- selenium+pytest自动化脚本生成报告乱码问题
xiaobawang001
seleniumpytest自动化
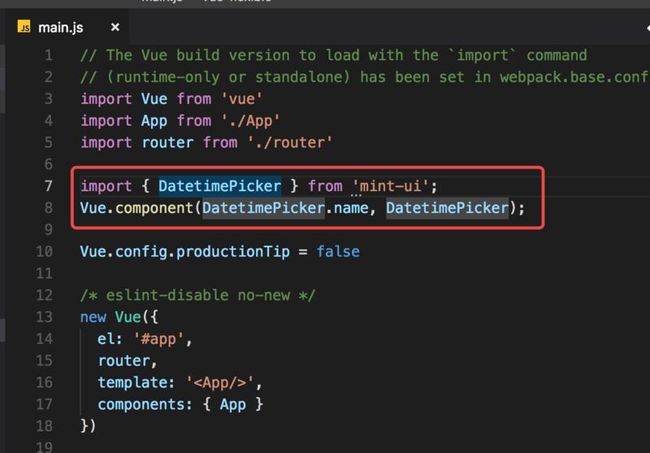
在运行pytest生成报告的时候,中文会显示为?如下图尝试多种修改conftest的编码格式后,未能成功,最终直接修改python路径\Lib\site-packages\pytest_html内的html_report.py将这句head=html.head(html.meta(charset="utf-8"),html.title(self.title),html_css)修改为:head=h
- 【大模型应用开发 动手做AI Agent】LlamaIndex和基于RAG的AI开发
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
文章目录【大模型应用开发动手做AIAgent】LlamaIndex和基于RAG的AI开发1.背景介绍1.1问题的由来1.2研究现状1.3研究意义1.4本文结构2.核心概念与联系LlamaIndexRAG联系3.核心算法原理&具体操作步骤3.1算法原理概述LlamaIndexRAG3.2算法步骤详解LlamaIndexRAG3.3算法优缺点LlamaIndexRAG3.4算法应用领域4.数学模型和公
- 【反悔堆】力扣LCP 30. 魔塔游戏
hlc@
精选贪心算法数据结构leetcode游戏算法
加粗样式小扣当前位于魔塔游戏第一层,共有N个房间,编号为0~N-1。每个房间的补血道具/怪物对于血量影响记于数组nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造成伤害值,即血量减少对应数值;0表示房间对血量无影响。小扣初始血量为1,且无上限。假定小扣原计划按房间编号升序访问所有房间补血/打怪,为保证血量始终为正值,小扣需对房间访问顺序进行调整,每次仅能将一个怪物房间(负数的房
- 2022年最新【Java八股文背诵版面试题】面试必备,查漏补缺;多线程+spring+JVM调优+分布式+redis+算法
Java面试_
Javajava面试jvm
前言春招,秋招,社招,我们Java程序员的面试之路,是挺难的,过了HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能够入职一个独角兽公司,安稳从事喜欢的工作至今...近期也算是抽取出大部分休息的时间,为大家准备了一份通往大厂面试的小捷径,准备了一整套Java复习面试的刷题以及答案,我知道很多同学不知道怎么复习,不知道学习过程中哪些才是重点,其实,你们
- 人机融合就是心芯相印
人机与认知实验室
人工智能
人机融合通常是指人类和计算机或智能设备在不同层面上的结合与协作,从而在增强人类能力、提升工作效率、创造更好的体验等方面实现突破。而“心芯相印”则充满诗意和象征性,似乎是在强调人机融合的深层次联结,指的不仅仅是技术上的结合,更是在人性、情感和智慧上的共鸣与契合。“心”在这里不仅仅代表着情感,还可以理解为人的认知和思想。人类是有情感、有意识、有自我意识的生物,科技的最终目的是为了增强人的体验与能力,让
- chatgpt赋能python:将Python装进U盘:给程序员的便携指南
aijinglingchat
ChatGptchatgptpython开发语言计算机
将Python装进U盘:给程序员的便携指南如果您是一个程序员或者开发人员,您可能经常需要在不同的电脑上使用Python。从编写代码到测试,您需要在不同的操作系统上运行和测试您的代码。因此,我们为您准备了一个便携式解决方案:将Python安装在U盘上。在本文中,我们将详细介绍如何在U盘上安装Python,并讨论其优点和缺点。步骤1:下载Python首先,您需要从Python官网(https://ww
- 不同客户群,交互设计原则
zhanggongzichu
个人成长前端交互设计规范
1.对于不同客户群,交互设计原则ToB(企业对企业)和ToC(企业对消费者)ToC客户群简单性和直观性:产品界面应简单直观,容易理解和操作,不需要用户培训。个性化和情感化:考虑用户情感需求,通过设计语言和交互方式建立情感联系。视觉吸引力:强调视觉设计的吸引力,以吸引用户眼球和提升用户体验。互动性:提供丰富的互动元素,例如动画、过渡效果,以增强用户参与感和互动体验。ToB客户群效率和功能性:产品设计
- npm、cnpm、pnpm、yarn包管理工具别傻傻分不清楚了
青苔猿猿
nodejsnpm前端node.jspnpmyarncnpmnode包管理器
干啥的:nodejs的包管理工具。用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。怎么用:1、npm1.1、描述NodePackageManager默认包管理器从npm公共仓库中安装、共享和分发代码包npm在项目中创建一个node_modules文件夹,其中包含所有的依赖项。每个项目的依赖都是独立安装的,这可能会导致重复的包和较大的
- 成绩统计(蓝桥云课)
盖世沈复.
