准备:
vue.js 原本是学习vue组件
require.js 然后想到用require 加载
r.js 文件太多 合并
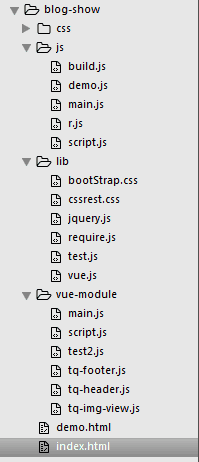
文件目录
忽略部分文件及文件夹
一、先说vue 组件
先引入vue 再引入vue组件
Vue.extend({}) 定义组件 template data methods
Vue.component(),注册组件的标签,标签在html中是一个挂载点
new Vue() 进行实例化
index.html
// css引入 略
tq-header.js
//数据
var data = {
list: [{
name: "首页",
url: "./index.html",
}, {
name: "博客",
url: "http://taoquns.com"
}, {
name: "微博",
url: "http://weibo.com/1654438844/profile?topnav=1&wvr=6"
}, {
name: "简书",
url: "http://www.jianshu.com/users/633b8f612f8e/latest_articles"
}, {
name: "作品展示",
url: "http://taoquns.com/mypage"
}],
};
//定义组件 模板 数据 方法
var header = Vue.extend({
template: '\
\
\
- \
\
{{i.name}}\
\
\
\
\
',
data: function() {
return data;
},
methods: {
show: function() {
}
},
});
// 注册组件标签 绑定组件
Vue.component('tq-header', header);
//实例化
new Vue({
el: '#header'
});
tq-footer.js
// 定义组件内容,数据,方法
var footer = Vue.extend({
//模板
template: '',
//数据
data: function() {
return {
name: 'test name'
}
},
//方法
methods: {
show: function() {
alert(this.name);
}
}
});
// 注册组件的标签 绑定组件
Vue.component('tq-footer', footer);
//实例化
new Vue({
el: '#footer',
});
//vue组件结束
二、使用require 加载 vue 组件
引入require.js
data-main 制定主模块,负责引入哪些文件
子组件 需要用 define()函数包裹 见例子
将vue 和vue组件的引入注释掉,引入require.js data-main 指定主模块文件 js文件夹下的 script.js
配置script.js文件 看阮一峰的require.js
baseUrl 默认路径 基目录
shim 非AMD规范的文件
paths 制定各个模块的加载路径
script.js
require.config({
baseUrl:'lib',
shim:{
'vue':{
exports:'vue'
}
},
paths:{
'vue':'../lib/vue',
'header':'../vue-module/tq-header',
'footer':'../vue-module/tq-footer'
},
});
require(['vue','header','footer'],function(vue,header,footer){
});
这样主模块就会先引入vue ,在陆续引入vue组件文件
vue 组件用define() 包裹
由于子组件依赖vue,所以需要写好依赖,并将参数Vue传进去 如:
// 函数参数Vue 大写的V哦
// 这样内部的调用Vue.extend() 等方法就可以正常使用了
define(['vue'],function(Vue){
Vue.exxtend({...});
Vue.component(.....);
new Vue({....});
});
tq-header.js 和之前差不多就是加了define()
// 头部 header
//require define 函数 start
define(['vue'], function(Vue) {
//数据
var data = {
list: [{
name: "首页",
url: "./index.html",
}, {
name: "博客",
url: "http://taoquns.com"
}, {
name: "微博",
url: "http://weibo.com/1654438844/profile?topnav=1&wvr=6"
}, {
name: "简书",
url: "http://www.jianshu.com/users/633b8f612f8e/latest_articles"
}, {
name: "作品展示",
url: "http://taoquns.com/mypage"
}],
};
//定义组件 模板 数据 方法
var header = Vue.extend({
template: '\
\
\
- \
\
{{i.name}}\
\
\
\
\
',
data: function() {
return data;
},
methods: {
show: function() {
}
},
});
// 注册组件标签 绑定组件
Vue.component('tq-header', header);
//实例化
new Vue({
el: '#header'
});
});
//require define 函数 end
tq-footer.js
// 尾部 footer
// require.js define() 函数包裹
define(['vue'], function(Vue) {
//vue 组件
/*
* template html模板文件
* data 数据 返回函数中返回对象
* methods 方法集合
*/
// 定义组件内容,数据,方法
var footer = Vue.extend({
template: '',
data: function() {
return {
name: 'function'
}
},
methods: {
show: function() {
alert(this.name);
}
}
});
// 注册组件的标签 绑定组件
Vue.component('tq-footer', footer);
//实例化
new Vue({
el: '#footer',
});
//vue组件结束
});
//define end
require 方法 预览成功
三、r.js 合并压缩
使用require 的方式 会加载很多的js文件,我们都知道这样会产生对服务器的多次请求,优化性能第一就是减少http请求次数
简单的说下r.js
r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。
就是写一个配置文件,将页面需要的js组件文件合并到一个,然后require.js 直接引用合并压缩后的文件就可以了,只需要加载一个文件。
准备
r.js 下载一个r.js文件放到目录中
node.js 本地需要安装node.js
这里我们将r.js 放到js文件中,建立一个build.js 配置文件
然后说下build.js 的配置
build.js
({
baseUrl:'../vue-module/',
paths:{
'header':'tq-header',
'footer':'tq-footer',
'imgview':'tq-img-view',
'vue':'../lib/vue',
},
name:'script',
out:'main.js'
})
我这里比较简单
baseUrl 设置基目录
paths 模块的引用
name 主模块的引用
out 输入位置
然后控制台 定位到r.js目录下 node r.js -o build.js 命令进行合并压缩,当目录下出现main.js 文件时,表示成功了。
然后将 index.html 中 data-main 原来的script.js改成 main.js 打开就好了
以上所述是小编给大家介绍的require.js 加载 vue组件 r.js 合并压缩的实例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!