- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
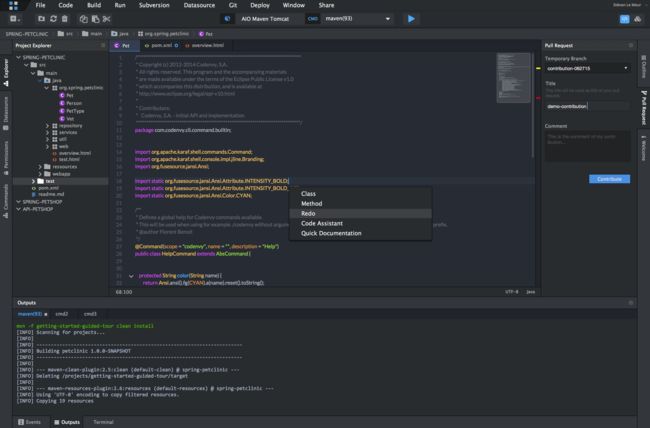
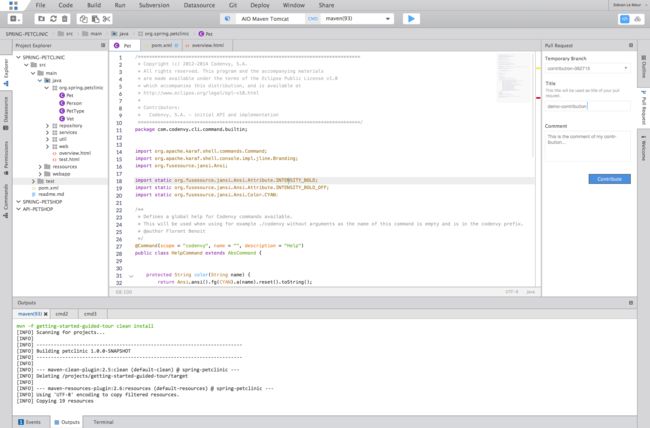
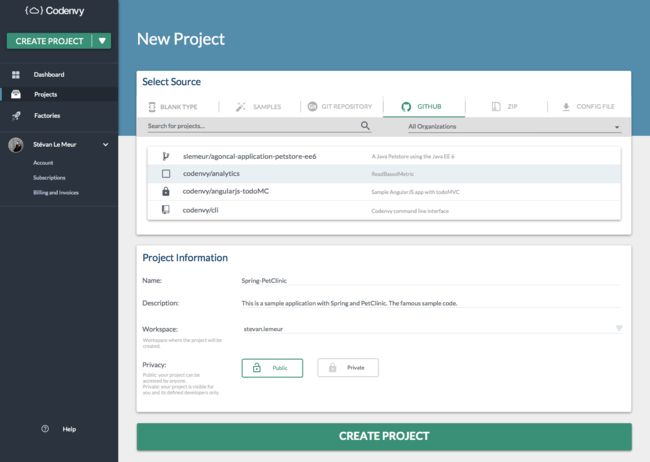
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- 2022-12-25
罗平凤a98
让自己优秀起来吧睡觉前对今年的复盘。这一年有的变化是什么呢?不自知的开始难受。今年是我长这么大以来最难受,也将是我最难忘的一年吧!内卷到将近步入抑郁的一年。坚持了八年的工作在这个疫情情况下步入了进退两难的地步。再次回头才发现一直都在做着单线的收资,效益好就不太内卷。不好,那这一年就是坐着动荡的过山车,心惊胆战。这活法是不是太过于被动了??上有老下有小,关键压力都在这个中年期体现出来了,回头看看自己
- 2020年学习什么知识比较好?互联网行业依然是发展较佳
编程仔
2019年余额已不足,不少职场人心里也在盘点这一年的工作得失,琢磨新一年的奋斗策略,是继续冲刺还是换个跑道?今年跳槽更难吗?image互联网行业一直以相对较丰厚的薪酬和广阔的发展前景吸引着各界人才。但最近,互联网行业寒冬、互联网企业裁员等话题再次引起热议。正在从前些年的高速发展期转向发展调整期的互联网行业真的步入了“寒冬”?该行业依旧具有吸引力吗?什么职位又最热门呢?image互联网行业仍保持较高
- 青春如此可笑
X左凌
又到了9月1号。其实每个人都只会觉得是一个开学的日子。但对于笑笑来说,这是他马上步入18岁的第一个。重点中学。笑笑笑笑,起床了。楼下传来的妈妈的呼叫声。笑笑听到了之后,拿起旁边的闹钟看了看。闹钟的时间定格在。早晨的6:45,妈妈刚好突然推门而进。嘴里叫着笑笑笑笑,快点起来,今天是你第一天开学的日子呀。可别迟到了。笑笑说老妈你别说了,还早着呐。妈妈说不早了,快点起来,然后一把了就把像小虫床上忒拉起来
- 大牛:新型电动汽车电池技术问世! 可将电池能量密度提高2倍成本降一半
38cc8b780dc0
据外媒报道,当地时间6月10日,电动汽车电池技术领导者OneDBatterySciences宣布推出一项可为下一代电动汽车电池提供动力的突破性技术——SINANODE。对于电动汽车行业而言,打造含有更多硅的电池一直是一个挑战,而SINANODE无缝集成至现有的生产工艺中,让硅纳米线与商用石墨粉末融合,将电池阳极的能量密度提高了两倍,但是将每kWh的成本降低了一半。能量密度更高可以让电池的续航更长,
- 【剽悍一只猫的剽悍行动营】不忘初心,砥砺前行
财务自由的社群运营人苏宝
