本文实例分享了iOS购物分类模块的实现方案,供大家参考,具体内容如下
启动
在AppDelegate中创建主视图控制器。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
Basetabarcontroller*base=[[Basetabarcontroller alloc]init];
self.window.rootViewController=base;
return YES;
}
UI框架设计
Basetabbarcontroller基于UITabBarController,作为主视图控制器。
头文件如下:
@interface Basetabarcontroller : UITabBarController
@end
实现文件中主要做了2点:创建视图控制器ClassViewController,并将它设置到新创建的创建导航控制器中。
- (void)viewDidLoad {
[super viewDidLoad];
self.tabBar.tintColor = [UIColor redColor];
// self.tabBar.barTintColor = [UIColor blackColor];
ClassViewController*classList=[[ClassViewController alloc]init];
//classList.title=@"分类";
[self addChildViewController:classList title:@"分类" image:@""];
UIButton *menuBtn = [UIButton buttonWithType:UIButtonTypeCustom];
menuBtn.frame = CGRectMake(0, 0, 20, 18);
[menuBtn setBackgroundImage:[UIImage imageNamed:@"1.png"] forState:UIControlStateNormal];
[menuBtn addTarget:self action:@selector(openOrCloseLeftList) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:menuBtn];
//self.tabBar.barTintColor = [UIColor redColor];
}
- (void)addChildViewController:(UIViewController *)childController title:(NSString *)title image:(NSString *)image{
UINavigationController *childVC = [[UINavigationController alloc]initWithRootViewController:childController];
childVC.tabBarItem.title = title;
childVC.tabBarItem.image = [UIImage imageNamed:image];
childVC.navigationBar.barTintColor = [UIColor whiteColor];
[self addChildViewController:childVC];
}
主要的界面视图控制器定义:
@interface ClassViewController : UIViewController @end
实现文件中:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIBarButtonItem *searchBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSearch target:self action:@selector(searchBarButtonItemAction)];
self.navigationItem.rightBarButtonItem = searchBarButtonItem;
[self setdata];
[self setimage];
[self setdeatil];
_a=1;
_b=1;
_segement=[[UISegmentedControl alloc]initWithItems:@[@"攻略",@"详情"]];
_segement.frame=CGRectMake(90, 20, kwidth-180, 30);
_segement.tintColor=[UIColor blackColor];
_segement.selectedSegmentIndex=0;
[_segement addTarget:self action:@selector(changevalue:) forControlEvents:(UIControlEventValueChanged)];
self.navigationItem.titleView =_segement;
self.scrollview=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, kwidth, KHeight)];
_scrollview.directionalLockEnabled=YES;
_scrollview.contentSize=CGSizeMake(kwidth*2, KHeight);
_scrollview.delegate=self;
[self.view addSubview:self.scrollview];
UICollectionViewFlowLayout*flow=[[UICollectionViewFlowLayout alloc]init];
//列距
flow.minimumInteritemSpacing=20;
//行距
flow.minimumLineSpacing=40;
//分区内边距
flow.sectionInset=UIEdgeInsetsMake(0, 20, 20, 20);
CGFloat totalwidth=self.view.frame.size.width;
CGFloat itemwidth=(totalwidth-2*20-3*20)/4.0;
CGFloat itemheight=itemwidth;
flow.itemSize=CGSizeMake(itemwidth, itemheight);
flow.headerReferenceSize=CGSizeMake(0, 40);
//滚动方向
flow.scrollDirection= UICollectionViewScrollDirectionVertical;
;
//区头大小
flow.headerReferenceSize=CGSizeMake(0, 100);
_collection=[[UICollectionView alloc]initWithFrame:[UIScreen mainScreen].bounds collectionViewLayout:flow];
_collection.backgroundColor=[UIColor whiteColor];
_collection.tag=1;
_Srr=@[@"1",@"s",@"2",@"r"];
for (NSString*St in _Srr) {
[_collection registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:St];}
//设置 数据源 和代理
_collection.dataSource=self;
_collection.delegate=self;
[_collection registerClass:[ClassCollectionViewCell class] forCellWithReuseIdentifier:@"mycell"];
// _collection.backgroundColor=[UIColor yellowColor];
_collection.directionalLockEnabled=YES;
[self.scrollview addSubview:_collection];
UIView*view=[[UIView alloc]initWithFrame:CGRectMake(kwidth, 0, kwidth, 30)];
// view.backgroundColor = [UIColor whiteColor];
UIButton*label=[UIButton buttonWithType:(UIButtonTypeSystem)];
label.frame=CGRectMake(0, 20, 200, 14) ;
[label setTitle:@"选礼神器" forState:(UIControlStateNormal)];
[label addTarget:self action:@selector(xuan) forControlEvents:(UIControlEventTouchUpInside)];
[view addSubview:label];
[self.scrollview addSubview:view];
网络数据封装
基于NFNetworking,封装了3个接口
@interface LORequestManger : NSObject
+ (void)POST:(NSString *)URL params:(NSDictionary * )params success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error;
+ (void)GET:(NSString *)URL
success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error;
+ (void)UPLOADIMAGE:(NSString *)URL
params:(NSDictionary *)params
uploadImage:(UIImage *)image
success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error;
@end
实现文件:
#import "LORequestManger.h"
#define serverUrl @"http://192.168.1.1:8080/jiekou"
@implementation LORequestManger
+ (void)POST:(NSString *)URL params:(NSDictionary * )params success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error
{
// 创建请求管理者
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
// 请求超时时间
manager.requestSerializer.timeoutInterval = 30;
NSString *postStr = URL;
if (![URL hasPrefix:@"http"]) {
postStr = [NSString stringWithFormat:@"%@%@", serverUrl,URL] ;
}
NSMutableDictionary *dict = [params mutableCopy];
// 发送post请求
[manager POST:postStr parameters:dict success:^(AFHTTPRequestOperation *operation, id responseObject) {
// 请求成功
NSDictionary *responseDict = (NSDictionary *)responseObject;
success(responseDict);
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {// 请求失败
Error( operation,error);
}];
}
+ (void)GET:(NSString *)URL
success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error
{
// 获得请求管理者
AFHTTPRequestOperationManager *manager = [[AFHTTPRequestOperationManager alloc] init];
manager.requestSerializer = [AFJSONRequestSerializer serializer];
[manager.requestSerializer setHTTPShouldHandleCookies:NO];
manager.requestSerializer.timeoutInterval = 30;
NSString *getStr = URL;
// NSLog(@"getStr======%@",getStr);
if (![URL hasPrefix:@"http"]) {
getStr = [NSString stringWithFormat:@"%@%@", serverUrl,URL] ;
}
// 发送GET请求
[manager GET:getStr parameters:nil success:^(AFHTTPRequestOperation *operation, id responseObject) {
// NSLog(@"getStr------------%@",getStr);
NSDictionary *responseDict = (NSDictionary *)responseObject;
success(responseDict);
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
if (!operation.responseObject) {
NSLog(@"网络错误");
}
Error( operation,error);
}];
}
+ (void)UPLOADIMAGE:(NSString *)URL
params:(NSDictionary *)params
uploadImage:(UIImage *)image
success:(void (^)(id response))success
failure:(void (^)(AFHTTPRequestOperation *operation,NSError *error))Error
{
// 创建请求管理者
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
manager.requestSerializer = [AFJSONRequestSerializer serializer];
manager.responseSerializer = [AFJSONResponseSerializer serializer];
manager.requestSerializer.timeoutInterval = 30;
// [manager.requestSerializer setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
//
// [manager.requestSerializer setValue:@"application/json" forHTTPHeaderField:@"Accept"];
NSString *postStr = [NSString stringWithFormat:@"%@%@", serverUrl,URL] ;
NSMutableDictionary *dict = [params mutableCopy];
[manager POST:postStr parameters:dict constructingBodyWithBlock:^(id formData) {
NSData *imageData = UIImageJPEGRepresentation(image, 0.1);
[formData appendPartWithFileData:imageData name:@"img" fileName:@"head.jpg" mimeType:@"image/jpeg"];
} success:^(AFHTTPRequestOperation *operation, id responseObject) {
NSDictionary *responseDict = (NSDictionary *)responseObject;
success(responseDict);
} failure:^(AFHTTPRequestOperation *operation, NSError *error) {
Error( operation,error);
}];
}
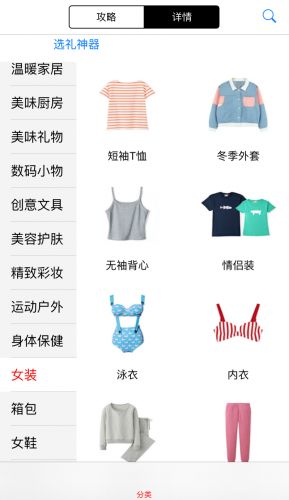
效果:
以上就是本文的全部内容,希望对大家的学习有所帮助。