Vue 中使用 jQuery 和 Bootstrap 不是特别符合 Vue 原生的写法,但是有时候又要用,所以放上我的引入设置,供大家参考。
在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要设置很多配置项,网上有很多方法法,这里不重复写了。直接上 Vue CLI3.0 配置步骤。
第一步:安装 jQuery、 Bootstrap、popper.js依赖。
其中popper.js 用于在 Bootstrap 中显示弹窗、提示、下拉菜单,所以需要引入。
npm install jquery bootstrap@3 popper.js --save
注意:上面的 bootstrap@3 指的是安装 Bootstrap 第三版,如果不加 @3 符号,默认安装第四版。
第二步:配置 main.js
引入 Boostrap 请看配置文件。
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在这里引入 bootstrap。默认只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在这里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");
我的 APP.vue 的配置,只是引入 bootstrap.css,代码仅供参考。
第三步:配置 vue.config.js 文件
Vue CLI3.0 中的所有配置都在 vue.config.js 文件,你在这里配置好,脚手架自动使用你的配置覆盖掉默认的配置。
如果你的项目中没有 vue.config.js 文件,请你在 package.json 文件的同级目录新建一个 vue.config.js 文件。文件内具体的配置如下:
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件参数的地方,你在这里设置,会新建或者覆盖 webpack 默认配置。
//webpack ProvidePlugin 的含义是创建一个全局的变量,使这个变量在 webpack 各个模块内都可以使用。这里的配置含义是创建 '$'、'jQuery'、'window.jQuery' 三个变量指向 jquery 依赖,创建 'Popper' 变量指向 popper.js 依赖。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}
第四步:具体使用范例
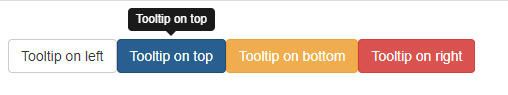
我做了一个 tooltip 的示例,鼠标放上去会出现 tooltip 提示
//template
如果 eslint 报误,请设置 .eslintrc.js 文件。
module.exports = {
env: {
node: true,
jquery: true
}
};
本人测试结果如下:
参考文档:
Vue CLI3.0: https://cli.vuejs.org/zh/guide/webpack.html
Bootstrap tooltip :https://v3.bootcss.com/javascript/#tooltips
Stackoverflow: https://stackoverflow.com/questions/42684661/adding-bootstrap-to-vue-cli-project
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。