作者/梅子我在第15期剽悍行动营奇迹四连四排的同桌叫Tony。今天,我来讲一讲他的故事。Tony出生在湖北恩施的一个贫困的小山村,因为家里很穷,他很想通过自己的努力改变家庭的命运,所以他中途辍了学,过早的步入了社会。一开始的时候他也很迷茫,不知道到自己到底该干什么?能干什么?后来经同学介绍进入了一家鞋厂,从事搬运工作,开启了他人生中的第一次独立自主的打工之路。可是,现实与理想的差距,让他在鞋厂只干
- 云防火墙和Web应用防火墙(WAF)区别
快快小毛毛
前端网络
随着互联网的进一步发展,Web应用防火墙(WAF)和云防火墙步入大家的视野。防火墙针对web应用拥有很好的保护作用,由硬件和软件组合,在内部网和外部网、专用网和公共网之间形成一道强有力的保护屏障,使用者可配置不同保护级别的防火墙,高级别的保护会阻止运营一些服务。那么,我们如何理解这两种防火墙,他们有什么区别?一、web防火墙Web应用防火墙,属于硬件级别防火墙(WebApplicationFire
- 如何做好人生的选择题?百科全书式天才——赫伯特·西蒙给你答案
伽马有话说
赫伯特·西蒙是谁?想必知道的人非常少。但当看到他的履历后,相信没有人再怀疑他是个“天才”。西蒙出生于1916年6月15日,是个美国人,他的名字全称为赫伯特·亚历山大·西蒙,在2001年2月9日与世长辞,在这84年的岁月中,西蒙以27岁时取得的政治学博士学位为开端,先后步入了政治学、管理学、认知心理学、信息科学、人工智能、科学哲学、应用数学、统计学、运筹学、控制论、数理经济学、公共管理等领域,在这些
- 在服务器计算节点中使用 jupyter Lab
ranshan567
程序人生
JupyterLab是一个基于网页的交互式开发环境,用于科学计算、数据分析和机器学.jupyterlab是jupyternotebook的下一代产品,集成了更多功能,使用起来更方便.在进行数据分析及可视化时,个人电脑不能满足大数据的分析需求,就需要用到高性能计算机集群资源,然而计算机集群的计算节点往往没有联网功能,所以在计算机集群中使用jupyterLab需要进行一些配置。具体的步骤如下:
- 走好人生启航之路-送给即将上大学的下一代
遇见陈溪月
亲爱的外甥女:写这封信的时候,转眼间你已经满18岁了,即将迈入大学。而脑海中浮现的还是刚刚搬家到华苑新城的时候,刚学会走路蹒跚的样子,一不小心就被光滑的地板摔了个跟头。那天我和董明也回去了,而那时的我们也即完成大学学业迈入社会,对未来充满无限憧憬,我想此时的你对大学生活和未来肯定也有着美好的梦想。自从你迈入大学的第一天起离开家,开始了独立的学习生活。而这正是你自我管理的开始。社会就是从依赖、独立走
- 成长记录,亲子阅读第238篇
Viki和两宝共成长
图片发自App英语启蒙慢慢步入正轨了,今天二宝自己拿点读笔点点点,看绘本《LittleBig》看了5遍。每一次都有问题提问。不错,不错,就是很多问题妈妈回答不出来,比如那个小朋友是怎样坐在凳子上的,鳄鱼为啥变那么大?会不会吃掉小朋友?凯叔的《声律启蒙》也是进去状态了。二宝已经会背了,我和大宝还不会,明天努力努力应该差不多。加油!
- 结婚从来不是两个人的事
流年良辰
和邻座的姑娘偶然谈起结婚的话题,她说:“我不想结婚,太麻烦了,结婚又不是两个人的事,而是两个家庭的事”。的确,结婚自古以来就不是两个人的事,从古到今都流传着一句话:父母之命,媒妁之言。一对恋人想要走进婚姻的殿堂,必须通过父母的层层考核,才能在一起。或许正是由于这个原因才会有那么多的不婚主义者出现。去年国庆节,我的闺蜜也正式步入了婚姻。她结婚的那天,我和其他朋友们盛装出席,只为见证这美满幸福的时刻。
- 解锁企业潜能,Vatee万腾平台引领智能新纪元
自媒体经济说
其他
在数字化转型的浪潮中,企业正站在一个前所未有的十字路口,面对着前所未有的机遇与挑战。解锁企业内在潜能,实现跨越式发展,已成为众多企业的共同追求。而Vatee万腾平台,作为智能科技的先锋,正以其强大的智能赋能能力,引领企业步入一个全新的智能纪元。Vatee万腾平台,是一个集成了人工智能、大数据、云计算等前沿技术的综合性智能服务平台。它不仅仅是一个技术工具,更是企业转型升级的加速器,能够深入企业运营的
- 我没有存款,必须加倍努力。
作家冷漠
文/冷漠我没有存款,必须加倍努力。不要总想着怎么省钱,你要学会怎么赚钱,怎么让家人过得更好,不是所有的人都是富二代,那么自己努力让自己的下一代成为富二代。我没有存款,必须加倍努力。没有存款的自己,需要加倍努力。20多岁的你不努力,而立之年后的自己会过得很苦,趁年轻一定要敢拼搏,敢去闯荡,机会永远是留给有准备的人。我没有存款,必须加倍努力。不想再浑浑噩噩混日子,想让自己有个美好的未来,不要光想不做,
- 专访AMD:AMD 正式加入龙蜥社区首秀:开源协作与 AI 创新的交汇点
OpenAnolis小助手
开源龙蜥社区操作系统龙蜥操作系统大会AI
编者按:近日,2024龙蜥操作系统大会已于北京圆满举办。会上,龙蜥社区发布了“AnolisOS23生态衍生计划”、“CentOS替代计划”及“AI应用推广计划”三大计划,从产品、生态及应用维度为AI需求爆发主动布局,打造面向“云+AI”的下一代服务器操作系统。大会另一个重要的信息是今年龙蜥社区又迎来了一个重量级选手——AMD公司,展示其在开源、AI等领域的最新进展和合作成果。AMD公司大型数据中心
- 越早知道越好的12条恋爱真理
白小白加雪碧
第一、让你步入婚姻的不应该是年龄,而是两情相悦;第二、永远葆有20%的神秘感,不要急切地想让对方了解你的喜好、脾气和经历;毫无保留的女生,就像是一瓶能够轻易被看透的矿泉水,就像是一场被提前剧透的电影,掐灭了想让人深入了解、看到结局的念头。第三、珍惜那些会在你遇到挫折、心情不好的时候,给你讲道理的男生吧,相比于那些不分三七二十一、只知道甜言蜜语哄你的人,他们才是真正想和你携手一生的人。因为想要帮助你
- Java并发编程-AQS详解及案例实战(上篇)
猿与禅
Java技术栈源码分析javaAQS并发编程原理
文章目录AQS概述AQS的核心概念AQS的工作原理AQS的灵活性使用场景使用指南使用示例AQS的本质:为啥叫做异步队列同步器AQS的核心机制“异步队列”的含义“同步器”的含义总结加锁失败的时候如何借助AQS异步入队阻塞等待AQS的锁队列加锁失败时的处理流程异步入队的机制总结ReentractLock如何设置公平锁策略以及原理设置公平锁策略公平锁的运作原理尝试获取锁释放锁性能与公平性的权衡tryLo
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 工业数据采集网关的作用-天拓四方
北京天拓四方
边缘计算物联网iot
工业数据采集网关是一种专门用于采集、处理、传输工业现场数据的设备。它能够实时收集来自各种传感器、仪表和设备的数据,并通过网络将这些数据传输到云端或数据中心。同时,数据采集网关还具备数据清洗、转换和压缩等功能,确保数据的质量和传输效率。随着工业4.0时代的来临,数字化转型已成为工业发展的必然趋势。工业数据采集网关作为连接物理世界与数字世界的桥梁,其在工业数字化转型中发挥着至关重要的作用。本文将详细探
- [HarmonyOS Next示例代码] 鸿蒙UI开发 - 组件动态创建
xiaohai_09
HarmonyOSNextUI开发harmonyos鸿蒙
鸿蒙UI开发-组件动态创建源码下载地址介绍本示例介绍了在声明式UI中实现组件动态创建的方法效果图预览主页面广告关闭弹窗使用说明进入应用后,广告组件随即被动态创建。其分为两种,分别为图片广告与视频广告。实现思路构建广告组件。源码参考AdBuilder.ets。模拟从云端初始化卡片列表,根据云端数据生成普通卡片对象和广告卡片对象。源码参考代码可参考MainPage.ets中的aboutToAppear
- Web3入门指南:从基础概念到实际应用
dingzd95
去中心化web3区块链人工智能智能合约
Web3,即“去中心化的第三代互联网”,正在逐步改变我们对互联网的传统认知。从最初的静态网页(Web1.0)到互动平台和社交媒体为主的互联网(Web2.0),Web3的目标是让用户重新掌握对数据和数字资产的控制权。什么是Web3?Web3被视为互联网的下一代发展阶段,其核心是去中心化。与以往依赖中心化服务器和大公司控制的数据模式不同,Web3通过区块链技术实现了数据的分布式存储和处理。这一去中心化
- Eclipse如何给main方法传值
马斯洛金字塔下的小灵猴儿
JAVA工程师相关eclipsemain方法传参
importjava.util.Arrays;/***这是一个测试类,用来研究main方法的传值问题*@authorHHB*/publicclassTest{/***这是类的主方法,可以用来接受用户的输入,并将输入数据保存到一个String类型的数组里*@paramargs*/publicstaticvoidmain(String[]args){System.out.println(Arrays.
- 为什么需要DDos高防服务器呢?
