首先下载plupload->http://www.plupload.com
首先下载plupload->http://www.plupload.com
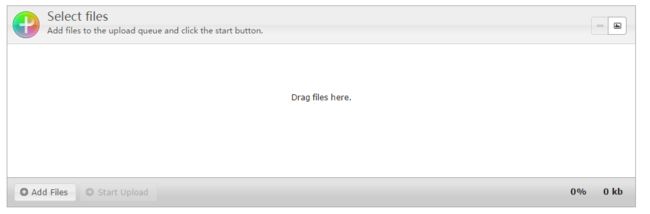
因为Plupload可配置参数比较多,所以这里讲解最常用的,结合jquery-ui展示的界面!如下:
Plupload默认支持html5,flash,silverlight,html4,四种上传方式,按照顺序进行加载,如果浏览器不支持html5则会选择flash...到最后html4,
如果不需要某种上传方式,在配置里面不写即可!
直接上代码
Your browser doesn't have Flash, Silverlight or HTML5 support.
在官方文档有这样一句话
也就是说,UI.Plupload 需要jquery-ui的支持,http://jqueryui.com/download/ 选择合适的主题,我选的是这个
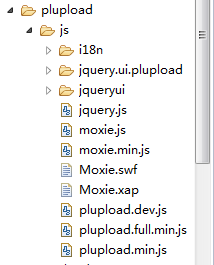
完整的 引入文件是
plupload
常见问题:
1、如果你发现点击 选择文件 按钮,弹出文件框特别慢,那么将,过滤文件代码去掉即可!根据具体情况,自己设置
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}
可以使用该参数来限制上传文件的类型,大小等,该参数以对象的形式传入,它包括三个属性:mime_types:用来限定上传文件的类型,为一个数组,该数组的每个元素又是一个对象,该对象有title和extensions两个属性,title为该过滤器的名称,extensions为文件扩展名,有多个时用逗号隔开。该属性默认为一个空数组,即不做限制。
max_file_size:用来限定上传文件的大小,如果文件体积超过了该值,则不能被选取。值可以为一个数字,单位为b,也可以是一个字符串,由数字和单位组成,如'200kb'
prevent_duplicates:是否允许选取重复的文件,为true时表示不允许,为false时表示允许,默认为false。如果两个文件的文件名和大小都相同,则会被认为是重复的文件
2、如果后台使用是的是文件域名称接收文件,并且附加有额外参数
需要额外设置两个参数
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},
3、在和easyui,extjs等UI库进行整合时候,引入Plupload的文件一定要在easyui的引入文件之前,否则easyui会出现一些莫名奇妙的错误!
ok,到这里基本完成Plupload的使用,plupload中文参考文档 http://www.phpin.net/tools/plupload/,
这个文档仅仅介绍了Plupload基本的options,一些UI高级用法需要参考,
http://www.plupload.com/docs/v2/UI.Plupload#Constructor-method
以上所述是小编给大家介绍的jQuery Plupload上传插件的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!