在这次IOS应用开发教程中,我们打算实现手势识别。正如你所知道的,IOS支持大量的手势操作,它们能提供了很好的应用控制和出色用户体验。
让我们开始吧!
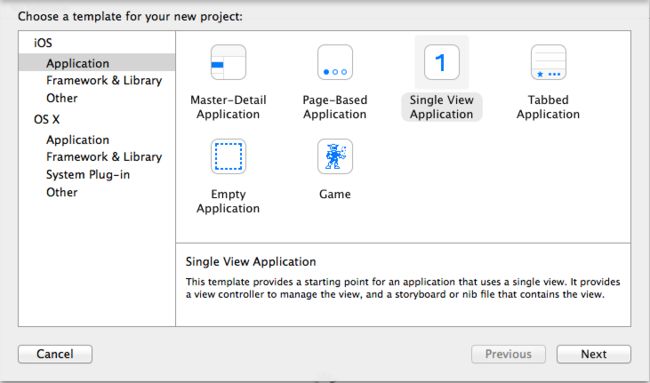
首先需要在Xcode中创建一个新的Single View Application:
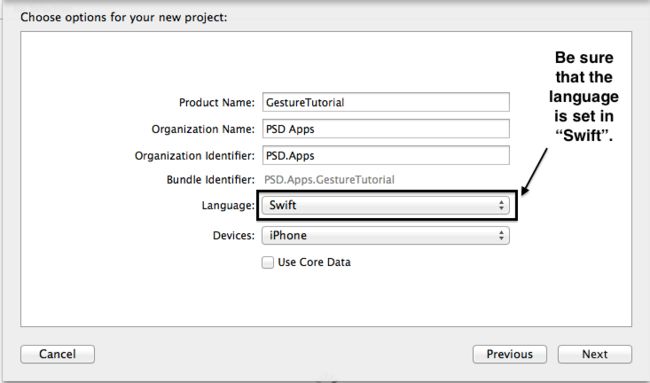
然后点击Next,弹出的窗口要求你填写项目设置。在第一栏 (“Product name”) 中填入项目名称后,点击Next.
确保语言选择的是 “Swift”.
设计界面
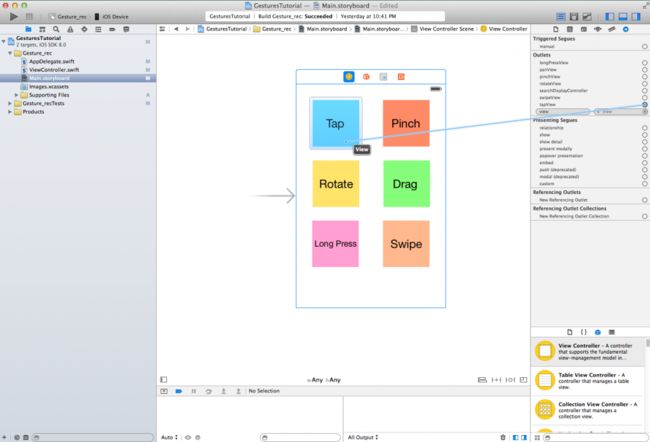
点击 “Main.storyboard” 文件,拖出6个 UIViews放到视图中.把视图排列成如图所示的样子.当你排列UIViews时,在每个view下面添加一个UILabel并依图设定文本值。
我们开始写代码吧.
是时候编辑实现文件了 (在我们的案例 “ViewController.swift” ).
为了声明一些我们将会用到的变量,要在 “class ViewController: UIViewController “块中添加如下代码.
@IBOutlet var tapView: UIView
@IBOutlet var swipeView: UIView
@IBOutlet var longPressView: UIView
@IBOutlet var pinchView: UIView
@IBOutlet var rotateView: UIView
@IBOutlet var panView: UIView
var lastRotation = CGFloat()
let tapRec = UITapGestureRecognizer()
let pinchRec = UIPinchGestureRecognizer()
let swipeRec = UISwipeGestureRecognizer()
let longPressRec = UILongPressGestureRecognizer()
let rotateRec = UIRotationGestureRecognizer()
let panRec = UIPanGestureRecognizer()
}
在第2 �C 7行,我们声明了在之前界面里排列过的 UIViews.
在第8行,我们声明了实现旋转手势要用到的变量(lastRotation).
在第 9 �C 14行,我们为每个view声明了一个手势识别对象.
注意: 在 Swift中,我们用let关键字声明常量,这意味着它的值在程序运行时不可改变。关键字var则声明普通变量。
当声明完应用需要的主要变量后,在viewDidLoad 方法中添加如下代码.
super.viewDidLoad()
tapRec.addTarget(self, action: "tappedView")
pinchRec.addTarget(self, action: "pinchedView:")
swipeRec.addTarget(self, action: "swipedView")
longPressRec.addTarget(self, action: "longPressedView")
rotateRec.addTarget(self, action: "rotatedView:")
panRec.addTarget(self, action: "draggedView:")
tapView.addGestureRecognizer(tapRec)
swipeView.addGestureRecognizer(swipeRec)
pinchView.addGestureRecognizer(pinchRec)
longPressView.addGestureRecognizer(longPressRec)
rotateView.addGestureRecognizer(rotateRec)
panView.addGestureRecognizer(panRec)
rotateView.userInteractionEnabled = true
rotateView.multipleTouchEnabled = true
pinchView.userInteractionEnabled = true
pinchView.multipleTouchEnabled = true
tapView.userInteractionEnabled = true
swipeView.userInteractionEnabled = true
longPressView.userInteractionEnabled = true
panView.userInteractionEnabled = true
}
第 3 �C 8行,为每个视图设定手势识别的目标。所谓的目标,就是每个view中的手势完成后要调用的方法。
第 9 -14行,把手势识别添加到视图中.
第15 �C 22行,把每个视图的 userInteractionEnabled 属性设为ture,并把拥有需要多点触控(rotateView and pinchView)的手势所在的视图的multipleTouchEnabled 属性设为true.
现在,我们编写每个手势识别器要调用的方法 (第3 �C 8行设置的目标方法 ).
添加如下代码:
let tapAlert = UIAlertController(title: "Tapped", message: "You just tapped the tap view", preferredStyle: UIAlertControllerStyle.Alert)
tapAlert.addAction(UIAlertAction(title: "OK", style: .Destructive, handler: nil))
self.presentViewController(tapAlert, animated: true, completion: nil)
}
func swipedView(){
let tapAlert = UIAlertController(title: "Swiped", message: "You just swiped the swipe view", preferredStyle: UIAlertControllerStyle.Alert)
tapAlert.addAction(UIAlertAction(title: "OK", style: .Destructive, handler: nil))
self.presentViewController(tapAlert, animated: true, completion: nil)
}
func longPressedView(){
let tapAlert = UIAlertController(title: "Long Pressed", message: "You just long pressed the long press view", preferredStyle: UIAlertControllerStyle.Alert)
tapAlert.addAction(UIAlertAction(title: "OK", style: .Destructive, handler: nil))
self.presentViewController(tapAlert, animated: true, completion: nil)
}
这三种方法都很好地完成同一件事.每次在手势在相应的视图中完成后,每种方法都弹出一个对话框.
所以 tappedView() 方法在用户滑动视图时弹出一个对话框,swipedView() 方法在用户触摸滑动 swipe视图时弹出对话框,而longPressedView() 方法则在用户长按long press view时弹出对话框.
另两种手势 (rotate and pinch ) 的代码稍微有点复杂.
为旋转手势添加如下代码:
var lastRotation = CGFloat()
self.view.bringSubviewToFront(rotateView)
if(sender.state == UIGestureRecognizerState.Ended){
lastRotation = 0.0;
}
rotation = 0.0 - (lastRotation - sender.rotation)
var point = rotateRec.locationInView(rotateView)
var currentTrans = sender.view.transform
var newTrans = CGAffineTransformRotate(currentTrans, rotation)
sender.view.transform = newTrans
lastRotation = sender.rotation
}
这个方法包含 sender:UIRotationGestureRecognizer 参数. sender 参数( UIRotationGestureRecognizer 类型) 含有这个方法(在这个案例中是rotateRec)调用的手势识别器的值.
第2行声明了 lastRotation.
第3行我们把 rotateView放到前面.
接下来,在 if语句中,我们检查手势是否完成,如果没有完成,我们就将视图旋转。
第 8 �C 10行,我们计算rotate view的旋转程度,第10行,我们设置rotate view的旋转程度。
On line 12 we set the lastRotation 作为旋转手势识别器的当前旋转.
现在我们添加pinch 手势的代码:
self.view.bringSubviewToFront(pinchView)
sender.view.transform = CGAffineTransformScale(sender.view.transform, sender.scale, sender.scale)
sender.scale = 1.0
}
在之前方法的第1行中,我们把pinch视图放到了顶端。然后设置每个pinch视图的transform,并把pinchRec的scale设为1.
然后是实现 pan (drag) 手势. 添加如下代码:
self.view.bringSubviewToFront(sender.view)
var translation = sender.translationInView(self.view)
sender.view.center = CGPointMake(sender.view.center.x + translation.x, sender.view.center.y + translation.y)
sender.setTranslation(CGPointZero, inView: self.view)
}
第2行,我们把 drag视图放到顶端 (和前面的方法一样).
然后我们声明变量translation,并用 sender.translationInView(self.view)的值给它赋值。 完成后,把sender.view object (panRec) 的center属性设为计算出来的新center ( 通过CGPointMake(sender.view.center.x + translation.x, sender.view.center.y + translation.y) 计算) 并把translation 设为 sender (panRec).
现在,代码部分算是完成了!
回到界面设计.
现在我们回到 “Main.storyboard” 文件. 选择视图控制器并把声明的每个UIView连接到相应的视图,如下图所示.
完工
现在你可以在模拟器或你的设备上运行该应用并测试手势。
后记
我希望这篇教程对你有所帮助。你可以在下载完整源代码