什么是数据透视分析?
数据透视分析就是要在 不同维度对数据进行汇总,过滤,分析,比较,作图。用来发现数据的变化趋势和不同因素导致的差异。 这在销售,统计,金融 等方面十分有用,常常会在一些管理软件中使用。
接下来使用Excel介绍了什么是数据透视分析和数据透视表。
下面我使用 Excel的数据透视表 来分析 iPhone手机2013,2014 和2015 年在中国和美国的销售量数据,以总结iPhone手机的销售趋势。
申明:所有数据都是自己编造的,无任何参考价值。
Excel 数据透视表和数据透视图
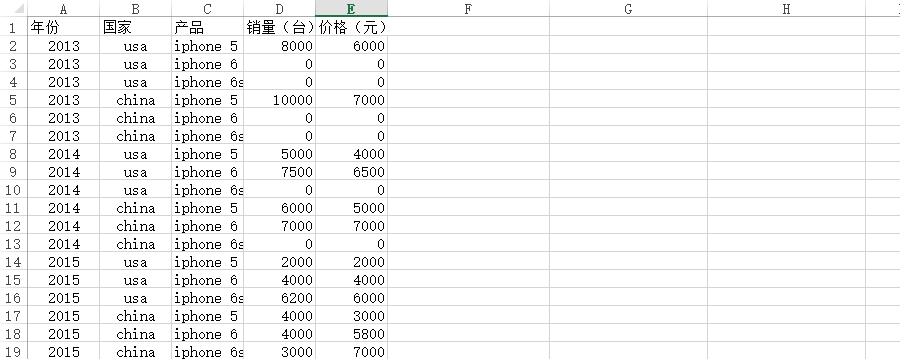
这是iPhone手机在2013,2014,2015年在中国和美国的销售量。
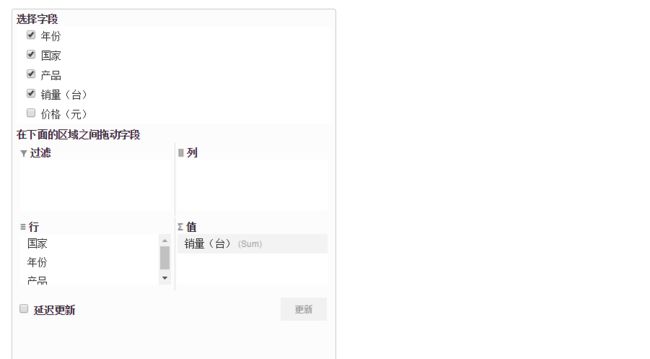
---- 为了发现每个国家在2013,2014,2015 年不同手机销售量的变化,需要插入数据透视表,并配置数据。在这里,如果在行添加字段,就会以行分类。(先按照国家分类,然后是年份和产品);
根据配置得到数据透视表
通过数据透视表,很轻松地看到中国的销量总计和美国的销量总计。
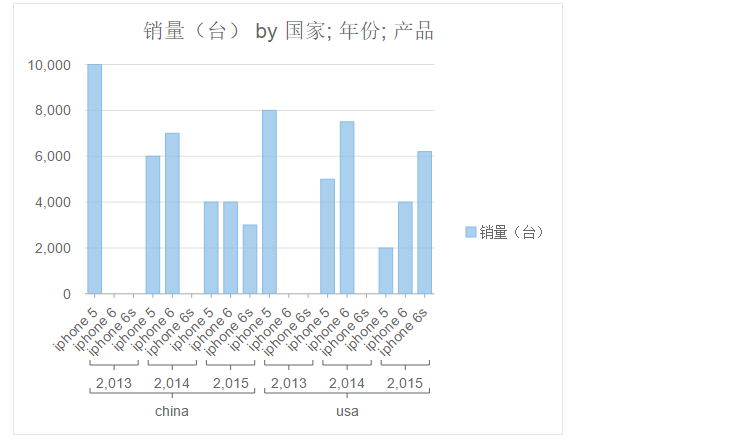
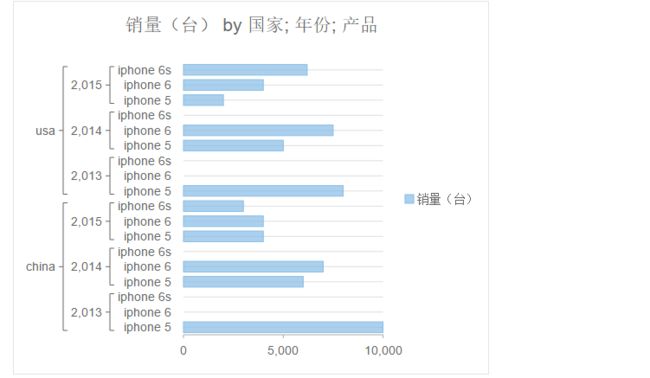
数据透视图
根据这个图可以看出,就这几年的变化,iPhone在中国的销售量已经大幅下跌。
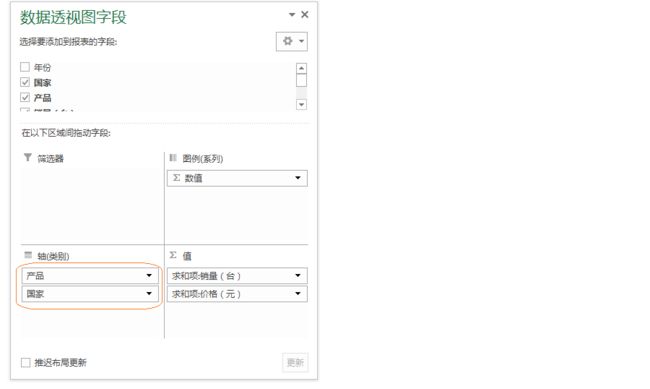
---- 为了观察中国和美国之间的销售差异,只需要如下配置数据面板就可以。(以产品和国家分类)
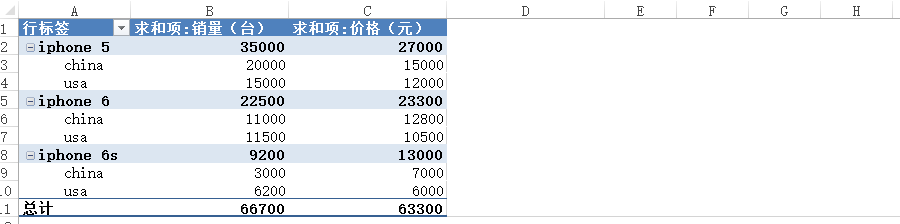
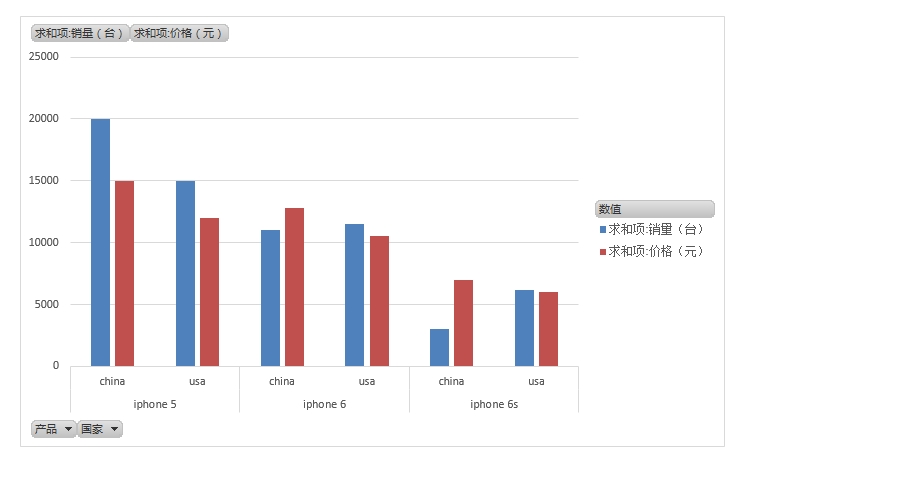
数据透视表
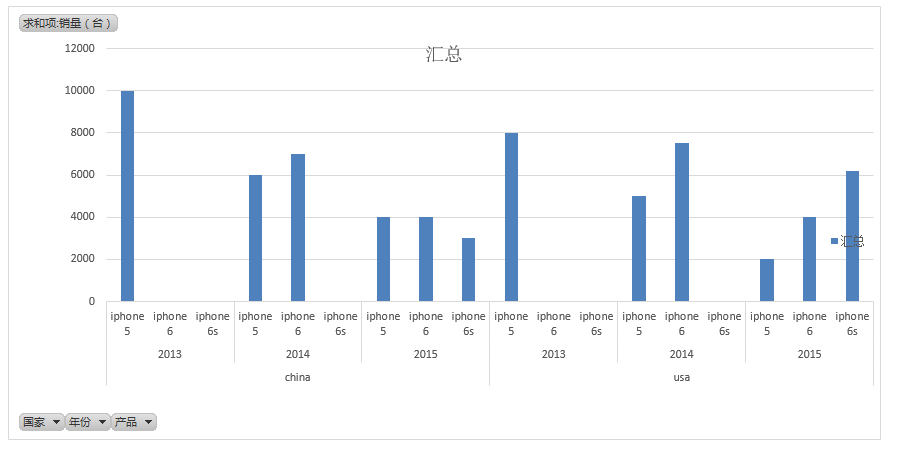
数据透视图
可以发现,从14年开始,iPhone手机在中国的销量开始低于美国,并且它的价格与美国之间的差异已经越来越小。
经过上面利用Excel数据透视表对iPhone手机销量的分析,我们发现Excel的Pivot 数据透视表和数据透视图,有以下好处:
从多个维度分析数据,只需要一张表,就可以从多个角度分析数据的变化。
通过任何人都会的拖拽,就可以创建动态的、总结的视图。
它对非常庞杂繁琐的数据进行加工,分析,可以帮助我们很直观地发现数据变化的趋势和差异。
报表种类丰富(柱状图,折线图),满足多种需求。
它可以进行数据过滤,以进行某些特定的分析。
好了,Excel和它的数据透视表真是太强大了!
正是由于Excel 这么强大,现在要求来了,现在要求使用Javascript 在Web端实现一模一样的功能!(我的天 -):)
使用Javascript 实现
首先用对象数组定义数据(用于关系型数据库,这里虽然是有序的,但真实的数据是无序的)
var json = [{
"year": 2013,
"country": "usa",
"product": "iphone 5",
"sales": 8000,
"price": 6000
}, {
"year": 2013,
"country": "usa",
"product": "iphone 6",
"sales": 0,
"price": 0
}, {
...
...
}]
或者使用键值对
var data = {
"2013": {
"china": {
"iphone": {
"sales": 8000,
"price": 6000
},
"iphone5":{
...
}
},
"usa": {
...
}
},
"2014": {
...
}
...
}
数据透视表
首先,我先解决数据透视表的问题。
根据上面的数据,有两种处理将数据汇总的方法(这里只是Demo,真实的代码会复杂很多)
使用常规的数据遍历方法。(完成一个排序函数,在这里就使用Array.prototype.sort() 方法。)
data.sort(function(a, b) {
return a.year > b.year ||
a.country > b.country ||
a.product > b.product ||
a.sales > b.sales ||
a.price > b.price ;
});
这里先按country排序,如果country相同,那就按照product排序 ...
