本文实例讲述了深入解析JS实现3D标签云的原理与方法。分享给大家供大家参考,具体如下:
最近开始用canvas搞3D了,搞得也是简单的东西,就是球体转圈。做出来后,突然想起以前看过的3D标签云,在以前觉得真心狂拽酷炫叼啊,当时也确实不知道怎么在平面上模拟3D,所以也就没去搞了。现在刚好用了canvas搞3D,也发现,好像3D标签云也差不多,然后就写了一下。
具体怎么做呢,先说一下原理,3D标签云就是做一个球面,然后再球面上取均匀分布的点,把点坐标赋给标签,再根据抽象出来的Z轴大小来改变标签的字体大小,透明度,做出立体感觉,然后球体就做好了。关键代码就下面这几句:
function innit(){
for(var i=0;i
上面的代码是用于生成球面上的点的x,y,z轴的坐标。用到的就是简单的球面方程:已知半径r和球心,一般为了方便,我们都以坐标轴原点为球心,有下面三个方程
x=r*sinθ*cosΦ y=r*sinθ*sinΦ z=r*cosθ;
也就是说,我们可以对θ和Φ取随机数,来获得圆上的随机点坐标。但仅此还不够,因为如果要做3D标签云,一个很重要点的就是平均分布。如果单纯的取随机坐标,会导致一些标签重叠,相对来说就没那么美观了。所以我们引入第二个公式:
θ = arccos( ((2*num)-1)/all - 1);
Φ = θ*sqrt(all * π);
num是当前第几个点,all则是点的总数。这个公式的是我在别人的代码里找到的,我也不懂原理。不过确实好用。
有了上面两个公式以后,我们就可以获得球面上所需要的平均分布的点。然后再对每个标签进行操作:
var scale = fallLength/(fallLength-this.z); var alpha = (this.z+RADIUS)/(2*RADIUS); this.ele.style.fontSize = 15 * scale + "px"; this.ele.style.opacity = alpha+0.5; this.ele.style.filter = "alpha(opacity = "+(alpha+0.5)*100+")"; this.ele.style.zIndex = parseInt(scale*100); this.ele.style.left = this.x + CX - this.ele.offsetWidth/2 +"px"; this.ele.style.top = this.y + CY - this.ele.offsetHeight/2 +"px";
fallLength是焦距,也就是一个常量,scale和alpha都是要根据z轴来调整的比例。后面的属性操作就比较简单了,调整一下字体大小,透明度,以及元素位置,球体就做出来了,效果如下(忽略字的内容,乱写的):
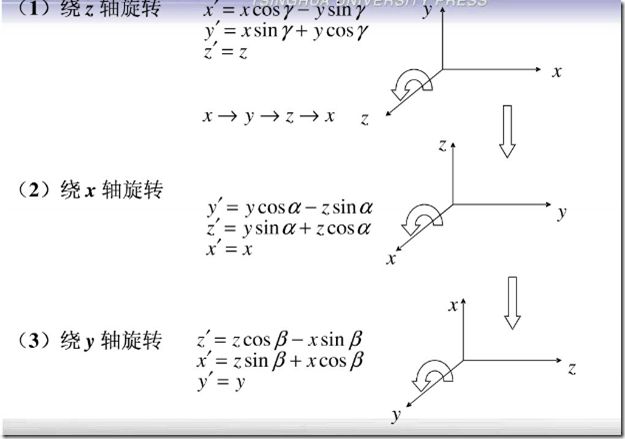
球体做出来了,是时候让其动起来了。这时就引入第三个公式了,矩阵旋转算法:
还可以直接戳 计算机图形学3D变换;
然后,我们就可以写出两个函数,一个是绕X轴旋转,一个是绕Y轴旋转。
function rotateX(){
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
tags.forEach(function(){
var y1 = this.y * cos - this.z * sin;
var z1 = this.z * cos + this.y * sin;
this.y = y1;
this.z = z1;
})
}
function rotateY(){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
tags.forEach(function(){
var x1 = this.x * cos - this.z * sin;
var z1 = this.z * cos + this.x * sin;
this.x = x1;
this.z = z1;
})
}
然后就可以通过控制angleX和angleY两个角度的值来控制标签云的旋转方向以及旋转速度,角度的正负值控制旋转方向,大小控制旋转速度。
接下来就可以用鼠标事件来控制了:
if("addEventListener" in window){
paper.addEventListener("mousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
// angleY = -x* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
// angleX = -y* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
angleY = x*0.0001;
angleX = y*0.0001;
});
}
else {
paper.attachEvent("onmousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
angleY = x*0.0001;
angleX = y*0.0001;
});
}
当这个也写好后,3D标签云就算完工了,完成效果就直接看DEMO吧:3D标签云;
下面贴出标签云的所有代码,其实都可以通过控制台看代码,不过还是贴一下吧:(本人技术不是很好,代码写的不好请见谅)
3D标签
或者直接看github源码:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/3D-demo/3Dtag.html
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。