c语言练习题蓝桥杯c语言c++
题目描述小蓝给学生们组织了一场考试,卷面总分为100分,每个学生的得分都是一个0到100的整数。如果得分至少是60分,则称为及格。如果得分至少为85分,则称为优秀。请计算及格率和优秀率,用百分数表示,百分号前的部分四舍五入保留整数。输入描述输入的第一行包含一个整数n\(1\leqn\leq10^4)n(1≤n≤104),表示考试人数。接下来nn行,每行包含一个0至100的整数,表示一个学生的得分。
- Java基础入门3《IDEA使用与数据类型详解》
圆圆Alice
Alice的Java学习笔记intellijideajava
Hi,我又出现了,是Alice,今天我学习的是,刚刚入门,肯定是先搞定各种开发工具,还一些理解性的内容,视频来源于‘蓝桥研究院’.....本节笔记重点提要:本节笔记重点提要:1.IntellijIdea下载与安装2.IntellijIdea使用3.使用IntellijIdea打印一个界面(案列)4.变量5.Java的数据类型、数据范围、符号的意义——————————————————————————
- Python 函数魔法书:基础、范例、避坑、测验与项目实战
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧编程实战水平考试
Python函数魔法书:基础、范例、避坑、测验与项目实战内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解
- [TriCore][官方例程][TC397以太网例程详解] - 5.IP 地址声明
MaoXian_n
TriCore官方例程tcp/ip网络协议网络嵌入式硬件驱动开发
关键词TC397官方例程;TC397以太网例程;TC397GETH;简介本篇为AurixTriCoreTC397以太网官方例程分析,重点关注其硬件行为调试所用的开发板型号:KIT-A2G-TC397-5V-TFT所使用的例程:Ethernet_1_KIT_TC397_TFT英飞凌TriCore官方例程下载地址:GitHub-Infineon/AURIX_code_examples:Thisrepo
- Oracle 创建用户和表空间
天农学子
oracle数据库
Oracle创建用户和表空间使用sys账户登录建立临时表空间--建立临时表空间CREATETEMPORARYTABLESPACETEMP_POS--创建名为TEMP_POS的临时表空间TEMPFILE'/oracle/oradata/POS/TEMP_POS.DBF'--临时文件SIZE50M--其初始大小为50MAUTOEXTENDON--支持自动扩展NEXT50M--20480M--每次增量为
- 调整oracle服务器时间,那些年Oracle数据库主机时间调整的风花雪月
环球旅行船长
调整oracle服务器时间
最近工作中又遇到因时间问题导致的故障,这让本新四有好青年想起了N年前的一个案例,今天整理分享一下。当时是应用反应主机时间与正确的时间相差有8分多钟,影响了正常的业务,登录发现主机的NTP服务是开启的,查看NTP同步状态:可以看到offset是0.051s,基本没有延迟,那么问题就出在Ntpserver时间存在不准确的可能,通过主机侧查看,果然server端存在延迟的情况。为尽快恢复业务,通过以下方
- 基于微信小程序的校园二手物品交易平台的设计与实现
AI天才研究院
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于微信小程序的校园二手物品交易平台的设计与实现1.背景介绍1.1校园二手物品交易的需求在校园生活中,学生们经常会遇到一些闲置物品需要出售或者需要购买的情况。传统的校园二手物品交易方式存在诸多不便,比如信息不对称、交易渠道单一、安全性和可信度较低等问题。随着移动互联网的快速发展,基于微信小程序的校园二手物品交易平台应运而生,为校园师生提供了一个高效、便捷、安全的二手物品交易渠道。1.2微信小程序的
- 大话特征工程:2.特征组合与描述
nnerddboy
白话机器学习机器人
