前言
这篇文章主要介绍了有关浏览器中获取坐标以及尺寸的几种途径,算是比较全的一篇文章了.
在浏览器中获取元素的坐标以及尺寸是非常容易的,有非常多种方式来完成这些需求,但是杂乱的API和很多兼容处理导致了浏览器中没有直接的方式来获取我们想要的结果.
仔细想想这个问题,为什么浏览器并没有直接提供一个简单的属性就告诉你浏览器窗口的大小,或者一个元素的宽高.
就拿div元素来举例,我们有很多的问题影响到了元素宽高:
- border 是否纳入宽高的计算?
- padding 是否纳入宽高的计算?
- magin 是否纳入宽高的计算?
- box-sizing:border-box; 时候该如何计算?
- 父元素使用了overflow:hidden;把我们的元素裁剪了,这时候的宽高该如何计算?
- 元素使用了overflow出现了滚动条此时该如何计算?
而如果要获取一个浏览器窗口的大小,你还要面对我们到底是要获取哪个大小?
- 屏幕大小?
- 浏览窗口大小?
- 浏览区域大小?
- 是否包含滚动条?
当然最终你还要面临一个兼容问题,致我们敬爱的IE浏览器,不过本文可不探讨浏览器之间的差异.不过本文的涉及到的内容应该在IE9以上都是可以正常使用的(不过建议你还是查下can i use 或者MDN).
浏览器部分
浏览器的宽高计算主要通过window对象来完成.
这个对象上提供了几个关键属性:
- window.innerWidth
- window.innerHeight
- window.outerWidth
- window.outerHeight
用人类语言来描述这几个属性就是.
| 属性名称 | 人类解释 |
|---|---|
| innerWidth | 获取页面可视区域的宽度包括右侧的滚动条(如果有的话).所谓的可视区域就是HTML页面的内容区域不包括浏览器自身的ui所占用的空间(地址栏和菜单栏等). |
| innerHeight | 获取页面可视区域的高度包括底部的滚动条(如果有的话).解释同上. |
| outerWidth | 获取浏览器窗口宽度. |
| outerHeight | 获取浏览器窗口高度. |
友情出演windows画图:
注意:单位均为px.
注意:滚动条并不视为浏览器的ui中的内容,而是视为内容区域的一部分,右侧默认的滚动条的宽度包含在window.innerWidth中,但是不属于html元素和html下的任何元素.
元素部分
属性
| 属性名称 | 人类解释 |
|---|---|
| element.clientWidth | 元素内容区域宽度+padding的宽度,如果宽度溢出且裁剪那么不包含被裁剪掉的部分. |
| element.scrollWidth | 元素实际大小包括父元素出现滚动条后未被展示的部分,计算范围为padding+content和clientWidth一致 |
| element.offsetWidth | 相当于计算边框宽度的clientWidth,宽度计算为content+padding+border. |
| element.clientHeight | 元素内容区域高度+padding的高度,如果高度溢出且裁剪那么不包含被裁剪掉的部分. |
| element.scrollHeight | 当子元素高度溢出,这里提供的是子元素的高度包括溢出的部分,大小计算和clientHeight一样. |
| element.offsetHeight | 相当于计算边框高度的clientHeight,高度计算为content+padding+border. |
| element.clientLeft | 元素左边框的宽度 |
| element.scrollLeft | 计算较为复杂,看后续详解 |
| element.offsetLeft | 计算比较复杂,看下面详解 |
| element.clientTop | 元素上边框的宽度 |
| element.scrollTop | 计算较为复杂,看后续详解 |
| element.offsetTop | 计算比较复杂,看下面详解 |
滚动条的规律
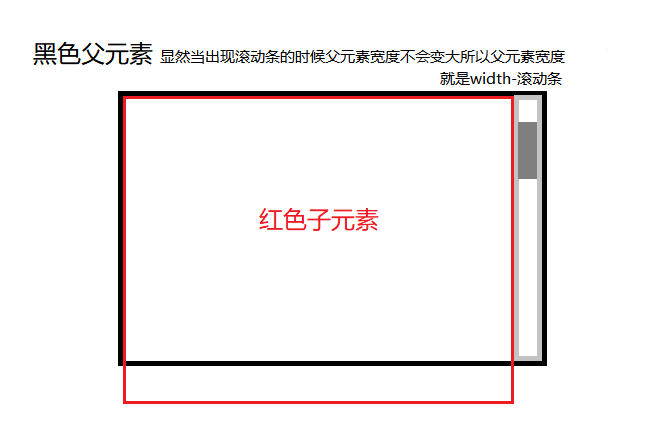
无论是横向滚动条还是纵向滚动条,对于测量clientXXX这个单位来说是不包括滚动条的宽(高)的.
例如在下面这张图中我们进行测量父元素(黑色区域)的clientWidth结果和子元素(红色区域)的clientWidth的大小是一样的.
不过需要注意的是,一旦出现了滚动条对于clientWidth来说就意味着宽度减小(高度同理).
注意:图片所指的宽度是clientWidth
| API名称 | 是否包含滚动条大小 |
|---|---|
| offsetXXX | 包含 |
| clientXXX | 不包含 |
| scrollXXX | 不包含 |
所以在margin:0;padding:0;border-width:0;情况下offsetWidth - clientWidth=滚动条的宽度.
通过这种方式我求出了chrome浏览器滚动条大小是17px整,但是不要忘记这些API只会返回整数.
注意:scrollXXX对于滚动条计算的规则和clientXXX表现一致.
含有box-sizing:border-box的计算
请记住,对于clientXXX来说,元素的大小就是padding+content.
而使用border-box后元素的表现就是padding和border的修改就不会影响到元素的大小.
此时width是多少clientWidth就是多少,height同理.
但是不要忘记了边框不参与clientXXX的计算,所以border的修改并不会影响元素的宽高变化,那么那么当border变大,对应的clientXXX就变小.
一个元素设置了border-box:
box{
width:100px;
padding:20px;
border:20px solid;
box-sizing:border-box;
}此时clientWidth= 100px - 20px*2(左右边框的宽度) = 60px
由于offsetXXX的计算是包含border的大小的,所以如果一个元素设置了border-box那么offsetWidth就等于元素的width大小,因为border被限制到了width中.
offsetTop和offsetLeft
子元素的offsetWidth|height是相对于父元素内容区域(padding+content)左侧和顶部的偏移量.
这个两个是相对值,是要求出向对于父级使用定位情况下来进行计算的,这个父元素可以通过HTMLElement.offsetParent来获取到.
例如:父级使用absolute或者relative.
注意:后文提出的父元素都指的是使用了相对定位的父元素.
注意:以上都是对于块级元素所描述的,对于行内元素或者td等元素相对的父元素不尽相同,这里不考虑这些情况,详情可以查看上方的链接.
情况1
在子元素使用了绝对定位的情况下,父元素无法干预子元素,所以子元素的scrollLeft就是left+margin-left.
情况2
第二种情况就是父元素和子元素都使用了相对定位,而相对定位是不脱离文档流的,那么父元素的padding-left就会影响到子元素的scrollLeft属性.
在线实例
注意:貌似offsetTop和Left在不同浏览器下有不同计算值,会带来兼容性问题,这里就不展开了,有兴趣的读者可以去查阅相关资料.
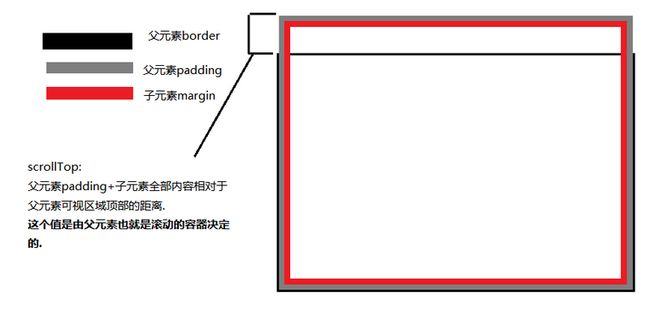
scrollTop和scrollLeft
首先scrollTop和scrollLeft是一对可读写的属性,这意味着你可以获取他的值也可以设置它从而控制滚动的距离.
注意:scrollTop|scrollLeft是用在含有滚动区域的元素上(图中黑色边框的元素),而不是被滚动的元素上测量,被滚动的元素scrollTop永远是0.
简单理解:在垂直方向上含有滚动条的元素的内容区域的顶部(padding+content)相对于自身顶部边框的底部向上移动的距离(水平方向同理).
就是scrollTop的大小(图中超出去的部分).
元素方法
getBoundingClientRect
关于这个方法建议阅读MDN的指南.当然你也可以选择听我瞎扯几句.
这个api是ie首先提出(早在ie4时候就有了)的这也是ie对web开发的贡献之一.
调用这个api会返回一个DOMRect对象,这个对象多次易名,不过没有变化过基本概念.
当你调用这个方法的时候他会返回一个对象,该对象拥有如下几个属性:
- left
- top
- right
- bottom
- width
- height
- x
- y
注意:ie9+包括edge兼容width和height截止到2019年4月5日ie和edge不兼容x和y.
和属性返回的值有两点不同:
- 返回的值都是相对值,相对于浏览器视口的左上角
- 返回的值包含小数部分,这意味着获取到的值更加精确
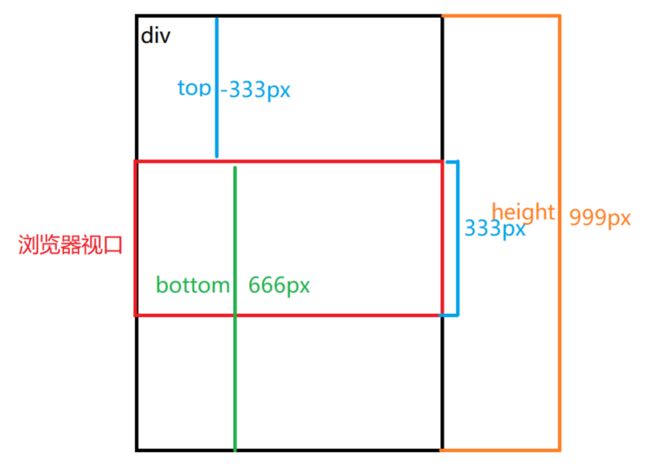
如何理解:
如果页面中只有一个1000px高100%宽的div(没有margin,padding,border),那它的bottom和height应该1000,left和top是0,right和width是元素宽度:
- 因为我们指定了1000px所以他的height是1000,
因为页面中只有这一个元素,他的内容区域底部到可视区域顶部的距离就是1000,所以bottom是1000. - 因为页面中只有这一个元素,所以这个元素是贴着可视区域的顶端和左侧的,所以left和top这两个值都是0.
- div默认会铺满横向的空间,横向空间中只有我们的div所以right到视口区域左侧的距离就是元素的宽度,也是当前可视区域的宽度.
注意:left,right,top,bottom指的是内容区域的边缘到视口左上角的距离,不包括border和margin,padding,如果指定了box-sizing:border-box;则也包括border和padding.
但是,由于是该对象的值是相对值,而视口是会移动的,所以top和left的值在视口移动后会发生改变.
图解:
注意:该属性返回的值也将滚动条视为宽度(纵向)和高度(横向)的一部分.
和getBoundingClientRect类似的还有另外一个api叫做getClientRects.这个api作用起来稍微复杂一些,简单的作用于内联元素的时候两者有区别,首先它返回的是数组,包含这个内联元素所有行的DOMRect对象,当内联元素只有一行的时候这两个api表现一样的.
思否上一篇关于getClientRects的讨论https://segmentfault.com/q/10...
屏幕部分
这部分主要利用window.screen对象,这个对象抽象的表示当前使用的物理显示设备.
没错这个属性是和硬件有关的,一般的Web开发中很少会使用这个属性.
通过这个对象你可以获取到有关屏幕的分辨率等信息
这里就不多介绍了,附上一篇介绍详细的文章:
https://www.cnblogs.com/ndos/...
此外在windows上还有几个关于屏幕的属性:
| 名称 | 描述 |
|---|---|
| screenLeft | 浏览器窗口左侧到屏幕左边缘的距离 |
| screenTop | 浏览器窗口顶部到屏幕上边缘的距离 |
| screenX | 同screenLeft |
| screenY | 同screenTop |
计算样式
HTMLelement.style
使用样式来获取元素的大小以及定位是一种常见的操作,但是问题在于使用HTMLelement.style获取的内容:
- 是带有css单位的字符串
- 需要写在内联中才可以获取到
使用style获取元素的大小或者宽高无疑是方便的,这里返回的值和css模型是一致的.
window.getComputedStyle
这个API和HTMLelement.style类型,调用这个API返回CSSStyleDeclaration对象.
区别在于:
- 只读
- 可以使用css完整的名称来获取样式,例如
font-size - 不仅计算内联样式还包括样式表中的样式
注意:当元素的样式修改的时候对应的CSSStyleDeclaration也会实时同步,你不需要对一个元素进行连续获取.
滚动相关
属性
| 使用对象 | API名称 | 描述 |
|---|---|---|
| window | pageXoffset | 视口相对于页面内容区域左侧的距离,在现代浏览器上该值可能返回一个双精度浮点型 |
| window | pageYoffset | 视口顶部于页面内容区域顶部的距离,在现代浏览器上该值可能返回一个双精度浮点型 |
| window | scrollX | 同pageXoffset |
| window | scrollY | 同pageYoffset |
MDN滚动参数兼容性参考https://developer.mozilla.org...
方法
快速解释:
| 适用对象 | API名称 | 描述 |
|---|---|---|
| window | scrollBy | 相对于当前的滚动位置进行滚动到指定的位置 |
| window | scrollByLines | 相对于当前的滚动位置按照行数进行滚动(非标准) |
| window | scrollByPages | 相对于当前的滚动位置按照页数进行滚动(非标准) |
| window | scroll | 绝对滚动到某个位置上 |
| window | scrollTo | 功能于scroll方法无异 |
| window | scrollMaxX | 获取水平方向滚动距离的极限(非标准) |
| window | scrollMaxY | 获取垂直方向滚动距离的极限(非标准) |
| element | scrollTo | 用在元素上的scrollTo方法,功能于window上的方法无异. |
| element | scrollBy | 用在元素上的scrollBy方法,功能于window上的方法无异 |
| element | scroll | 用在元素上的scroll方法,功能于window上的方法无异. |