr_tit' ); //submit ajax $student_abroad_form.submit( function() { var sex_val = $( 'input:radio[name="sex"]:checked' ).val(); /* Set a parameter, in order to control ajax will not be submitted repeatedly No other operations are performed until a request is completed */ var flag=false; if(flag)return false; sex_val == null ? alert( "Please select the gender" ) : $.ajax( { type: 'POST', url: 'school_27.php', contentType: 'application/json', //内容格式 dataType: 'json', async:false, timeout : 1000, data: $( this ).serialize(), success: function( data ) { $student_abroad_form.hide(); $student_abroad_result.show(); $per_fr_tit.html( 'Resume of students' ); for( var i = 0; i < data.length; i++ ) { var $tr = $( "" + " " ); $student_abroad_result_tbody.append( $tr ); } flag=true; }, complete : function(XMLHttpRequest,status) { //Timeout, and status is success, error equivalents if( status == 'timeout' )ajaxTimeOut.abort(); //Cancel request }, error: function( XMLHttpRequest, textStatus, errorThrown ) { alert( XMLHttpRequest.status ); alert( XMLHttpRequest.readyState ); alert( textStatus ); } } ); return false; } ); } //button back show/hide function student_abroad_back(){ $( '#student_abroad_form' ).show(); $( '#student_abroad_result' ).hide(); }" + "" + "" + data[ i ].userid + "" + "" + " " + "" + "" + data[ i ].sex + "" + " " + "" + "" + data[ i ].nationality + "" + " " + "" + "" + data[ i ].select_two + "" + " " + "" + "" + 'delete' + "" + " " + "最终效果:
三、总结
以上基本上罗列了ajax的基本结构运用,骨架已经成型,根据项目的不同,需要添加不同的语句来行使不用的功能。在实际项目中,有条件的情况下,如下需要注意:
1.对用户恶意反复提交进行控制
2.对响应时间间隔进行处理
3.对发送和获取的数据进行积极处理,同时后端也做配合处理。
3.请求使用GET ,POST类型请求要发送两个TCP数据包(先发送文件头,再发送数据),GT类型请求只需要发送一个TCP数据包。
4.处理大量数据时,能做到流程控制,比如说延迟执行,递归等手段操作,缓解服务器处理压力。
5.async设置为false需要慎重使用,js 是单线程的,所以非常不推荐这种写法,会导致其它的任务被阻塞掉。
6.积极考虑用户体验,结合业务模式,合理运用。
以上几点是接下来需要不断完善的,因为这是我第二次写ajax相关请求,可以看出我的语句相对青涩,修行尚浅,若能苦行修炼,假以时日必能有所成就。
无论前端还是后端,有两点是必备的,也是最重要的,那就是学习能力和处理问题的能力,作为前端感性思维和理性思维需要互相交织,无论生活态度和还是代码素质同样重要,生活既是工作,代码既是艺术,会一项语言其实不稀奇,用最少的时间去消化尽可能多的东西(效率)恰恰是我比较看重的。