如果你还在受老板的“这个左移一个像素,再右移两个像素看看,不对不对移回来。这个大了。你没看见吗?这个变形了!”这样的气,那么学完这篇文章,你就可以回他“我已经适配了,你没看粗来吗?”
我们先来了解两个概念:屏幕尺寸和屏幕的分辨率:
屏幕尺寸: 就是屏幕的对角线的长度,度量单位是英寸,1英寸等于2.54厘米.
例如小米5的屏幕尺寸就为5.15英寸.nexus 5的屏幕为4.95英寸.
屏幕分辨率: 实际上就是屏幕横纵坐标上面的像素点.如比较常见的1280×720,1920×1080,480*800等等.
内功心法篇:
概念:
1.像素 单位pixel / px
屏幕最小显示单位。放大后就像每信号的电视机。
2.分辨率:
表示屏幕像素点个数,用 "宽x高"表示
常见分辨率:320x480 480x800 720x1080 1080x1920
2k屏: 2560x1440 比如三星s6以后的系列机,亲测看vr视频杠杠的
4k屏: 4096x2160这个电视机的,当我没说
奇葩屏: 例如mx4/mx4Pro ,这是一种奇葩的宽屏,你家公司有这台手机就酸爽了
ios: 5c 5s -> 1136x640 6 6s -> 1334x750 6+ 6s+ -> 1920x1080
但不管iphone的还是各种Android手机,屏幕的比例都是16:9(不信你算算),所以视频的比例几乎都是16:9。
获取屏幕像素方法:
getResources().getDisplayMetrics().widthPixels;
getResources().getDisplayMetrics().heightPixels;
3.尺寸
单位 inch 英寸 1inch = 2.54cm ,指屏幕对角线长度
手机常见尺寸 4.7 5.0 5.2 5.5 5.7 6.0
加大号尺寸 7.0, 时不时在地铁里看到有人捧个板砖在那:“喂!喂!”
4.像素密度
单位 dpi (dots per inch),翻译过来就知道 每英寸像素点的个数(当然是越多越清晰啦)
由勾股定理知:
斜边尺寸² = 宽²+高²
像素密度 = √宽²+高²/尺寸
5.密度无关像素:
单位 dp/dip density-independent pixel
Android特有单位,保证不同屏幕像素密度设备显示相同的效果。
密度类型 代表的分辨率(px) 屏幕密度(dpi) 换算(px/dp) 比例
低密度(ldpi) 240x320 120 1dp=0.75px 3
中密度(mdpi) 320x480 160 1dp=1px 4
高密度(hdpi) 480x800 240 1dp=1.5px 6
超高密度(xhdpi) 720x1280 320 1dp=2px 8
超超高密度(xxhdpi) 1080x1920 480 1dp=3px 12
举个栗子:
假设布局中有个控件宽度为100dp,看看它的宽度是实际显示是怎样的
第一张分辨率上
100dp x 2 = 200px, 屏幕宽度的比例 200 : 720 = 1 : 3.6
第二张分辨率上
100dp x 3 = 300px, 屏幕宽度的比例 300 : 1080 = 1 : 3.6
在屏幕中占比都一样,所以界面效果是一样的。
6.独立比例像素:
单位 sp/sip scale-independent-pixel
用于表示字体大小,不推荐奇数容易丢失精度。
虽然用dp为单位,解决了不同分辨率显示相同尺寸,单个控件长宽一样。但是不同手机尺寸是不一样的,所以整体的缩放比例是不一样的。会出现大屏显示完全,小屏只显示一大半。
问题造成原因:
1.订制系统多种多样:小米MIUI,魅族flyme,oppo colorOs,华为EMUI,vivo FunTouchOs等等
2.各种尺寸
3.类似于华为等手机带有虚拟菜单的,而且可以调节消失与显示,曾折磨过我一天。
于是,为了解决以上问题,我们可以用以下方法,我要说了哦,就是,就是,就是:
招式篇:
------------------------------------一条很明显的分割线------------------------------------
1.制作.9图 请看我的另一篇文章
2.用自适应和指定比例控件 请看我的另一篇文章
3.在自定义view中很多长度都是用px作为默认单位的,这样会导致不同分辨率显示不一样,所以将要固定用dp固定长度,转化成对应分辨率的px值,方法如下
public static int dp2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
获取DisplayMetrics屏幕测量类,获取密度(每dp有多少像素),
dpvalue 乘以密度就是 像素值,但是为什么末尾要加上0.5f呢?
