我们将利用Angularjs 和 Bootstrap,开发一个前端应用实例,通过这一次简单的项目实战,引领大家进入AngularJS前端开发的殿堂,并向大家介绍一下几个知识点:
1.MVC 基础,通过项目实例,让大家初步体会MVC设计模式的应用。
2.构建我们第一个AngularJS应用,通过一个实际用例的开发,大家可以对前端开发获得一定的感性认识。
3.初步了解AngularJS三个最重要的组成部件,他们分别是Model, View, 和Controller.
4.初步了解AngularJS的Scope对象的使用。
MVC模式的基本介绍:
MVC是一种UI架构模式,它的目的是将应用的功能分解到专门的模块,实现模块的重用性,减少模块间的耦合度,增强系统的鲁棒性。MVC模式主要分成三部分:
Model: 用来存储系统数据
View: 用来实现系统的UI界面
Controller: 用于衔接Model和View.
在我看来,学习的最好方式是实践,我们将开发一个前端应用实例,通过这个实例,一方面我们可以加深对AngularJS框架的理解,同时我们也能感受到MVC模式如何嵌入到开发流程当中。
应用介绍(代码路径:http://xiazai.jb51.net/201608/yuanma/Bootstrap-mooc(jb51.net).rar)
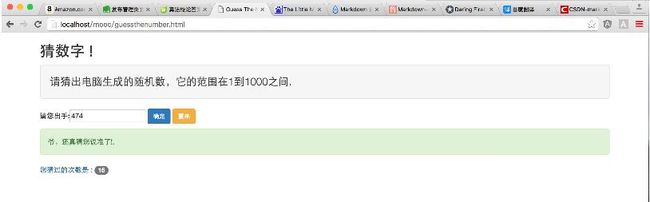
我们将做一个猜数字的web应用,界面如下:
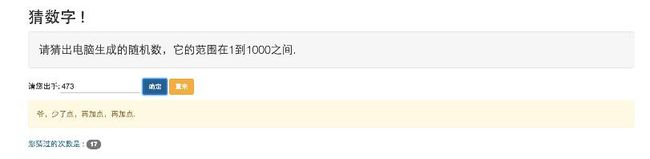
应用后台会随机生成一个范围在1到1000之内的随机数,用户在文本框中输入猜测的数字,如果输入正确,应用会在下方弹出绿色的提示,如果错误,例如输入的数字比后台生成的数字大或者小,那么应用会弹出相应提示,例如:
在底部显示出的数字表明我们猜测了多少次。
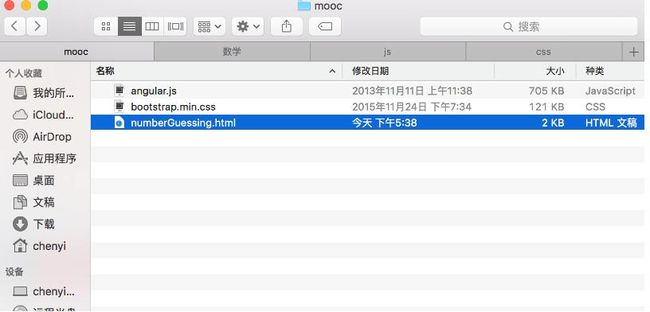
整个应用的代码目录结构如下:
由于我们当前做的是一个简单的应用实例,所以我们将各个模块的代码放在一起,以后我们构建大规模的前端应用时,我们会非常小心的去安排整个项目的代码目录结构。
在上图所表示的文件组成中,angular.js 是我们赖以开发应用的框架文件,bootstrap.min.css是用于设计UI界面的界面库文件,而numberGuessing.html 将是我们要开发的应用主体文件。接下来我们将一步一步向numberGuessing.html添加代码,逐步增加应用的功能。
首先,我们要做的是构建一个简单的html模板,在此模板上,我们才好慢慢添加功能,模板代码如下:
Guess The Number !
在上面的模板代码中,注意到有一行 ” meta… charset=”UTF=8” “
这行的目的是让浏览器正确的显示中文,如果没有这一行,浏览器在显示中文时会出现代码,在模板中,我们先将后面要使用到的框架代码和UI界面库代码引入。完成后,我们将其加载到浏览器,看看有没有错误,如果没错的话,当前我们看到的是一片空白:
接下来,我们将开发应用的后台逻辑代码,我们先确定几个要用到的变量:
originalVal , 用来存储生成的随机数
userGuess, 存储用户当前输入的猜测数字
numOfTries, 记录用户尝试了多少次
deviation: 记录用户输入的数字与后台随机数的差别,如果用户输入的数字大了,那么deviation > 0; 输入小了, devitation < 0;如果输入正确, 那么devitation == 0
Controller 模块的实现
Controller用于连接Model和View两个模块,系统的业务逻辑也放在Controller中实现。当用户在界面端做某些操作,例如点击按钮,输入内容时,Controller接收到View端的相应信息,然后Controller触发相应的事件处理逻辑,例如用户在界面输入数字,点击确定按钮后,Controller从View拿到输入的数值,然后从Model拿出应用生成的随机数,两厢比较,把比较的结果deviation返回给View, View根据返回的deviation值,展现相应的界面变化。我们看看Controller的逻辑主体是如何实现的:
function GuessTheNumberController($scope) {
$scope.verifyGuess = function () {
$scope.deviation = $scope.originalVal - $scope.userGuess;
$scope.numOfTries = $scope.numOfTries + 1;
}
$scope.initializeGame=function() {
$scope.numOfTries = 0;
$scope.originalVal = Math.floor((Math.random() * 1000) + 1);
$scope.userGuess = null;
$scope.deviation = null;
}
$scope.initializeGame();
}
GuessTheNumberController 函数设立起了Model对象的数值属性,这些数值的意义在前头我们已经提到过,同时这个Controller函数还导出了两个接口调用,一个是verifyGuess,当界面上的确定按钮点击后,View模块会调用该接口,用于判断用户输入的数据是否正确,同时该调用会更新deviation 和 numOfTries两个属性的值。
initializeGame 用于对整个系统应用进行初始化,先是生成随机数,然后初始化一些变量为空。
在我们的Controller主体函数中,传入了一个参数$scope, 这个参数是AngularJS传给我们的,它基本上等价于MVC模式中的M,也就是Model, 它类似于一个数据库,专门用来存储应用的数据和逻辑代码,大家可以看到,在initializeGame调用中,Controller将numOfTries, originalVal等这些数据放入到$scope对象中,在verifyGuess调用中,又从$scope拿到这些数据进行计算修改。
上面的Controller代码加入到我们的模板文件numberGuessing.html中后,结果如下:
Guess The Number !
