基于TypeScript的Angular6.X系列学习笔记-Service服务
1.使用服务的目的:
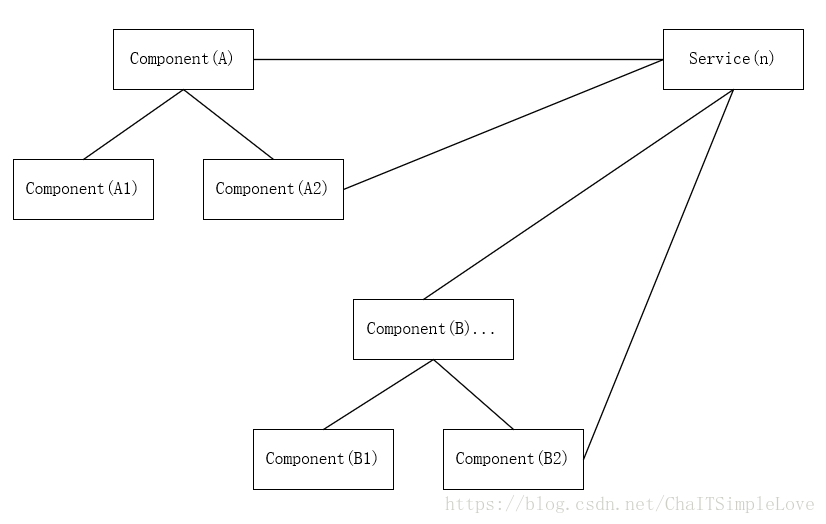
服务是为不同组件之间共享信息提供的方法, 如组件不应该直接获取或者保存数据,不应了解是否展示假数据, 而(组件)更应该聚焦数据展示,把数据访问的职责委托给某个服务;
使用服务的总结:
1.1提取多个组件之间重复的代码;
1.2抽象多个组件之间相同逻辑的代码;
1.3提供组件之前的相互通信;
1.4封装工具库,供组件使用;
2.服务的使用流程:
2.1创建服务,Angular CLI命令:ng g service services/[customServiceName] 创建指定目录下的(自定义)服务;
2.2在 app.module.ts 里面引入创建的服务:
import {customServiceName} form './services/customServiceName.service';2.3在 app.module.ts 里面的 @NgModule 里面的 providers 里面依赖注入服务;
providers: [customServiceName], //配置服务2.4在需要使用服务的组件中引入服务,【官方推荐】依赖注入服务;
//引入服务
import { customServiceName } from '../../services/customServiceName.service';
//class中的构造函数,依赖注入服务
constructor(private coustomName: customServiceName){
}2.5使用服务;
//自定义方法(函数)
getData(){
this.coustomName.coustomFunction(); //this.自定义服务名称.自定义服务中的方法();
//ToDo 自定义逻辑处理;
}3.完整实例,自定义服务 =》依赖注入 =》组件引用、注册 =》 组件使用;
3.1创建Storage服务:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { } /* 自定义构造函数 */
setItem(key, value) { /* 设置key-value格式的数据存储在localStorage对象中 */
localStorage.setItem(key, JSON.stringify(value));
}
getItem(key) { /* 获取localStorage对象中存储的值 */
return JSON.parse(localStorage.getItem(key));
}
removeItem(key) { /* 移除localStorage对象中指定key的value值 */
localStorage.removeItem(key);
}
}3.2app.module.ts 中引入Storage服务并配置该服务;
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; /* 数据绑定模块,表单模块 */
import { StorageService } from './services/storage.service'; /* 引入Storage服务 */
import { AppComponent } from './app.component';
import { NewsComponent } from './news/news.component';
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
NewsComponent
],
imports: [
BrowserModule,
FormsModule /* 声明表单模块 */
],
providers: [StorageService], /* 配置Storage服务 */
bootstrap: [AppComponent] /* 默认启用类 */
})
export class AppModule { }3.3组件中引入、注册和使用服务:
import { Component, OnInit } from '@angular/core';
import { StorageService } from '../services/storage.service'; /* 引入Storage服务 */
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor(private storage: StorageService) { /* 依赖注入Storage服务,官方推荐 */
console.log(this.storage); /* 检测输出服务 */
this.storage.getItem('username'); /* 使用Storage服务中的getItem(key)方法 */
}
ngOnInit() { /* 生命周期函数 */
}
}注:在使用服务的组件中引入服务,需要注意路径的映射;'./' 表当前一层,'../'表当前一层的往上一层,依次'../../'表当前一层的往上两层;