因为精度的问题,数学上1.1四舍五入为1,1.5为2
但java里,(int)1.1=1,(int)1.9 = 1,只会舍,不会入
所以都加上0.5f, (int)(1.1+0.5)=1,(int)(1.5+0.5)=2,保证了数学上的一致。
5.在项目中针对你所需要适配的手机屏幕的分辨率自适配对应dp-px换算比
这是是用鸿洋大神的尺寸生成类:
public class CreatedimenUtil {
private int baseW;
private int baseH;
private String dirStr = "./res";
private final static String WTemplate = "{1}px \n";
private final static String HTemplate = "{1}px \n";
/**
* {0}-HEIGHT
*/
private final static String VALUE_TEMPLATE = "values-{0}x{1}";
private static final String SUPPORT_DIMESION = "320,480;480,800;480,854;540,960;600,1024;720,1184;720,1196;720,1280;768,1024;800,1280;1080,1812;1080,1920;1440,2560;";
private String supportStr = SUPPORT_DIMESION;
public CreatedimenUtil(int baseX, int baseY, String supportStr) {
this.baseW = baseX;
this.baseH = baseY;
if (!this.supportStr.contains(baseX + "," + baseY)) {
this.supportStr += baseX + "," + baseY + ";";
}
this.supportStr += validateInput(supportStr);
System.out.println(supportStr);
File dir = new File(dirStr);
if (!dir.exists()) {
dir.mkdir();
}
System.out.println(dir.getAbsoluteFile());
}
/**
* @param supportStr
* w,h_...w,h;
* @return
*/
private String validateInput(String supportStr) {
StringBuffer sb = new StringBuffer();
String[] vals = supportStr.split("_");
int w = -1;
int h = -1;
String[] wh;
for (String val : vals) {
try {
if (val == null || val.trim().length() == 0)
continue;
wh = val.split(",");
w = Integer.parseInt(wh[0]);
h = Integer.parseInt(wh[1]);
} catch (Exception e) {
System.out.println("skip invalidate params : w,h = " + val);
continue;
}
sb.append(w + "," + h + ";");
}
return sb.toString();
}
public void generate() {
String[] vals = supportStr.split(";");
for (String val : vals) {
String[] wh = val.split(",");
generateXmlFile(Integer.parseInt(wh[0]), Integer.parseInt(wh[1]));
}
}
private void generateXmlFile(int w, int h) {
StringBuffer sbForWidth = new StringBuffer();
sbForWidth.append("\n");
sbForWidth.append("");
float cellw = w * 1.0f / baseW;
System.out.println("width : " + w + "," + baseW + "," + cellw);
for (int i = 1; i < baseW; i++) {
sbForWidth.append(WTemplate.replace("{0}", i + "").replace("{1}",
change(cellw * i) + ""));
}
sbForWidth.append(WTemplate.replace("{0}", baseW + "").replace("{1}",
w + ""));
sbForWidth.append(" ");
StringBuffer sbForHeight = new StringBuffer();
sbForHeight.append("\n");
sbForHeight.append("");
float cellh = h *1.0f/ baseH;
System.out.println("height : "+ h + "," + baseH + "," + cellh);
for (int i = 1; i < baseH; i++) {
sbForHeight.append(HTemplate.replace("{0}", i + "").replace("{1}",
change(cellh * i) + ""));
}
sbForHeight.append(HTemplate.replace("{0}", baseH + "").replace("{1}",
h + ""));
sbForHeight.append(" ");
File fileDir = new File(dirStr + File.separator
+ VALUE_TEMPLATE.replace("{0}", h + "")//
.replace("{1}", w + ""));
fileDir.mkdir();
File layxFile = new File(fileDir.getAbsolutePath(), "lay_x.xml");
File layyFile = new File(fileDir.getAbsolutePath(), "lay_y.xml");
try {
PrintWriter pw = new PrintWriter(new FileOutputStream(layxFile));
pw.print(sbForWidth.toString());
pw.close();
pw = new PrintWriter(new FileOutputStream(layyFile));
pw.print(sbForHeight.toString());
pw.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
public static float change(float a) {
int temp = (int) (a * 100);
return temp / 100f;
}
public static void main(String[] args) {
int baseW = 320;
int baseH = 400;
String addition = "";
try {
if (args.length >= 3) {
baseW = Integer.parseInt(args[0]);
baseH = Integer.parseInt(args[1]);
addition = args[2];
} else if (args.length >= 2) {
baseW = Integer.parseInt(args[0]);
baseH = Integer.parseInt(args[1]);
} else if (args.length >= 1) {
addition = args[0];
}
} catch (NumberFormatException e) {
System.err
.println("right input params : java -jar xxx.jar width height w,h_w,h_..._w,h;");
e.printStackTrace();
System.exit(-1);
}
new CreatedimenUtil(baseW, baseH, addition).generate();
}
}
private static final String SUPPORT_DIMESION = "320,480;480,800;480,854; 540,960;600,1024;720,1184;720,1196;720,1280;768, 1024;800,1280;1080,1812;1080,1920;1440,2560;";
这里选择性生成需要适配的屏幕分辨率
int baseW = 320; int baseH = 400;
这是选择生成的基准分辨率,对应生的尺寸表会以1dp = 1px表示。
这个值要依据UI给你设计图宽高来,比如为设计图按照480x800来标注的,那就填写这个baseW=480,baseH=800。
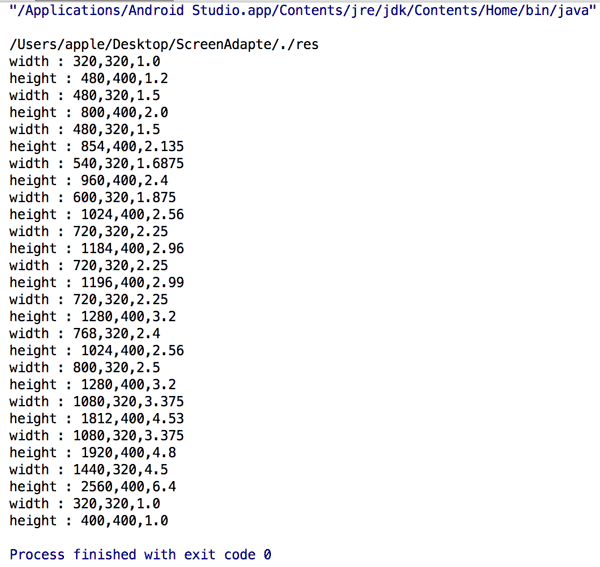
运行这个类的main方法:
此时选择一些主流的或者你们公司需要特别适配的分辨率出来。
设置尺寸的时候直接打50!100!看,是不是直接就出来的,超简单也,有没有。下次再遇到老板的左移一个像素,你要有底气地回答:“这个我已经适配了,你没看粗来吗?”