由于这个迭代上面下发的任务中有一条:需要使用flex调用js来操控用ajax做的三维球,任务落在了我的身上,我也就才开始学习flex,以前用flash做过游戏,所以很快过了一遍语法就行了,开始网上查找flex和js之间互相调用的范例,这里整理一下也避免忘记,也和大家互相交流交流。
我用的是flash builder 4.6,也不熟悉。
一、flex调用js。
新建flex项目FlexToJs,如图所示:
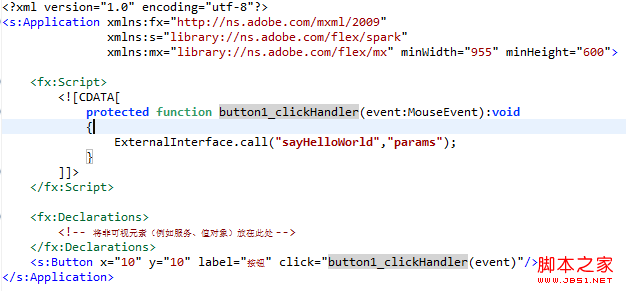
Felx调用js其实就是使用的方法ExternalInterface.call()。主界面添加一个按钮,并且注册一个点击事件,如图:
SayHellWorld是字符串,对应我们调用的js文件里面的方法,名字一样,params是所传的参数字符串。
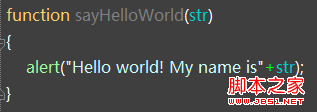
接下来我们使用WebStorm创建一个HellWorld.js文件(代码简单,用文本编辑器也可以快速创建),代码如下:
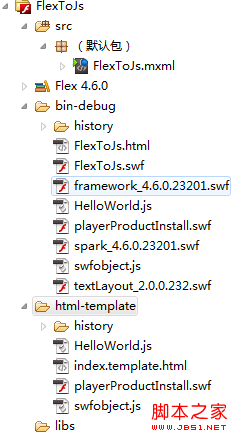
将此js文件放在FlexToJs/html-template下,这是运行时代码的存放地址,如果需要调试,那么需要在FlexToJs/bin-debug下面也放一份,如图:
在index.template.html里面加上一句,就是加一个js的引用,这个都会,不用截图了吧!在FlexToJs.html里面同样地方在你保存的时候会自动加上这句话,有兴趣的可以研究他们的关系。接下来运行FlexToJs.mxml,在点击按钮的时候会通过我们添加引用的界面去调用js文件里面的方法sayHelloWorld,最后弹出警告,如图:
我这个电脑不知咋的,IE下可以,chrome下就是不行,按钮都出不来。
下面,我们来优化代码,上面如果不需要传递参数,你在js文件里面就不使用,但是flex的那个参数还是要写上,不然有些时候会出错误。
如果我们需要返回值呢?需要传递非字符串的参数呢?
下面我们就一起来改一改吧!
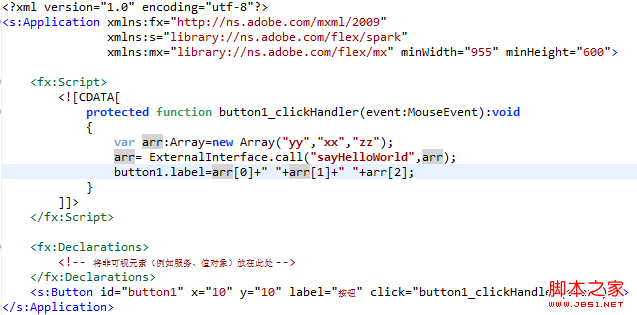
把FlexToJs.mxml内部改为如下:
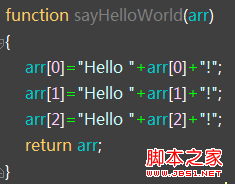
按钮需要添加一个id,主要是为了方面使用,很容易明白我使用了数组传递给js,并且返回一个新的数组来改变按钮的显示。而之前的HelloWorld.js变为:
也很容易明白,就改变了一下数组里面的内容。最后结果为:“Hello yy!Hello xx!Hello zz!”
,返回值和传参都完成了,基本可以满足大家的需求了,不过这些参数只能满足常用的String、int等,如果是自己写的类想传递,那么你在两边都得写解析的函数了,这里就不做详细介绍了,大家可以自己尝试。
二、js调用flex。
有人可能会提出当我们调用了js文件,二如果js里面需要在某时候调用flex里面的方法如何办呢?下面我们就来解决这个问题。
继续使用刚才的项目,直接在上面做修改。将FlexToJs.mxml改为如下:
去掉了按钮,不需要了,注意在Application最后添加了一个事件,在初始化完成后调用initApp,这里的sayCallBack对应js里面的方法,在这里监听,当在js里面触发调用此方法时会转化给callBack来处理,最后返回值给js里面的init。Js文件如下:
这里dou.sayCallBack调用的就是flex里面的那个字符串方法。
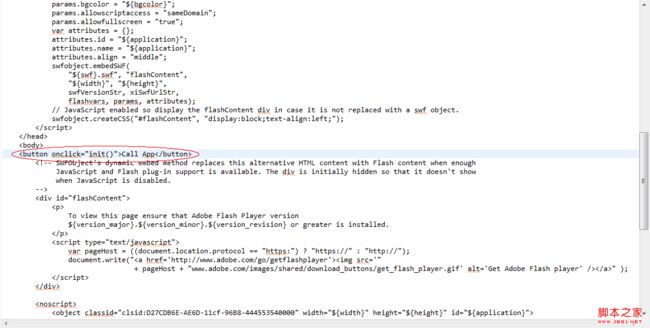
最后在文件index.template.html里面需要添加一个按钮,如图:
这个按钮调用js里面的init方法。运行后的效果:
参数和返回值都有了,应该满足大家的需求了吧!后续如果有时间再把flex调用js控制出二维地图和三维球的过程写写,不过这些都需要使用超图的一些第三方控件了!希望对大家有所帮助。