前言
前一段时间公司Vue.js项目需要使用UEditor富文本编辑器,在百度上搜索一圈没有发现详细的说明,决定自己尝试,忙活了一天终于搞定了。
具体可以参考这篇文章://www.jb51.net/article/118413.htm
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
最近工作中要求升级,需要在vue中创建多个ueditor实例,我使用neditor,其实就是把ueditor样式美化了下,其他和ueditor几乎一样,下面话不多说了,来一起看看详细的介绍吧。
截图
说明
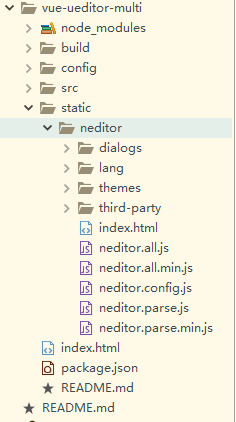
下载ueditor或neditor源码,拷贝到static目录下面
然后修改ueditor.config.js配置文件
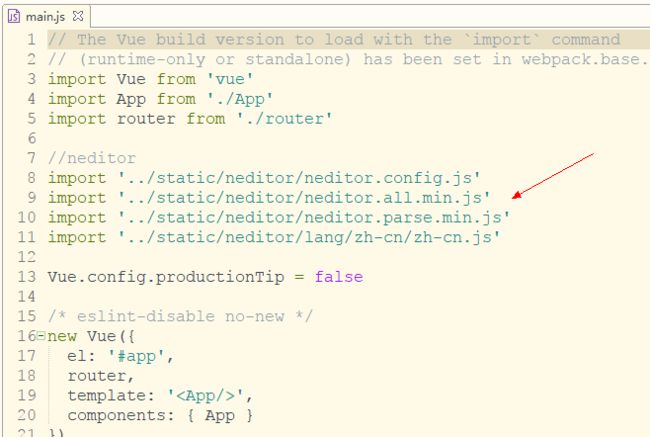
在vue项目的main.js添加ueditor引用
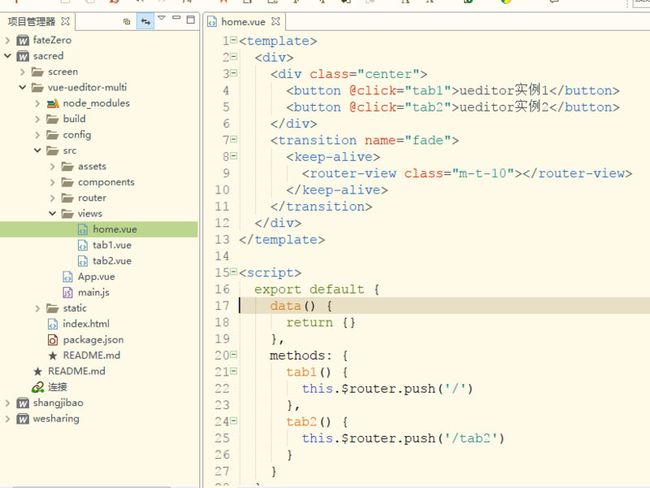
新建3个页面 home,tab1,tab2。tab1和tab2是home下面的子页面
在router-view外面一定要添加keep-alive组件和transition组件,不然ueditor实例无法保存
在components文件夹下面新建一个editor作为编辑器的公共组件
在tab1中调用editor,同时要传入一个id并在editor页面接受,注意如果需要多个实例,id一定不能相同
editor页面代码,因为我们在router-view套用了keep-alive,所以ueditor的初始化一定要放在activated里面,
确保每次进入页面都会重新渲染ueditor,在deactivated里面调用ueditor的destroy方法,确保每次离开页面的时候
会销毁编辑器实例,这样就可以渲染多个ueditor实例了,并且每次切换都能保存编辑器的内容。
如果多个tab只需要一个实例请调用reset()方法
源码地址
github:https://github.com/oblivioussing/vue-ueditor-multi
本地下载:http://xiazai.jb51.net/201711/yuanma/vue-ueditor-multi(jb51.net).rar
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。