- JSON 与 AJAX
Auscy
jsonajax前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
- Ajax之核心语法详解
AA-代码批发V哥
Ajax/Axiosajax
Ajax之核心语法详解一、Ajax的核心原理与优势1.1什么是Ajax?1.2Ajax的优势二、XMLHttpRequest:Ajax的核心对象2.1XHR的基本使用流程2.2核心属性与事件解析2.2.1`readyState`:请求状态2.2.2`status`:HTTP状态码2.2.3响应数据属性2.2.4常用事件三、HTTP请求方法与数据传递3.1GET请求:获取数据3.2POST请求:提交
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- JavaScript知识归纳——面试题
Dream_Lee_1997
JavaScriptjs面试题
JavaScript面试题总结JavaScript知识点1、JavaScript中settimeout与setinteval两个函数的区别?2、编写JavaScript脚本生成1-6之间的整数?3、在JavaScript脚本中,isNaN的作用是什么?4、JavaScript中获取某个元素有哪几种方式?5、Ajax的优缺点都有什么?6、简述一下Ajax的工作原理。7、JavaScript中的数据类
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- go语言因为前端跨域导致无法访问到后端解决方案
雪花凌落的盛夏
Golang学习目录golang前端开发语言
前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n
- 本地Qwen中医问诊小程序系统开发
Kelaru
AI大模型小程序AIpythonflaskproject
一、后端API(Flask+Qwen)1.环境准备1.1安装Python3(如未安装)```bashbrewinstallpython```1.2创建虚拟环境并激活python3-mvenvqwen_envsourceqwen_env/bin/activate1.3安装依赖bashpipinstalltorchtransformersflaskflask-cors2.编写后端API代码新建`app
- django中如何使用Django REST Framework
517
djangopython后端
1.项目设置#创建项目目录mkdirdrf_democddrf_demo#创建虚拟环境并激活python-mvenvvenvsourcevenv/bin/activate#Linux/Macvenv\Scripts\activate#Windows#安装依赖pipinstalldjangodjangorestframeworkdjango-cors-headers2.创建Django项目和应用dj
- 计算机专业毕业设计-线上招聘与求职系统的设计与实现-开题报告
苦奢bu咖啡
课程设计毕业论文毕业设计软件开发开题报告求职招聘javaweb
本系统开发采用技术为JSP、Bootstrap、Ajax、Springboot、Java、Tomcat、Maven此文章为开题报告,此系统已开发完成相关文档都很健全,相关的代码+部署+论文+ppt+代码讲解+答辩指导文件都有可私要,为本人亲自指导加编写,禁止任何人抄袭以及各类盈利性传播计算机专业毕业设计任何项目-程序-论文-想单独指导的可以私1、选题的目的和意义。通过开发一个功能全面的线上招聘与求
- WebView 中 Cookie 丢失怎么办?跨域状态不同步的调试与修复经验
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
现代App内的WebView页面常涉及多个业务域名:主域名提供用户登录、其他二级域名承载活动或内容页。理想情况下Cookie能跨子域共享用户状态,但在WebView中却经常遇到Cookie丢失、登录态失效、或者主域和子域状态不同步的问题。这些问题在浏览器中难以复现,却在部分移动端WebView环境中频发,成为线上最难定位的“偶发bug”之一。背景:部分用户反馈活动页被频繁登出某次活动页部署在m.e
- 【稀疏三维重建】Flash3D:单张图像重建场景的GaussianSplatting
杀生丸学AI
计算机视觉人工智能大模型稀疏三维重建立体几何单目深度估计
项目主页:https://www.robots.ox.ac.uk/~vgg/research/flash3d/来源:牛津、澳大利亚国立文章目录摘要1.引言2.相关工作3.方法3.1背景:从单个图像中重建场景3.2单目前向的多个高斯4.实验4.14.2跨域新视角合成4.3域内新视图合成摘要 Flash3D,一种通用的单一图像场景重建。模型从一个单目深度估计的“基础”模型开始,扩展到一个完整的三维形
- 智能防御原理和架构
hao_wujing
安全
大家读完觉得有帮助记得关注和点赞!智能防御系统通过**AI驱动的动态感知、主动决策与自治响应**构建自适应防护体系,其核心在于将被动规则匹配升级为**预测性威胁狩猎**,实现对新型攻击(如AI生成的0day漏洞利用)的有效遏制。以下从原理、架构到技术实现进行体系化拆解:---###⚙️核心防御原理####1.**多模态威胁感知**-**跨域数据融合**:-网络层:DPI深度包检测(如Zeek解析T
- Ajax Get请求获取后台返回的数据
qi_rui_a
Php
/**Ajax对象的成员*属性:responseText:以字符串形式接受返回的数据*readyState:*0:刚创建ajax对象*1:已经调用open方法*2:已经调用send方法*3:已经返回部分数据*4:请求完成,数据返回完整*onreadystatechange:事件:当readystatus发生改变的时候*方法:*open()创建新的http请求*send()把请求发送给服务器**/f
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- AJAX(一)版本兼容性、XHR请求、GET 还是 POST?async= True 或 False?