公元2147年,人类文明站在科技的巅峰,所有决策、发展甚至感知都被“全维计算网络”所掌控。这套系统以高维空间中的数据为基础,试图预测并塑造未来。然而,这场辉煌的技术革命却在悄无声息之间酿成了人类最大的危机——维数灾难。系统的高维特征空间本应为复杂世界提供精确的洞察,但却因维度的无限膨胀开始背离现实。全球天气失控、医疗系统陷入混乱、社会资源分配崩溃,这些技术上的崩坏正在逐步渗透进人类的感知之中。建筑
- 【力扣每日一题】解答分析 1010. 总持续时间可被 60 整除的歌曲对数
迪小莫学AI
leetcode算法职场和发展
1010.总持续时间可被60整除的歌曲对数题目简介给定一个整数数组time,表示每首歌曲的持续时间(以秒为单位),我们希望计算出数组中所有歌曲对(i,j),使得iint:res=0n=len(time)foriinrange(n):forjinrange(i+1,n):if(time[i]+time[j])%60==0:res+=1returnres问题与瓶颈由于暴力解法需要两层循环来遍历所有可能
- PyAutoGUI 使用教程 —— 喜欢你就 Copy 一下
冰雪危境
Pythonpython
前言PyAutoGUI是一个纯Python的GUI自动化工具,它可以让程序自动控制鼠标和键盘等一系列操作来达到自动化操作目的。使用PyAutoGUI脚本,在执行期间,应避免手动移动鼠标或进行键盘输入,以免干扰脚本的执行。全局暂停设置:通过设置全局变量pyautogui.PAUSE=“秒”,来每个延迟每个动作执行的暂停时间,以防止错误或干扰。自动防故障:将鼠标快速移到屏幕左上角,脚本会立即停止执行。
- 运维面试常问的100道题(大数据统计)
m0_67403143
面试学习路线阿里巴巴运维面试大数据
一、基础知识类1、请解释什么是运维?运维是指对企业的IT系统进行运行维护,包括硬件设备、软件系统、网络等的监控、管理、优化和故障处理,以确保系统的稳定、高效运行,满足业务需求。2、简述运维的主要职责有哪些?服务器的安装、配置、维护和监控。网络设备的管理和维护。数据库的管理和维护。应用系统的部署、升级和维护。故障处理和应急响应。性能优化和容量规划。安全管理和漏洞修复。3、什么是服务器?有哪些类型?服
- 2024“跨平台”不香了?知名开源项目淘汰Xamarin,转向原生开发
程序员的店小二
开源xamarin
开源密码管理工具Bitwarden开发者在Reddit发布消息,称自家应用的iOS和Android客户端采用微软的跨平台框架Xamarin开发,不仅早已过时且消耗资源较多。开发者称,虽然看上去通过Xamarin可以降低开发成本,但由于需要等待Xamarin更新适配新版iOS以及Android系统,因此客户端将无法在第一时间完成对新系统的支持。Bitwarden开发者表示他们已放弃跨平台框架,目前正
- java集成kafka案例
沉墨的夜
javakafka开发语言
要在Java项目中集成ApacheKafka以实现消息的生产和消费,步骤如下:1.引入Maven依赖在您的pom.xml文件中添加以下依赖,以包含Kafka客户端库:org.apache.kafkakafka-clients2.8.0org.springframework.kafkaspring-kafka2.7.02.配置Kafka生产者首先,设置生产者的配置属性:importorg.apach
- MYSQL数据库连接池及常见参数调优
沉墨的夜
数据库mysql数据库mysql服务器
数据库连接池是一种用于优化数据库连接的技术,它通过在应用程序和数据库之间建立一个连接池来管理和复用数据库连接,以提高数据库访问效率和性能。数据库连接池通常包含以下参数:初始连接数(initialSize):连接池初始建立的连接数;最小连接数(minIdle):连接池中保持的最小连接数;最大连接数(maxActive):连接池中最大允许的连接数;最大等待时间(maxWait):获取连接的最大等待时间
- 蓝桥杯lesson2----数据类型
羽晨同学
蓝桥杯C++组蓝桥杯职场和发展
个人主页:羽晨同学个人格言:“成为自己未来的主人~”数据类型C++中提供了丰富的数据类型来描述生活中的各种数据,比如,整型,浮点型,字符类型等等。所谓‘类型’,就是相似的数据所拥有的共同特征,编译器只有知道了数据的类型,才知道怎么操作数据。接下来,我们谈论一下简单的数据类型。字符型char这个就是字符型。ASCII编码我们知道在计算机中所有的数据都是以二进制的形式存储的,那这些字符在内存中分别以什
