文件拖选v1.0
图片不清楚时请右键点击"在新链接中打开图片"
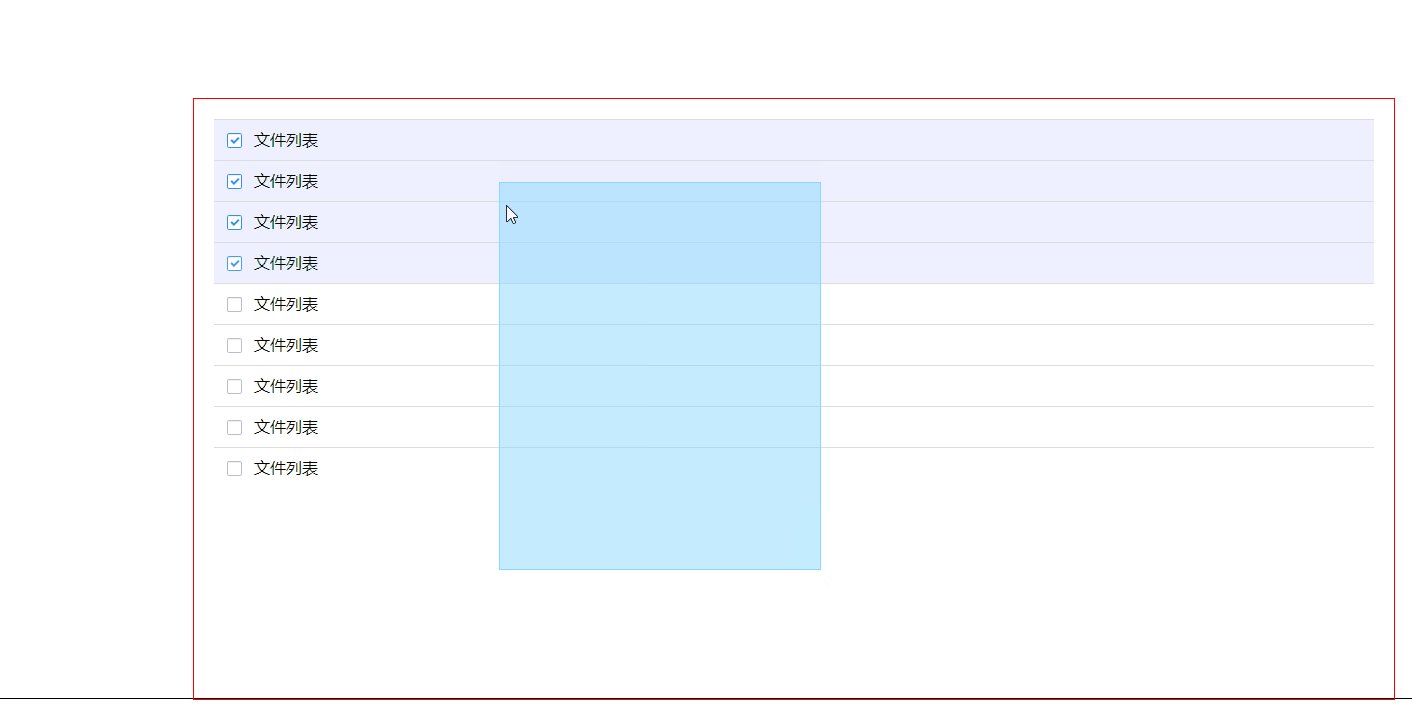
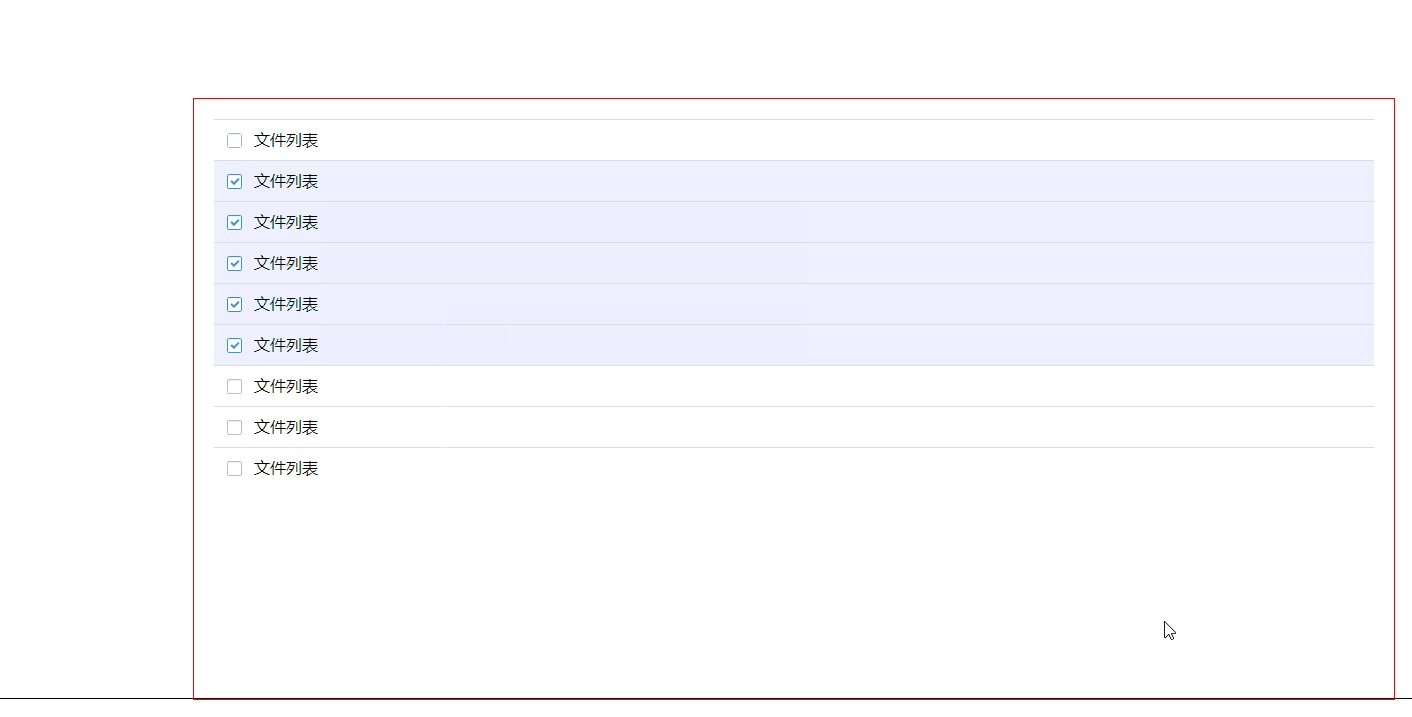
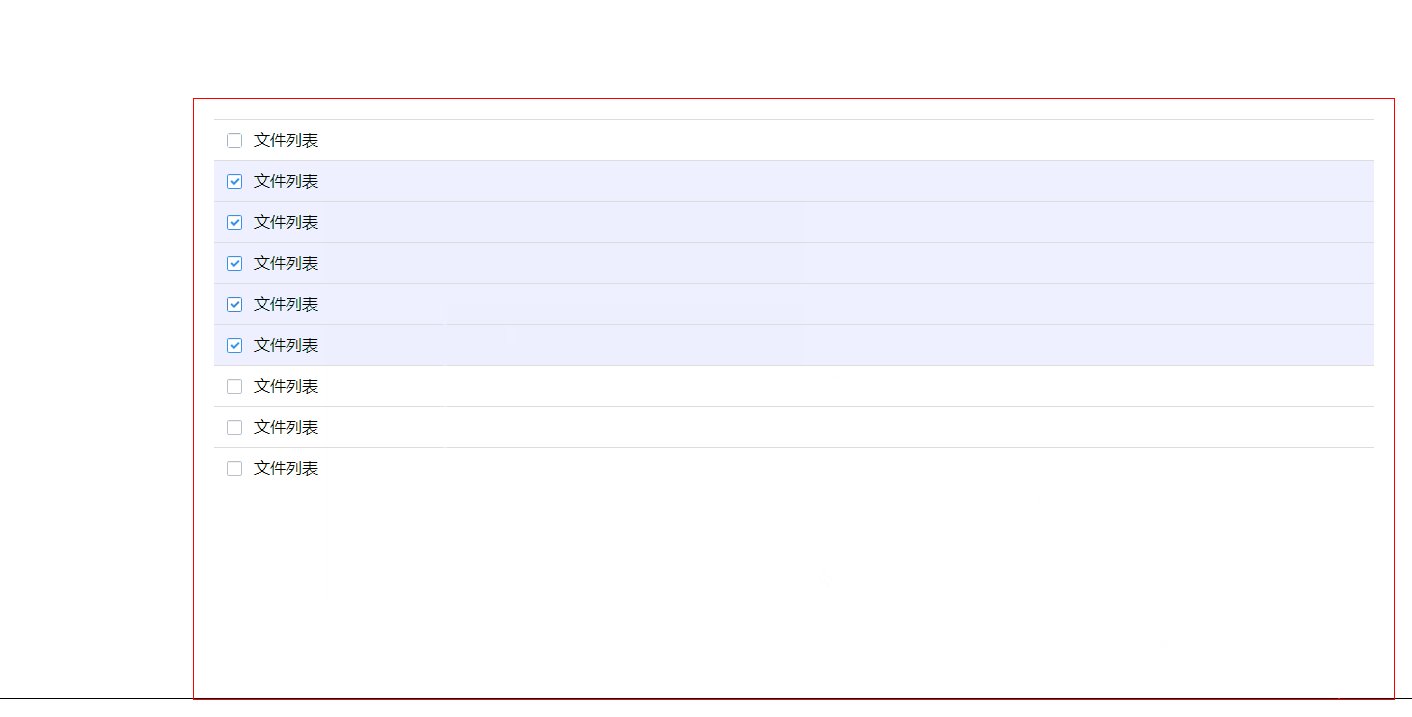
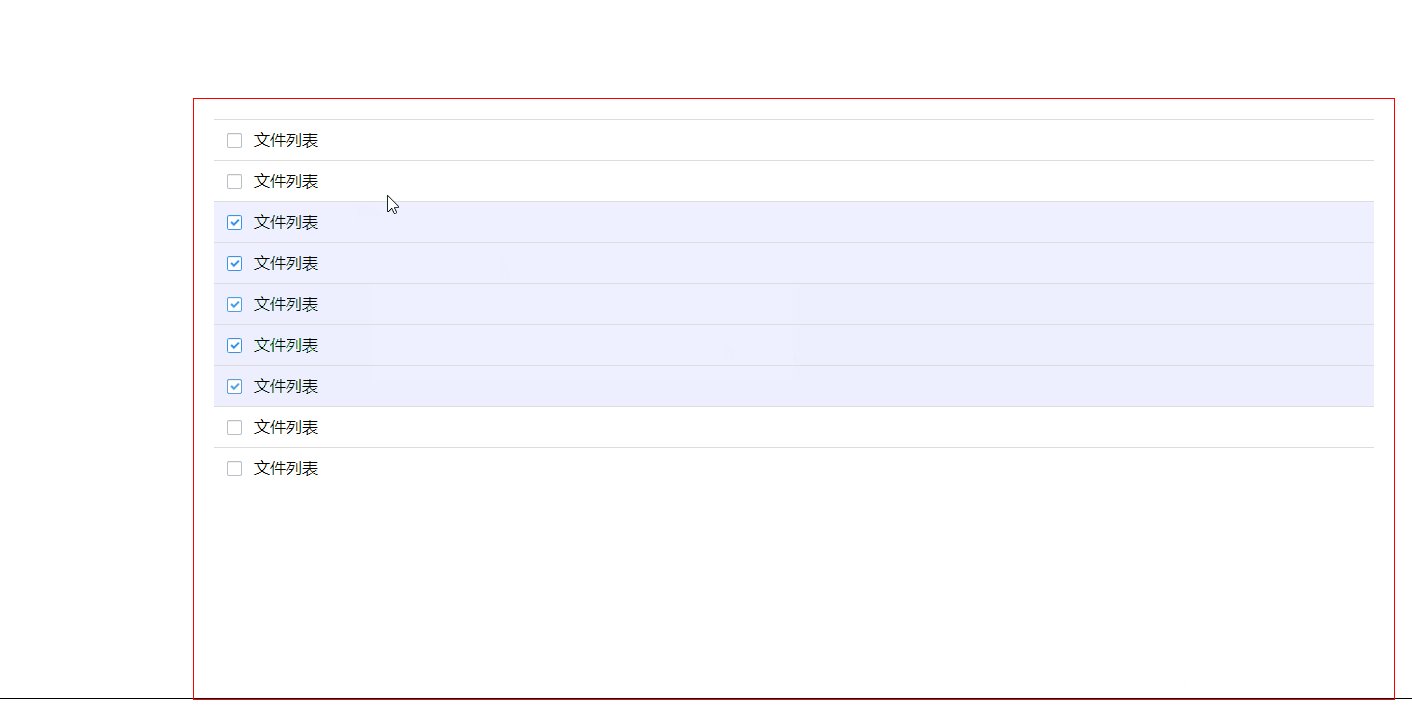
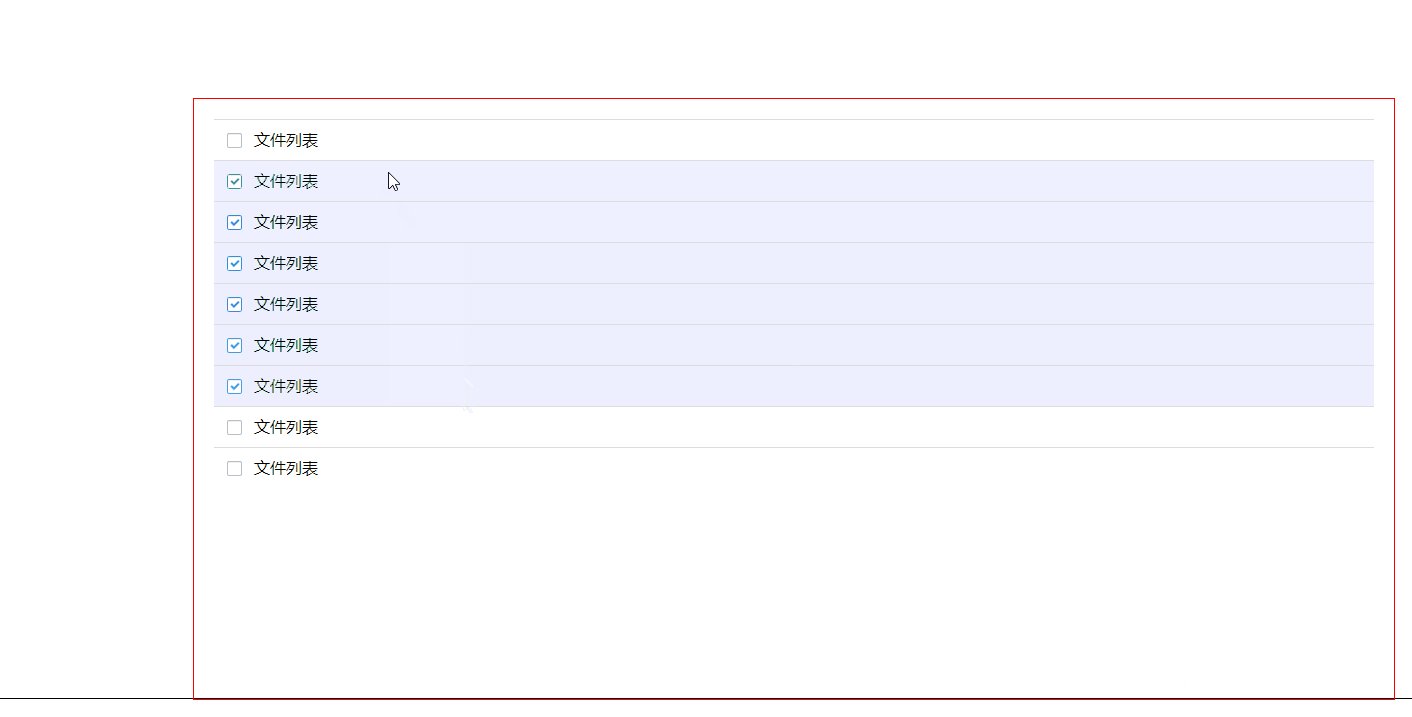
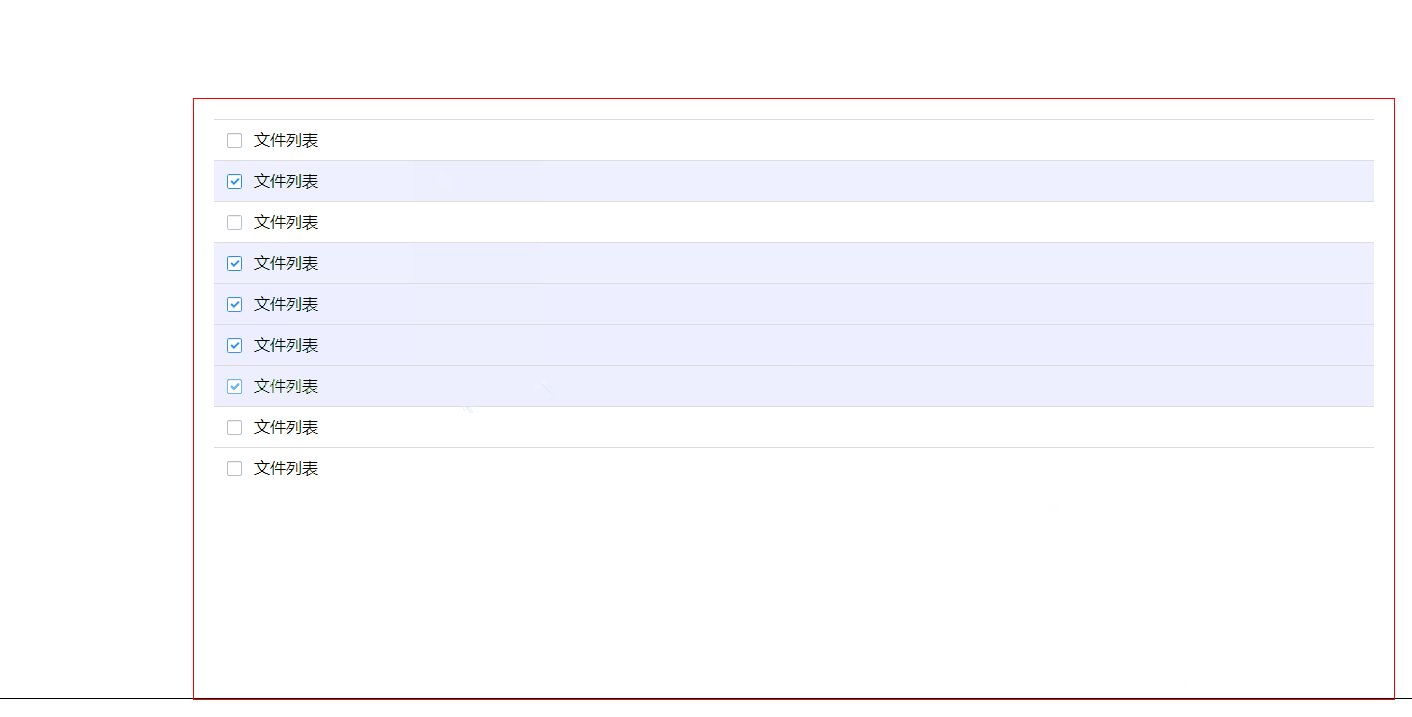
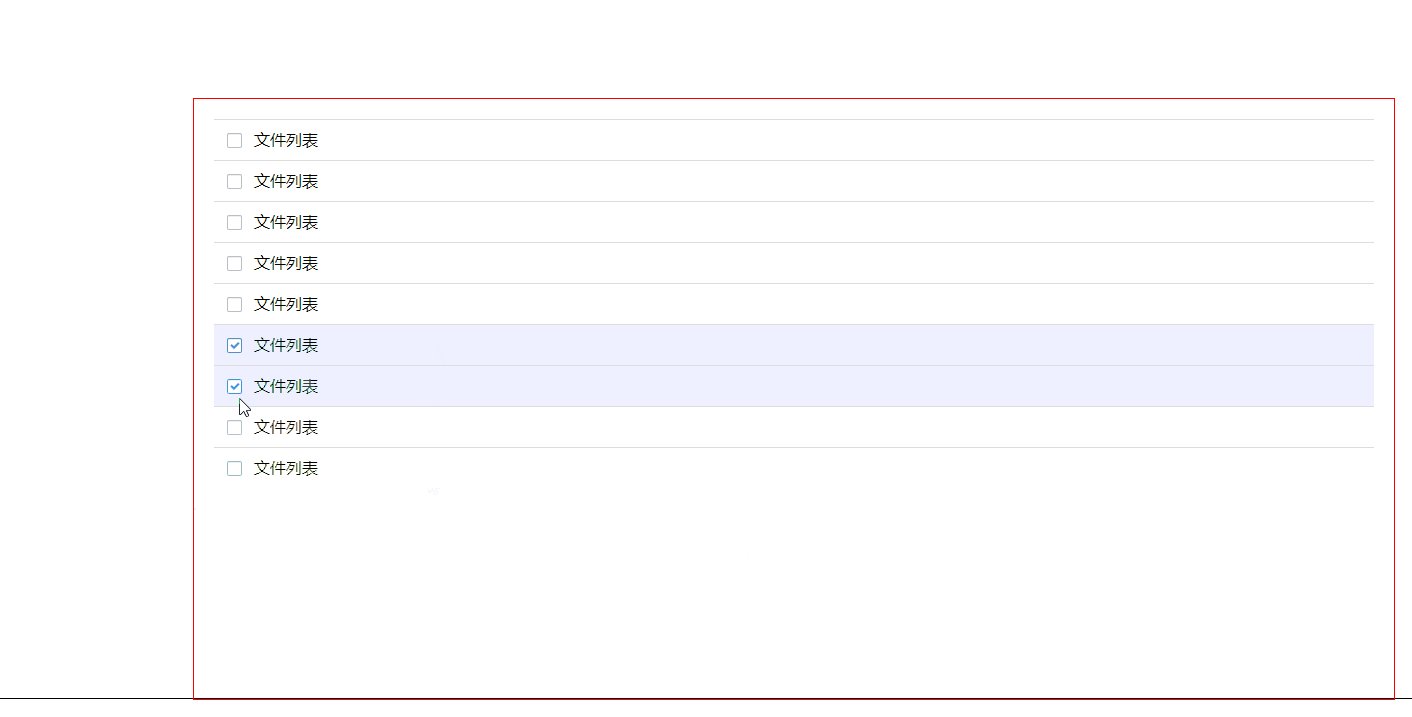
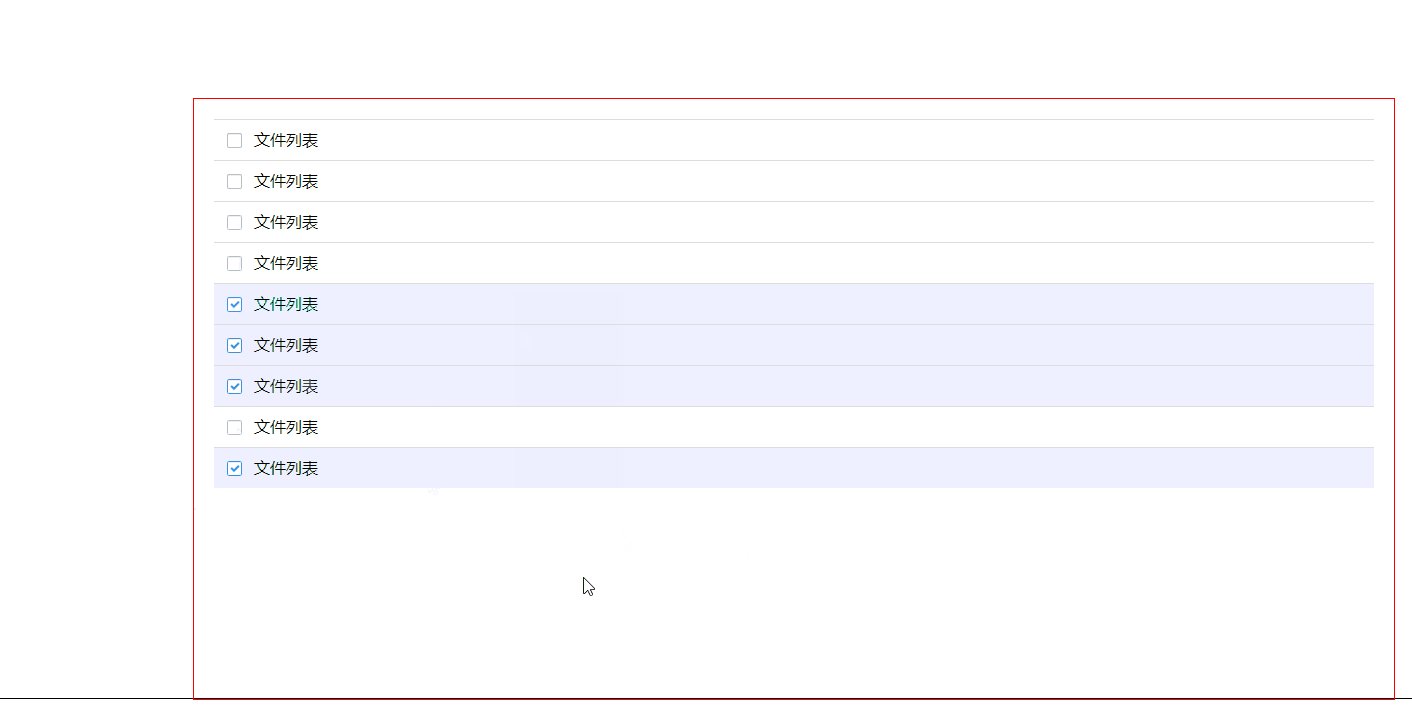
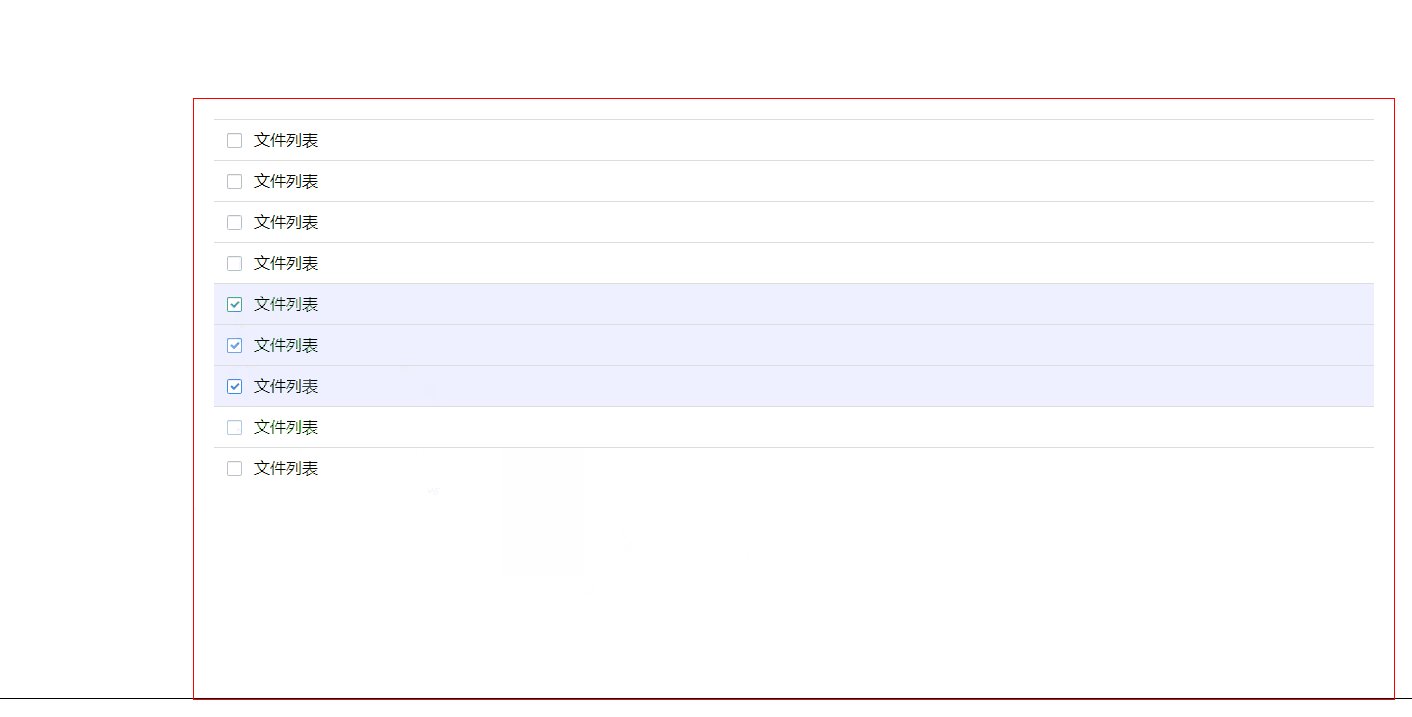
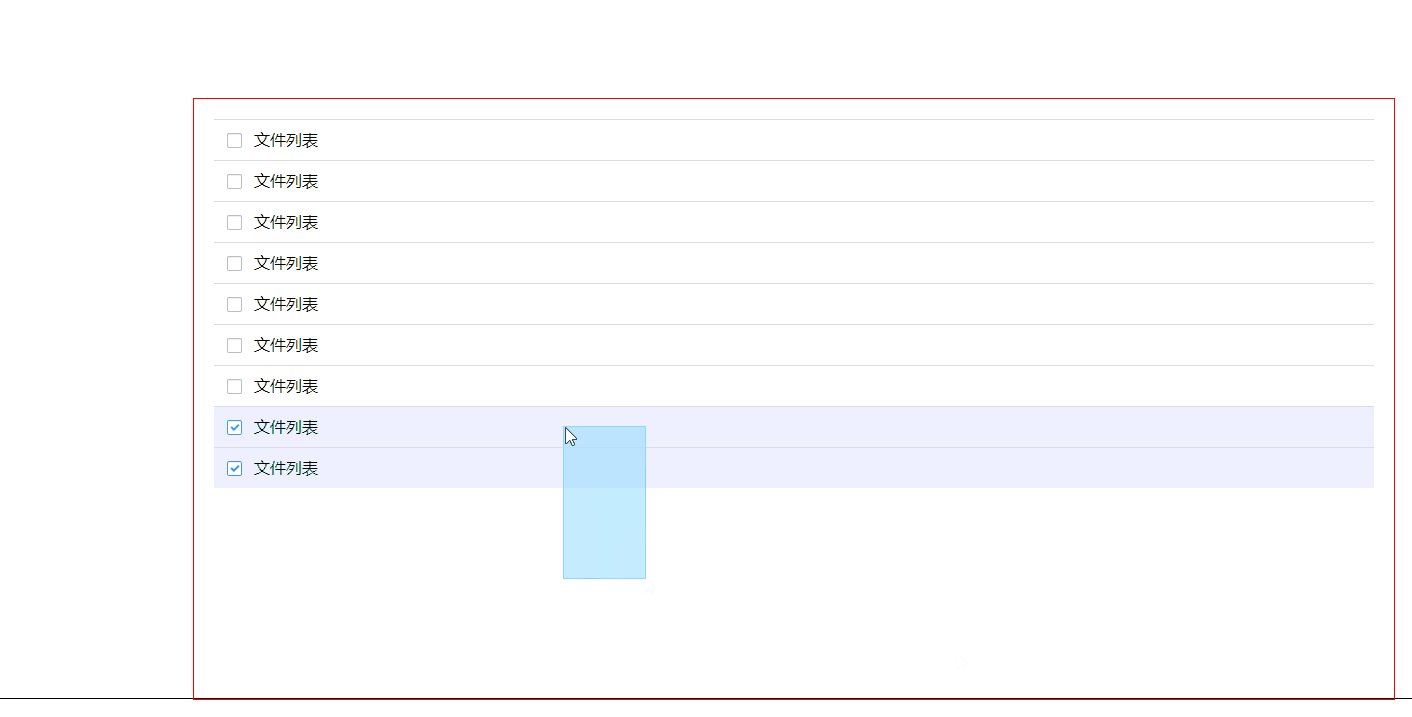
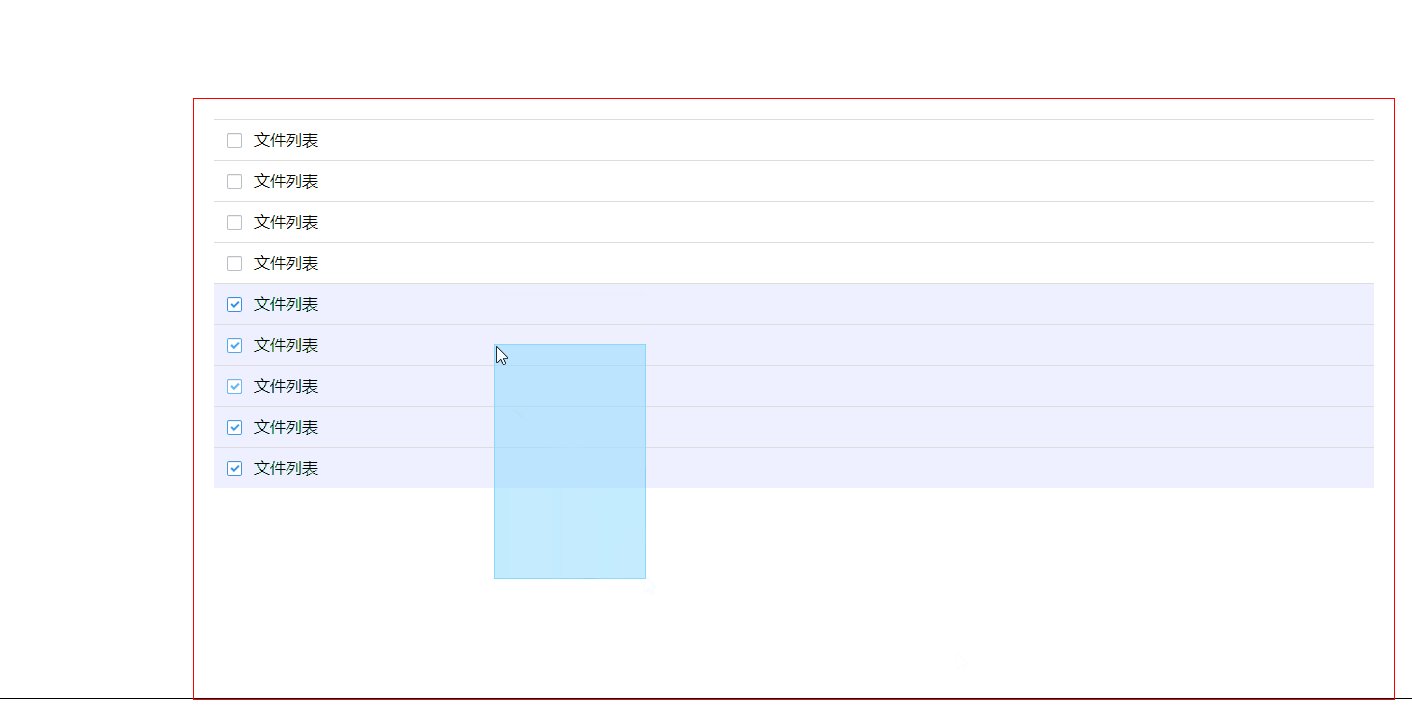
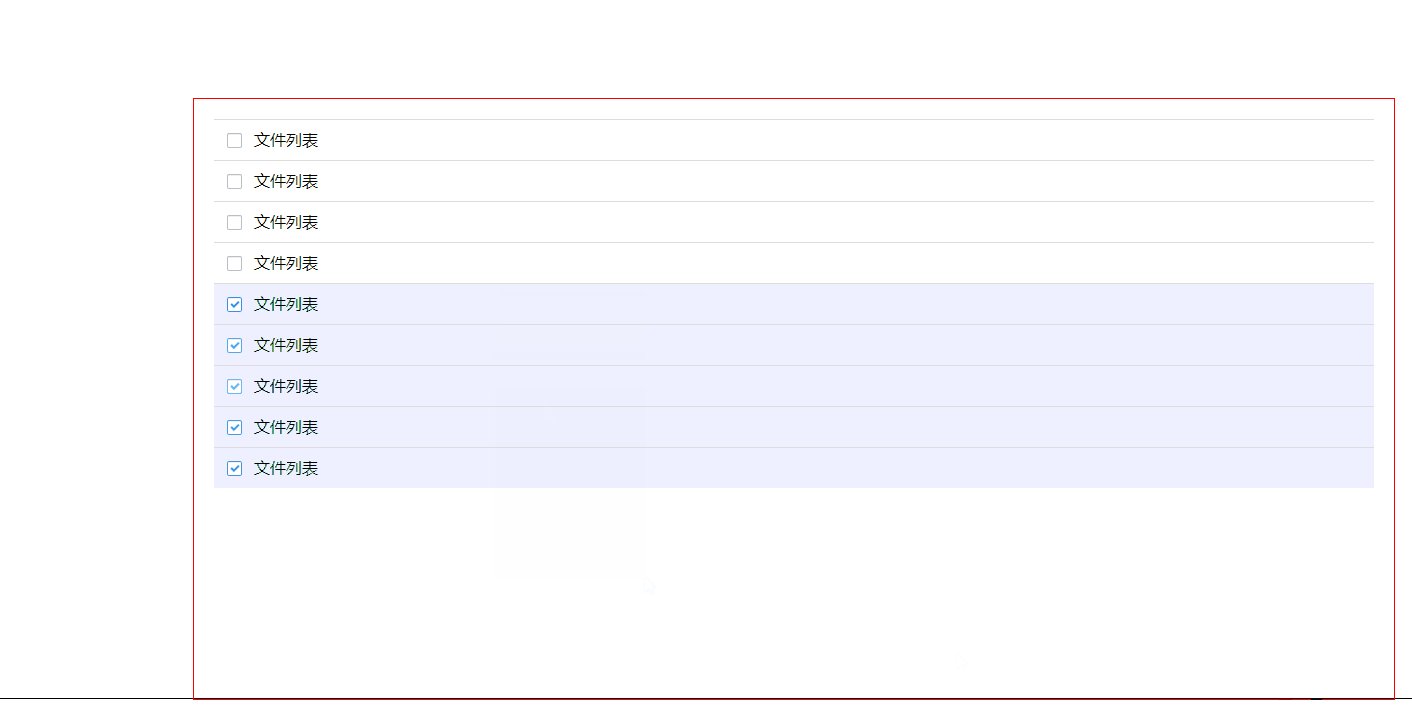
实现效果
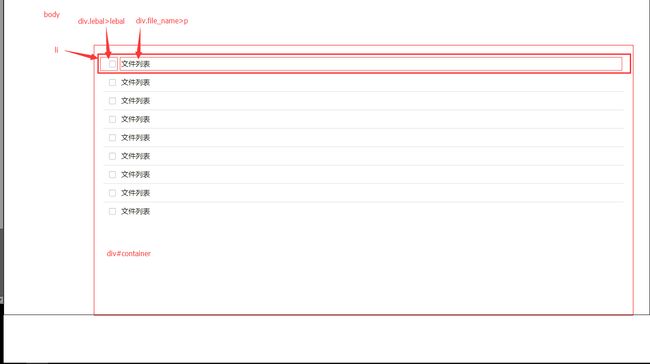
页面布局
实现思路
拖选框
css样式中设置拖选框样式,注意设置position: absolute;漂浮状态.
监听p#container的鼠标按下事件并获取起始坐标,鼠标按下时通过append()方法添加p#selectBox.
鼠标按下事件后鼠标移动事件,比较鼠标的当前位置event.pageX,event.pageY来为p#selectBox添加坐标top/left
和尺寸width/height.
鼠标离开p#container或鼠标松开事件后,remove()方法移除p#selectBox
单选
监听li点击事件;
通过li>子元素.lebal>子元素指向lebal使用toggleClass()方法修改背景样式(显示/取消勾选);
通过this指向li元素本身使用toggleClass()方法修改背景颜色;
复选
监听鼠标按下事件,按下时取消现有的lebal和li的勾选样式;
监听li,当鼠标移动到上面时,添加样式;
鼠标松开时移除mouseover事件,使它不会继续选中;
遗留问题
拖拽速度快时会有部分文件选不中,初步判断是代码执行效率低的问题
以某个文件为起点选择时,有时无法选中该文件
如果在该文件上短暂停留后可以选中,初步判断时代码执行效率低的问题
想要点击复选按钮时可以完成复选,但单选绑定的click事件与复选的mousedown事件冲突
点击复选按钮时会触发复选的mousedown,移除选择样式,代码逻辑问题
已解决 : 复选框的mousedown事件阻止冒泡 $(".lebal").bind('mousedown', function(event) {event.stopPropagation();})
360云盘复选框拖拽选中后再移开鼠标,则会取消判定该文件的选中,不清楚应该往哪里加逻辑
源代码
<
文件列表
文件列表
文件列表
文件列表
文件列表
文件列表
文件列表
文件列表
文件列表
<
* {margin: 0;padding: 0;}
body {height: 700px;border: 1px black solid;}
#selectBox {border: 1px solid #89d9ff;background-color: rgba(137, 217, 255, 0.5);position: absolute;display: block;}
#container {margin-top: 100px;margin-left: 200px;width: 1200px;height: 600px;border: 1px red solid;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}
ul {margin: 20px;}
li {width: 100%;height: 40px;border-top: 1px #ddd solid;list-style: none;}
label {background: url('../images/lebal.png')no-repeat;background-position: 0 0;width: 15px;height: 15px;margin: 12.5px auto;display: block;}
.toggleLebalClass {background-position: 0 -52px;}
.toggleLiClass {background: #eeefff;}
.lebal {width: 40px;height: 40px;float: left;}
.file_name {width: 80%;height: 40px;float: left;}
p {line-height: 40px;}
<
"use strict";
var x, y;
$(function() {
// 点选
$("li").bind('click', function(event) {
$(this).children(".lebal").children().toggleClass("toggleLebalClass");
$(this).toggleClass("toggleLiClass");
});
// 复选
$(".lebal").bind('mousedown', function(event) {
event.stopPropagation();
})
// 拖选
$("#container").mousedown(function(event) {
x = event.pageX;
y = event.pageY;
$("#container").append("");
$("li").children(".lebal").children().removeClass("toggleLebalClass");
$("li").removeClass("toggleLiClass");
$("li").bind("mouseover", function() {
$(this).children(".lebal").children().addClass("toggleLebalClass");
$(this).addClass("toggleLiClass");
});
}).mousemove(function(event) {
$("#selectBox").css({
left: event.pageX > x ? x : event.pageX,
top: event.pageY > y ? y : event.pageY,
width: Math.abs(event.pageX - x),
height: Math.abs(event.pageY - y)
});
}).mouseup(function(event) {
$("#selectBox").remove();
$("li").unbind("mouseover");
})
$("#container").mouseleave(function() {
$("#selectBox").remove();
})
});
以上这篇JavaScript模拟文件拖选框样式v1.0的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。