AJAX(一)版本兼容性、XHR请求、GET还是POST?async=True或False?文章目录AJAX(一)版本兼容性、XHR请求、GET还是POST?async=True或False?1.AJAX简介什么是AJAX?AJAX工作原理AJAX是基于现有的Internet标准2.创建XMLHttpRequest对象(兼容性)3.向服务器发送请求(XHR请求)GET还是POST?GET请求(UR
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
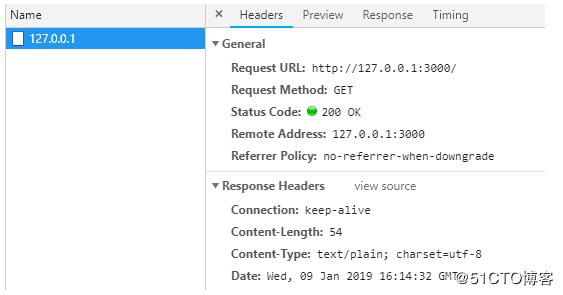
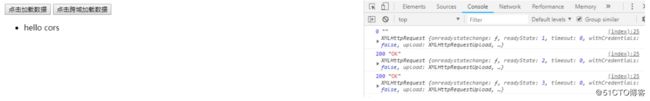
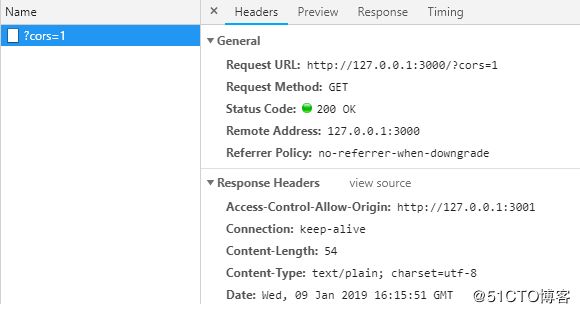
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- thinkphp(thinkcmf)前端 “加载更多功能“ 知识点
$(function(){ //点击加载更多 varendNum=0; $("#getMore").click(function(){ varstartNum=endNum; vardisNum=2 endNum=startNum+disNum; $.ajax({ url:"__ROOT__/api/blog/life/do
- AJAX 学习
凌辰揽月
javaweb学习添砖加瓦系列ajax学习okhttpjavajavascript前端
1.AJAX简介AJAX(AsynchronousJavaScriptAndXML)是一种用于创建交互式网页的技术,允许在不刷新页面的情况下与服务器进行通信,从而实现页面的局部更新。1.1AJAX的优点无需刷新页面:可以与服务器进行异步通信,无需重新加载整个页面。提升用户体验:页面更新更加流畅,用户操作不会被中断。减轻服务器负担:只传输必要的数据,而不是整个页面内容。1.2AJAX的缺点无浏览历史
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- 前端的跨域问题
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- 基于openlayers开发北斗应用支撑平台
合抱阴阳
openlayersunix服务器
北斗应用支撑平台是基于中国自主研发的北斗卫星导航系统(BDS)构建的技术服务平台,旨在为各行业提供精准定位、导航、授时(PNT)、短报文通信等核心功能,并支持二次开发与定制化应用。以下是关于北斗应用支撑平台的详细介绍:###**1.核心功能**-**高精度定位**:通过北斗地基增强系统(如CORS站)实现厘米级/毫米级定位,适用于测绘、无人驾驶、智慧农业等领域。-**全球短报文通信**:北斗独有的
- Mock数据
bemyrunningdog
antdesignproubuntulinux运维
目录AntDesignProMock使用指南一、基础配置1.创建Mock文件⚡二、高级功能1.动态数据生成(Mock.js)2.网络延迟模拟3.跨域处理三、联调切换至真实接口1.关闭Mock2.代理到真实后端⚠️四、常见问题解决1.线上部署Mock2.页面刷新404五、最佳实践六、完整示例用户管理模块MockService层调用组件中使用总结流程图AntDesignProMock使用指南基于Umi
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 网页token介绍(web token、web认证、web令牌、网页令牌)(JWT格式:JSON Web Token,头部Header、载荷Payload、签名Signature)
Dontla
前端前端
文章目录WebToken详解:从认证机制演变到实现原理认证机制的演变史传统认证方式的局限-服务器负载增加-扩展性受限-跨域应用困难-CSRF攻击风险高无状态认证的崛起WebToken核心概念什么是WebTokenToken家族成员-**JWT(JSONWebToken)**:最流行的实现-**SWT(SimpleWebToken)**:微软早期推出的简化版本-**SAMLToken**:企业级身份
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 跨域难题终结者:浏览器到服务端的全景解决方案与深度剖析
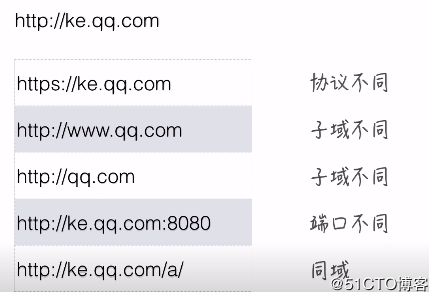
一、深入理解跨域问题的根源同源策略是浏览器最核心的安全机制之一,它规定:当协议(http/https)、域名、端口三者中有任意一项不同时,即视为不同源,浏览器会限制脚本发起的跨域请求。这一策略有效防范了CSRF(跨站请求伪造)等攻击,但也带来了开发中的跨域问题。当前页面URL(http://www.example.com:8080)目标URL是否同源跨域原因http://www.example.c
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(