前言
jQuery的属性support是判断浏览器之间是否兼容的模块 ,该模块包含了leadingWhitespace,tbody,htmlSerialize,style,hrefNormalized,opacity,cssFloat,checkOn,optSelected,getSetAttribute….等兼容问题,所有的这些属性也只是jQuery内部会用到,因为jQ内部一些模块需要对这些东西进行判断, 就直接写成了一个support模块, 可以供我们, 但是我们写代码的时基本都没用到啊,
今天再把这些玩意儿过一下, 测试的浏览器为FF,CHROME,IE11, IE6-IE10是用IE11模拟的:
$.support.leadingWhitespace ―――― IE中自动去空格
$.support.checkOn ―-chrome中radio默认值为checkOn
$.support.tbody ―-IE通过innerHTML自动生成tbody
$.support.htmlSerialize ―�C 标准浏览器会自动生成link标签
$.support.style ―-IE67中getAttriute会获取各种类型的数据….
$.support.opacity ―- IE678不支持opacity
$.support.cssFloat ―-cssFloat标准浏览器支持的,IE要用styleFloat
$.support.optSelected ―�C浏览器并不会设置默认的option
$.support.getSetAttribute ―-getSetAttribute在浏览器之间的兼容
$.support.html5Clone ―- 复制标签的问题
$.support.boxModel ―- 是否支持盒模型
$.support.submitBubbles ―-冒泡
$.support.changeBubbles ―-冒泡
$.support.focusinBubbles ―-冒泡
$.support.deleteExpando ―�CIE的DOM元素是COM组件, 不能delete组件的属性
$.support.noCloneEvent ―-复制元素的事件
$.support.reliableHiddenOffsets ―-table元素中tr内td的问题;
$.support.boxSizing ―是否支持boxSizing
$.support.doesNotIncludeMarginInBodyOffset ―-body不会包含margin的问题(算不算问题呢?)
$.support.pixelPosition ―-获取样式返回的是否是像素值
$.support.boxSizingReliable ―-boxSizing是否可用
$.support.reliableMarginRight ―-chrome中margin的bug
$.support.inlineBlockNeedsLayout ―-IE中layout的问题
$.support.shrinkWrapBlocks ―-IE6中自动扩大宽高的问题
$.support.leadingWhitespace属性
兼容
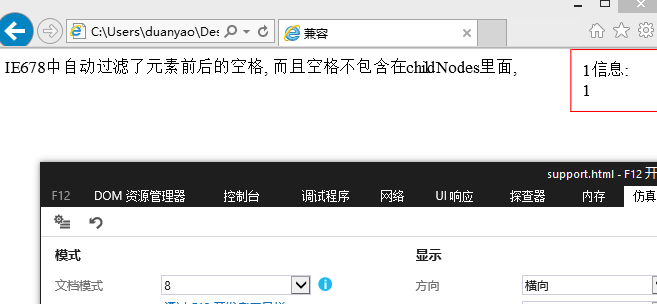
IE678中自动过滤了元素前后的空格,
而且空格不包含在childNodes里面,
标准浏览器中是遵守用户输入, el应该包含三个节点 :["", "
IE678中却只有1个节点, 这个节点就是那个DIV:
$.support.checkOn属性
标准浏览器中的checkbox默认value为”on”,IE5678也都是”on”, 但是在某些webkit中checkbox的值默认为”"字符串,现在的浏览器版本都很高了, 基本没有这个问题, 如果你有chrome低版本的话可以用下面这个demo测试看看有没有问题:
兼容
$.support.tbody属性
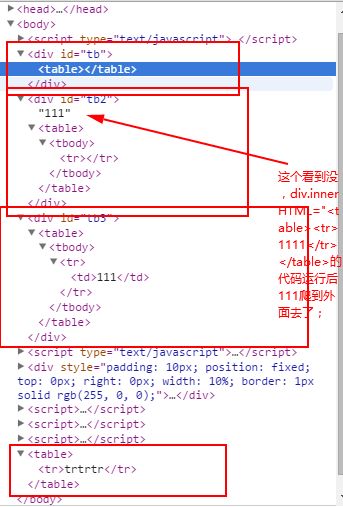
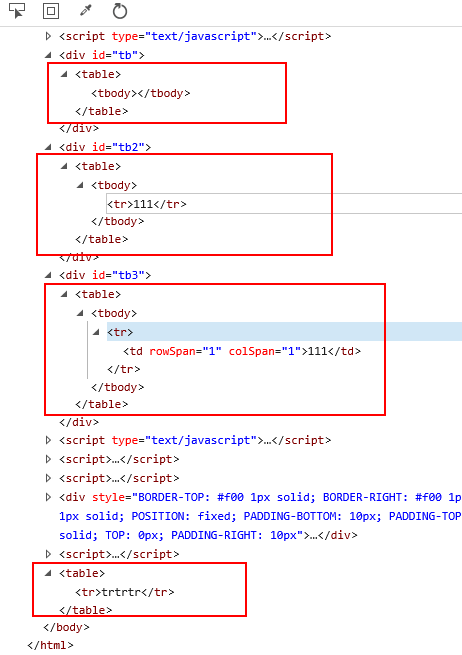
在IE6和IE7中新建table会自动创建tbody元素;
如果我们为创建的table添加tr或者添加td, 那么所有的浏览器都会自动创建tbody;
如果是动态创建的table和tr,把tr添加到tbody中,那么tbod根本不会出来, 所有浏览器都遵循开发者的操作(浏览器的心思真的不好猜测啊)
兼容
代码执行完毕以后你会看到, 当table里没有元素的时候, chrome没有自动产生tbody, 如果你不按照正常的写法写table, 而是这样
"
";111
产生的HTML变成这样”111在jQ中你这样写
“, $(“生成的HTML也是这样的
”), 111 ["111","所以再三强调写html标签的嵌套要符合标准….
"],
在IE中又是例外一回事,通过innerHTML的方式会自动添加tbody, 而且你标签嵌套错了他也不管你,通过appendChild的方式跟其他浏览器一样不会主动生成tbody;
$.support.htmlSerialize
IE678浏览器中不能够通过innerHTML动态生成link标签, 要通过新建标签的形式创建:
兼容
bounce
虽然link标签多数都可以通过innerHTML生成, 但是我们要通过innerHTML生成script标签是不可行的: