1.首先需下载jstree的插件点击打开链接
2.在页面引入插件js文件css文件
3.初始化控件
1)html
2)js 使用 demo2来初始化树形控件
4.代码解析
import java.util.List;
public class Department {
// 部门id
private String departmentid;
// 部门名称
private String name;
// 父级部门ID
private String parentid;
//同级之间的排序。排序id 小的排前面
private String orders;
//子节点
private List childNode;
public List getChildNode() {
return childNode;
}
public void setChildNode(List childNode) {
this.childNode = childNode;
}
public String getDepartmentid() {
return departmentid;
}
public void setDepartmentid(String departmentid) {
this.departmentid = departmentid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getParentid() {
return parentid;
}
public void setParentid(String parentid) {
this.parentid = parentid;
}
public String getOrders() {
return orders;
}
public void setOrders(String orders) {
this.orders = orders;
}
@Override
public String toString(){
return "[departmentID:"+this.departmentid+
"departmentName:"+this.name+
"parentID:"+this.parentid+"orders:"+this.orders+"]";
}
}
4.代码解析
插件初始化我这里使用了插件的两个参数json_data,以及plugins注意看代码结构
4.1上图两个部分即初始化部分重点解释下plugins这个参数是jstree整合插件的地方theme表示主题,json_data将上文定义的json_data也就
是Ajax从后要获取json数据返回到前台页面。contextmenu,是鼠标右键在树形节点上会弹出增删改查的菜单。
4.2 json数据的格式
先看展示
这是一个可以无限极下分的菜单,我们可以根据上图的目录结构对照下面的json数据结构来看,这样会更清晰。
{"data":"软件及数据","attr":{"id":"e59365b9-7b2a-43a3-b10a-cfe03d5eb004"},
"children":[
{"data":"创新组","attr":{"id":"73919359-2a1b-4ee7-bcc2-56949e8560e8"},
"children":[
{"data":"大数据","attr":{"id":"a7ea6a0f-0b78-4064-803b-f2e0a95d914f"},
"children":[
{"data":"研发","attr":{"id":"fc20e438-e7b9-4cca-be6a-49965daab528"},"children":[]}]}]},
{"data":"项目管理","attr":{"id":"e1bdae71-6cfb-4e8c-ab29-a3eb03b9961d"},"children":[]}
]
},
4.4组装json数据,我使用的是首先查找到所有的父节点即parentid=1的时候,然后递归将所有的子节点加到List
import java.util.List;
public class Department {
// 部门id
private String departmentid;
// 部门名称
private String name;
// 父级部门ID
private String parentid;
//同级之间的排序。排序id 小的排前面
private String orders;
//子节点
private List childNode;
public List getChildNode() {
return childNode;
}
public void setChildNode(List childNode) {
this.childNode = childNode;
}
public String getDepartmentid() {
return departmentid;
}
public void setDepartmentid(String departmentid) {
this.departmentid = departmentid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getParentid() {
return parentid;
}
public void setParentid(String parentid) {
this.parentid = parentid;
}
public String getOrders() {
return orders;
}
public void setOrders(String orders) {
this.orders = orders;
}
@Override
public String toString(){
return "[departmentID:"+this.departmentid+
"departmentName:"+this.name+
"parentID:"+this.parentid+"orders:"+this.orders+"]";
}
}
4.5 此处servlet为客户端提供jstree的json_data。就是在初始化控件时候有ajax调用这个servlet获取json数据并返回给json_data
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.goldwind.www.service.DepartmentService;
import cn.goldwind.www.serviceimpl.DepartmentServiceImpl;
public class DepartmentTreeJson extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
public DepartmentTreeJson() {
super();
}
@Override
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
DepartmentService deptService=new DepartmentServiceImpl();
//此处调用创建树节点的方法
StringBuilder json=deptService.createTreeNode();
json.deleteCharAt(json.length()-1);
System.out.println(json);
out.print("["+json+"]");
out.flush();
out.close();
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
@Override
public void init() throws ServletException {
// Put your code here
}
}
4.6上面servlet我们看下createTreeNode方法
这里是创建json的核心。
1)首先获取所有的(parent=1)根节点
@Override
public StringBuilder createTreeNode() {
//创建部门集合
List departments = new ArrayList();
//放置所有的根节点部门实体
departments = queryByParentID("1");
if (departments != null) {
return json(departments);
}
return null;
}
public StringBuilder json(List departments) {
for (int i = 0; i < departments.size(); i++) {
json.append('{');
json.append("\"data\":\"").append(departments.get(i).getName())
.append("\",");
json.append("\"attr\":{\"id\":\"").append(departments.get(i).getDepartmentid()).append("\"},");
List deptchild = queryByParentID(departments.get(i)
.getDepartmentid());
json.append("\"children\":");
json.append('[');
if (deptchild != null) {
json(deptchild);
if("1".equals(departments.get(i).getParentid())){
json.deleteCharAt(json.length()-1);
json.append(']');
json.append('}');
json.append(',');
}if(!"1".equals(departments.get(i).getParentid())&&deptchild!=null){
json.deleteCharAt(json.length()-1);
json.append(']');
json.append('}');
json.append(',');
}
} else{
json.append(']');
json.append('}');
json.append(',');
}
}
return json;
}
@Override
public List queryByParentID(String parentID) {
BaseDaoTemplate bd = new BaseDaoTemplate();
List departments = new ArrayList();
String sql = "select departmentid,name,parentid,orders from department where parentid=? ";
List
4.7
1.如何创建节点通过右键点击树形菜单弹出增加移除等操作(需在plugins里面加入contextmenu 这个例子就有)
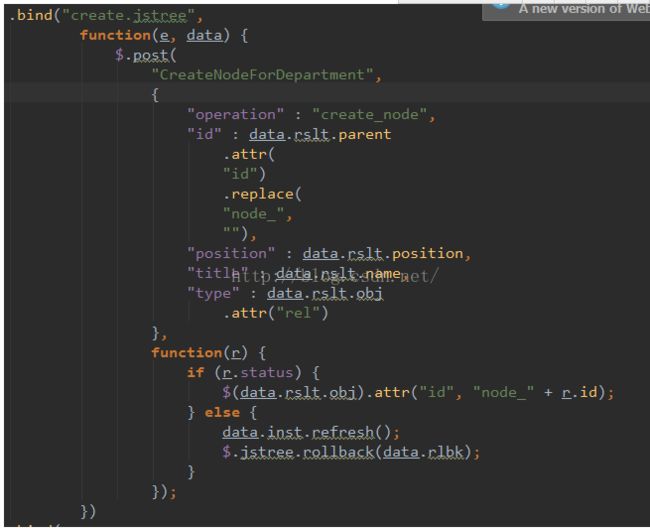
2.绑定jstree的操作,此处以增加节点为例不一一例举
原理;通过点击创建按钮(contextMenu)即选定树节点右键弹出按钮。调用上图的方法,上图方法post方法通过ajax请求后台数据把创建的树节点保存到数据库,
operation:操作的方式(创建,移除,修改。。);
id:当前节点的id 即你创建下一个节点的parentID。
title:创建的新节点的名称
有这些数据就可以字啊后台获取数据然后增加到数据库。
4.8 创建 servlet处理所有的操作(创建,移除,修改。。)
import java.io.IOException;
import java.io.PrintWriter;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.goldwind.www.pojo.Department;
import cn.goldwind.www.service.DepartmentService;
import cn.goldwind.www.serviceimpl.DepartmentServiceImpl;
public class CreateNodeForDepartment extends HttpServlet {
private static final long serialVersionUID = 1L;
public CreateNodeForDepartment() {
super();
}
@Override
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
DepartmentService deptService=new DepartmentServiceImpl();
if("rename_node".equals(request.getParameter("operation"))){
String id=request.getParameter("id");
String title=request.getParameter("title");
Department dept=new Department();
dept.setDepartmentid(id);
deptService.modifyDepartment(dept, title);
}else if("create_node".equals(request.getParameter("operation"))){
String id=request.getParameter("id");
String title=request.getParameter("title");
Department dept=new Department();
dept.setDepartmentid(UUID.randomUUID().toString());
dept.setName(title);
dept.setParentid(id);
deptService.insertDepartment(dept);
}else if("remove_node".equals(request.getParameter("operation"))){
String id=request.getParameter("id");
Department dept=new Department();
dept.setDepartmentid(id);
deptService.deleteDepartment(dept);
}
out.flush();
out.close();
}
/**
* The doPost method of the servlet.
*
* This method is called when a form has its tag value method equals to
* post.
*
* @param request
* the request send by the client to the server
* @param response
* the response send by the server to the client
* @throws ServletException
* if an error occurred
* @throws IOException
* if an error occurred
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
/**
* Initialization of the servlet.
*
* @throws ServletException
* if an error occurs
*/
@Override
public void init() throws ServletException {
// Put your code here
}
}
好了这就完成了,当然这里面的树也是可以自定义图标,自定义按钮等操作,具体可以自己去探究。
以上所述是小编给大家介绍的BootStrap Jstree 树形菜单的增删改查的实现源码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!