666IDCaaa
ddos服务器网络
在当今信息化快速发展的时代,网络安全问题显得尤为重要。DDoS攻击是一种耗尽系统资源的攻击方式,可以导致正常服务请求无法得到响应。这种攻击不仅影响用户体验,还可能导致企业声誉受损、经济损失以及客户流失等严重后果。因此,选择有效的DDoS高防服务对于保护网络安全至关重要。DDoS高防服务可以通过云端清洗集群、数据库监控牵引系统等技术进行有效的削弱。这些技术能够识别并过滤恶意流量,确保正常用户能够顺利
- 程序员被公司开除,隔阵子领导命令回公司讲解代码,网友纷纷支招
编程彭于晏
对于很多已经步入社会已经开始上班的人来说,离职是一件很常见的事情。有的是员工自己要求离职,可能是有更好的就业机会,也可能是有私事处理,不能继续工作;有的则是企业开除员工,或者是因为员工工作不努力,划水,或者是公司结构调整,需要裁员。但是不管是哪种原因吧,员工在离职前都需要和后来接任的同事将自己手上负责的工作进行交接,包括财务信息、已完成工作、未完成工作等,一方面是给曾经的公司和同事留下一个好印象,
- 自己不放弃,一切皆有可能
公木白
幽灵男孩通过自己的努力重新步入生活的正轨,在此之前家人及周围的人都已经把他放弃,连他自己都绝望了,只是他自己连自杀的能力都没有。因肺炎住院期间遇到了生命中的转折,一个好心的护士让马丁重获与外界沟通的能力,有了文字的陪伴,马丁开始努力学习,掌握生存技能,不仅慢慢的找回了自己,还收获了甜蜜的爱情。一个被医生宣判了死刑的人都能奇迹般复活并且拥有了生存技能,我们健全的人却虚度光阴,在蹉跎中慢慢地消耗自己,
- 2019-11-13:塞维利亚酒店·龙达小镇·米哈斯 “白色小镇”
完璧
昨晚在塞维利亚住的酒店,极具异国风情,超有赶脚滴。下一站去的龙达小镇,坐落于西班牙南部的一座悬崖上。诞生于罗马帝国时代,三千多年前,一批旅人风尘仆仆地爬上这座七百五十公尺的峭壁,发现这里地势险要,河流丰沛,食物丰美,于是安营扎寨,造出了第一座房子......西班牙南部小镇龙达,被赐与过无数种名称:“建在云端的城市”,“悬崖边的白色小镇”,“全世界最适合私奔的地方”……同时这里也是西班牙斗牛士的故乡
- IDEA测试类启动报 “java: 常量字符串过长” 解决办法
无休居士
Java工程常见异常javaintellij-ideaide
目录标题问题描述问题分析解决办法其他办法问题描述问题分析字符串长度过长,导致idea默认使用的javac编译器编译不了。查询资料发现,原因是javac在编译期间,常量字符串最大长度为65534。解决办法Javac编译器改为Eclipse编译器。File->Settings->Build,Execution,Deployment->Compiler->JavaCompiler其他办法如果不是新建pr
- eclipse sdk和ide
yilaguandemei
SDK,全称SoftwareDevelopmentKit,就是软件开发工具包;IDE,全称IntegratedDevelopment,是集成开发环境。简单的说,SDK是让你能够进行开发的一个环境。但是呢,这个环境是一个基本环境,也许随着你的开发的深入你发现它的功能不是让你那么满意,你需要一些别的功能,一些小插件能够帮你实现这些功能,于是你把你要用的插件装在了SDK上。这时,SDK变成了IDE。ec
- Upstage 将发布新一代 LLM “Solar Pro “预览版
吴脑的键客
人工智能人工智能
SolarPro是最智能的LLM,经过优化可在单GPU上运行,性能超过微软、Meta和谷歌等科技巨头的模型。加州圣何塞2024年9月11日电/美通社/–Upstage今天宣布发布其下一代大型语言模型(LLM)SolarPro的预览版。加州圣何塞2024年9月11日电/美通社/–Upstage今天宣布发布其下一代大型语言模型(LLM)SolarPro的预览版。该预览版作为开源模型免费提供API访问,
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc