本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会出现很多款,但我只推荐这款:
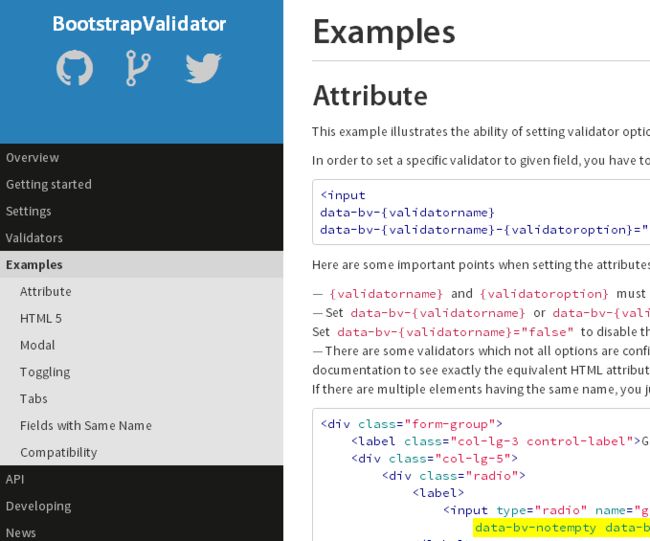
一、一睹为快
为了简便的介绍,这里只做为空的check。
BootstrapValidator官方下载地址
二、资源引用
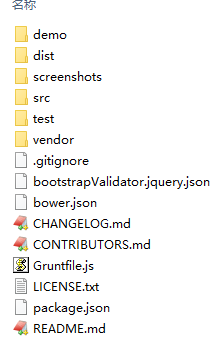
下载完资源包后,你可以看到如下的目录。
然后把以下三个文件引入到你项目。
三、会员名称不为空项目配置
data-bv-notempty表示该会员编号要做为空check。
form-group的div是必须的,否则会报“too much recursion”错误。
form表单提交的时候会执行validateCallback方法,该方法在第五步中具体介绍。
四、页面加载完成后启用bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});
在form表单上加上‘class=”required-validate”'属性,然后通过jquery获取对应form表单,对其执行默认的bootstrapValidator加载。
一定要注意上面代码中注释部分代码,具体介绍可参照下方修复BootstrapValidator重复提交的bug,具体内容如下
BootstrapValidator很漂亮,但漂亮的脸蛋下往往会隐藏杀机,这不,出现了重复提交的bug。
解决办法:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator().on('success.form.bv', function(e) {
// 阻止默认事件提交
e.preventDefault();
});
});
为BootstrapValidator设置on方法,其key为success.form.bv,value为e.preventDefault();。
bug调查:
调查结果:
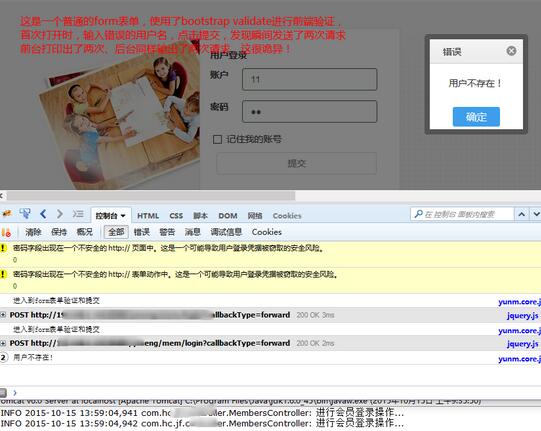
1.当不使用BootstrapValidator时,就不会出现如图提示问题。
2.只有首次点击提交,会重复提交两次,而接下来重新输入用户名后,就单次提交了。
bug发生环境:
描述:
这是一个普通的form表单,action中为请求地址,form中有onsubmit方法,主要是为了验证表单,然后发送请求,最后回调tabAjaxDone方法。
bug分析:
1.form表单肯定没有问题,如果没有bootstrap validate,那是一点问题都没有。
2.之前使用jquery validate的时候也没有问题。
3.那么问题只能发生在bootstrap validate上了。
4.而bootstrap validate的默认使用上也是没有问题的,因为只有首次点击提交时才会重复提交。
5.那么这可能是bootstrap validate有默认的提交请求。
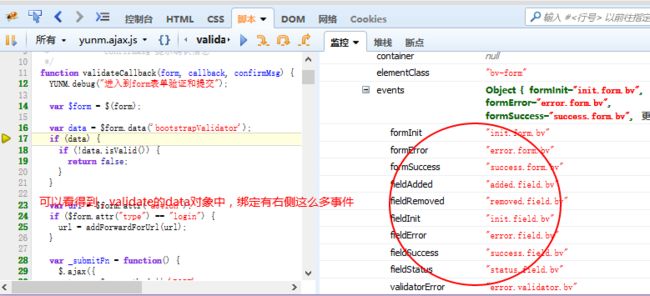
再查看validate对象,可以看到它默认有很多事件,其中formsuccess的嫌疑最大,也就是说有可能是其再次触发了提交请求。
bug调试:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator();
// .on('success.form.bv', function(e) {
// // 阻止默认事件提交
// e.preventDefault();
// });
});
1.在页面初次加载的时候,BootstrapValidator需要按照上述方式进行加载,方可进行前端数据校验。
2.你已经看到注释的代码,也许你已经猜得到,这就是解决办法。没错,为form加上该事件处理,使用e.preventDefault();阻止默认事件提交。
五、form表单提交时验证项目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
return false;
}
validateCallback中获取form表单后,通过isValid方法可以返回表单验证是否通过。
当表单验证通过后,再通过ajax将表单提交到服务端。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是关于本文的全部内容,希望对大家的学习有所帮助。