然后根据排完序的数组进行汇总计算(循环遍历,在这里只是以年份和国家分类)
var getTotal = function () {
var total = {};
for (var i = 0; i < json.length; i++) {
var item = json[i];
// 获得国家每个国家的销售总量
total[item.country] = total[item.country] || {};
total[item.country].sales = total[item.country].sales == undefined ?
item.sales :
total[item.country].sales + item.sales;
// 每个国家不同年份的销售总额
total[item.country][item.year] = total[item.country][item.year] == undefined ?
item.sales :
total[item.country][item.year] + item.sales;
}
var sum = 0;
// 总销售额
for (var key in total) {
sum += total[key].sales;
}
total.sum = sum;
return total;
};
这是汇总的结果
好了,现在就可以根据这个数据进行制作table了(这里不再赘述)。
使用SQL语句进行数据排序和汇总
第二种方法对数据排序汇总的方法就是使用SQL.
一条语句就搞定了
select * ,total from data as A, select sum(sales) from data group by product as B where A.product = B.product
最后就是完善界面了,通过这种方法可以做到类似的效果,一个简单的透视表就算完成了。
但是由于这个项目有很多表格,甚至不知道列标题的名字,所以上面的方法根本无法使用。
现在,通过另外一种途径来解决这个问题,刚好在Excel IO 部分已经使用过了这个插件。
通过Wijmo解决
这里展示一个用Wijmo来完成数据透视的Demo。
在第一篇 纯Javascript 实现excek IO已经介绍了它的基本使用。
数据透视表
首先将需要的包导入
然后根据数据实例化一个pivot面板
var app = {};
app.pivotPanel = new wijmo.olap.PivotPanel('#pivot_panel');
// engine 就是这个面板的数据引擎,关联的图表会共享一个数据引擎。
var ng = app.pivotPanel.engine;
ng.itemsSource = app.collectionView;
ng.rowFields.push('国家','年份', '产品');
ng.valueFields.push('销量(台)');
ng.showRowTotals = wijmo.olap.ShowTotals.Subtotals;
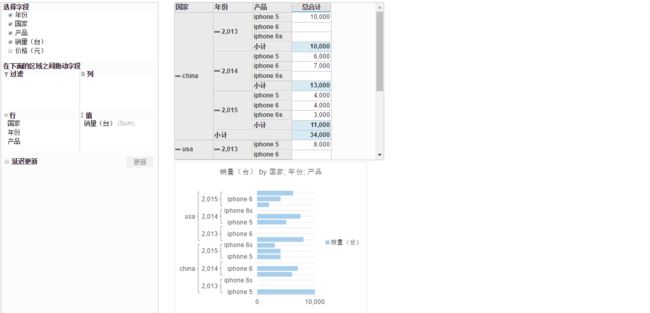
下面是这段代码的效果:
根据pivot配置面板生成表格
app.pivotGrid = new wijmo.olap.PivotGrid('#pivot_grid', {
itemsSource: app.pivotPanel,
showSelectedHeaders: 'All'
});
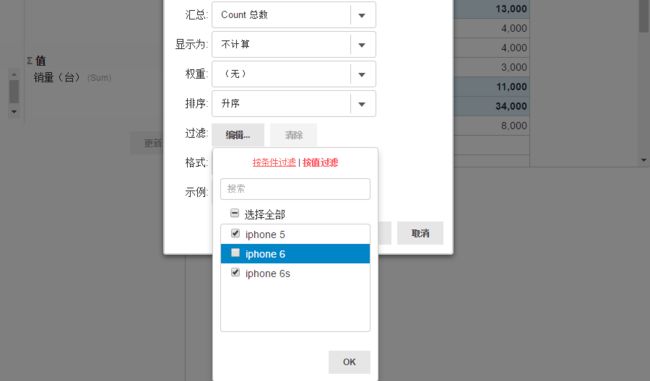
添加过滤
通过右键单击列,并选择过滤可以对列数据进行过滤。
数据透视图
app.pivotChart = new wijmo.olap.PivotChart('#pivot_chart', {
chartType:'Column',// Bar
itemsSource: app.pivotPanel
});
好了,数据透视表和透视图已经完成了。
这个是Demo的完整效果。
通过Pivot 控件,这个项目的数据功能也很快完成了。
总结
以上就是这篇文章的全部内容,希望对大家的学习或者工作能有所帮助,如果疑问大家可以留言交流。