App View 应用的界面设计
视图,也就是MVC中的View, 其实就是将Model中的数据通过图形界面展现出来。我们当前的应用简单,基于简单原则,界面设计的用户体验未必很好,但足以让我们快速理解如何利用AngularJS结合Bootstrap快速构建一个程序的前端界面。
我们看看界面的搭建,同时把Controller跟界面逻辑整合起来:
猜数字 !
请猜出电脑生成的随机数,它的范围在1到1000之间.
爷,您出价过高了!
爷,少了,再加点,再加点.
爷,还真让您说准了!.
您猜过的次数是 : {{numOfTries}}
MVC中的C,也就是Controller,它是界面(view)和数据(Model)的桥梁,要想把这三者关联起来,我们需要把他们三个都嵌入到AngularJS框架中,然后依赖于AngularJS的框架机制,实现三者间的相互联动。
为了将视图嵌入到AngularJS, 上面中的代码语句:
ng-app 这条属性告诉Angular,body 标签内的HTML代码将作为视图部分嵌入到AngulaJS框架中,”app”作为ng-app属性值,通知AngularJS框架去加载一个名为”app”的模块(module)。这个模块相当于一个存储仓库,我们把前端应用的各种功能分解成各个单元,这些单元就存放在名为app的模块里,controller, model 也都是功能单元,稍后我们会看到他们会被加入到名为app的模块里,AngularJS框架会从这个模块中拿出controllre 和 model这两个单元来使用。
接下来,我们先将这个名为app的模块放入AngularJS框架,代码如下:
angular.module 函数生成并返回一个module对象,这个对象含有一个接口叫controller,通过这个接口,可以把我们自己开发的controller功能单元放入到module里面,从上面代码可以看出,我们在module中放入一个controller单元,这个单元的名字就叫GuessTheNumberController,也就是controller函数的第一个输入参数,第二个输入参数是controller单元的功能逻辑主体,也就是我们前头开发的GuessTheNumberController函数。
做完上面的步骤后,我们的应用就开发完毕,此时可从浏览器加载我们的html,于是就可以看到具体效果了。
在收尾前,我们深入代码看看,AngularJS是如何将各个模块整合起来,形成一个完整的前端应用的。在代码中,有一些特殊符号和属性,特殊符号,例如:{{ }}, 特殊属性形如: ng-app, ng-controller等。在Angular语境下,{{ 和 }} 合在一起称为插值符号,ng-* 形式的属性,称之为Angular指令。Angular 会把夹在{{ 和 }} 中的变量转换为变量对应的数值,例如下面的代码片段:
您猜过的次数是 : {{numOfTries}}
numOfTries表示用户尝试猜测了多少次,如果numOfTries的值是0的话,AngularJS会把上面的代码转义为:
您猜过的次数是 : 0
于是浏览器便会将界面渲染成如下情形:
AngularJS指令是一个复杂的技术知识点,在后续的讨论中,我们会进行详细的探讨,这里我们简单介绍下,AngularJS指令的作用,主要扩展HTML的语法功能,指令是AngularJS框架中,功能最为强大的地方。我们简单介绍下代码中用到的AngularJS指令.
ng-controller: 该指令将Controller和HTML表示的View衔接起来,使用该指令,View才能够访问Controller设定的变量和接口,大家可以尝试在代码中把
ng-model=ng-controller=”GuessTheNumberController”
这一句去掉,然后看看有什么结果。
ng-model: 将Model中的变量与View中的控件进行双向绑定,例如:
这条语句将model中的变量userGuess与界面上的输入文本框绑定,当文本框中的数值改变时,userGuess对应的值也跟着改变,反之,如果guess的值在后台改变了,那么文本框中的内容也做相应的变化。
ng-click:将界面产生的点击事件跟Controller的处理逻辑连接起来,例如:
上面的代码,将”确定”按钮的点击事件跟Controller的verifyGuess()函数连接起来,一旦按钮被点击,这个函数就会被执行。
ng-show: 用来控制View的控件是否要显示出来,如果ng-show 对应的表达式的值为true, 那么控件就显示,如果为false,那么控件就不显示,例如:
爷,您出价过高了!
上面的代码,功能是,当变量deviation 的值小于0时,段落元素P的内容就会显示到界面上。
AngularJS是一个强大但也是比较复杂的前端开发框架,我们这一实例作用仅仅是帮大家初步认识AngularJS的强大功能,先获得一定的感性认识,以便为我们今后理性的分析掌握整个AngularJS前端开发技术打下坚实的基础。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。