- 英飞凌—TC397芯片详解(2)
零零刷
智能驾驶MCU芯片人工智能自动驾驶硬件工程嵌入式硬件硬件架构mcu
写在前面本系列文章主要讲解英飞凌TC397芯片的相关知识,希望能帮助更多的同学认识和了解英飞凌TC397芯片。若有相关问题,欢迎评论沟通,共同进步。(*^▽^*)2.特性以下是TC397的特性:FeatureTC39xCPUsTypeTC1.6.2Cores/CheckerCores6/4Max.Freq.300MHzCacheperCPUProgram32KBData16KBSRAMperCPU
- springboot中aop的写法
coderzjy
springbootjavaspring
自定义注解注解用于标识需要进行代码增强的方法@Target(ElementType.METHOD)@Retention(RetentionPolicy.RUNTIME)public@interfaceAutoFill{OperationTypevalue();}target注解标识注解生效类型,retention指定注解的保留周期,OperationType为枚举类型,指定属性值的类型,value
- 头歌实训作业 算法设计与分析-动态规划(第1关:0/1背包问题)
Milk夜雨
头歌实训作业算法动态规划
任务描述求解0/1背包问题。问题描述有n个重量分别为{w1,w2,…,wn}的物品,它们的价值分别为{v1,v2,…,vn},给定一个容量为W的背包。设计从这些物品中选取一部分物品放入该背包的方案,每个物品要么选中要么不选中,要求选中的物品不仅能够放到背包中,而且重量和为W,并具有最大的价值。测试说明测试输入:第一行为2个整数,分别表示物品数量n(1≤n≤20)和背包容量W(1≤W≤10000)。
- 前端力扣刷题 | 5:hot100之 普通数组
酒酿泡芙1217
力扣hot100leetcode前端算法
53.最大子数组和给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。示例:输入:nums=[-2,1,-3,4,-1,2,1,-5,4]输出:6解释:连续子数组[4,-1,2,1]的和最大,为6。法一:双指针初始化:res用来存储当前的最大和,初始值为负无穷大。left是子数组的左边界,但它并不在实际计算中起作用,因
- 如何规划一台 Linux 主机,步骤是怎样?思维导图 代码示例(java 架构)
用心去追梦
linuxjava架构
规划一台Linux主机,尤其是为了部署Java架构的应用程序,涉及多个步骤。下面我将列出一个基本的规划流程,并提供一些代码示例和建议来帮助你理解如何进行这样的规划。由于思维导图难以通过文本形式表达,我会以结构化的方式描述这个过程,你可以根据这个结构创建自己的思维导图。规划Linux主机(Java应用)1.确定需求应用程序需求:确定Java应用的具体需求,包括预计的用户数量、数据处理量等。硬件资源评
- 使用 Python 和 scikit-learn 实现 KNN 分类:以鸢尾花数据集为例
弥树子
pythonscikit-learn分类
在机器学习的世界里,K-NearestNeighbors(KNN)算法是一种简单而强大的分类方法。它基于一个直观的想法:相似的数据点往往属于同一类别。本文将通过Python的scikit-learn库实现KNN分类,以经典的鸢尾花数据集为例,展示从数据加载到模型评估的完整流程。1.KNN算法简介KNN是一种监督学习算法,主要用于分类和回归任务。它的工作原理非常简单:对于一个新的数据点,算法会查找训
- .NET MAUI进行UDP通信(二)
聿琴丶
MAUI.netudp网络协议
上篇文章有写过一个简单的demo,本次对项目进行进一步的扩展,添加tabbar功能。1.修改AppShell.xaml文件,如下所示:-->-->1).将MainPage注释掉2).添加tabbar功能3).第一个ShellConten的路由设置为Mine文件,注意到ContentTemplate="{DataTemplateminePage:Mine}",当前不是local,是因为我们引用了命名
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl