- 如何设计灵活且可扩展的促销系统:策略模式的电商应用实例 !! Java设计模式必知必会
AI Agent首席体验官
策略模式java设计模式
1.Java策略模式模式策略模式是一种行为型设计模式,它就像是一个可以随时更换的工具箱。想象一下,您是一名厨师,面对不同的食材需要使用不同的切菜工具:切肉需要用到菜刀切面团需要用到面刀切菜需要用到水果刀在策略模式中:环境类(Context):相当于厨师本人,可以根据需要拿起不同的刀具策略接口(Strategy):相当于所有刀具的统一规范,都有"切东西"的功能具体策略(ConcreteStrateg
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- Centos7搭建Zabbix4.x监控HCL模拟网络设备:zabbix-server搭建及监控基础02
wusam
zabbixHCLSNMP网络监控
兰生幽谷,不为莫服而不芳;君子行义,不为莫知而止休。2.HCL网络设备的远程登录及snmp-agent配置华三网络设备的snmp-agent设置方法(1)配置Agent#配置Agent的IP地址为1.1.1.1/24,并确保Agent与NMS之间路由可达。(配置步骤略)#设置Agent使用的SNMP版本为v1/v2c、只读团体名为public,读写团体名为private。system-view[A
- 记一次MyBatis分页莫名其妙的失效,首次执行合适,后续执行分页失效且异常
废材是怎么养成的
mybatis
代码几乎一样,为啥这个xml配置的就会出现莫名其妙的问题呢org.mybatis.spring.MyBatisSystemException:nestedexceptionisorg.apache.ibatis.type.TypeException:Couldnotsetparametersformapping:ParameterMapping{property='mybatis_plus_fir
- 通过stm32最小系统板实现串口收发功能
超561
stm32学习笔记stm32嵌入式硬件单片机
使用时请确保系统时钟配置正确本文使用到两个串口其配置方式一样USART1初始化函数Usart1_InitvoidUsart1_Init(unsignedintbaud){GPIO_InitTypeDefgpio_initstruct;USART_InitTypeDefusart_initstruct;NVIC_InitTypeDefnvic_initstruct;RCC_APB2PeriphClo
- Tomcat升级步骤
qq_33928223
软件部署tomcatjava
以下是ApacheTomcat升级的一般步骤,具体操作可能因环境和需求有所不同,请根据实际情况进行调整:1.确定当前版本和目标版本确认当前版本:查看当前正在运行的Tomcat版本。$CATALINA_HOME/bin/version.sh选择目标版本:根据需求选择要升级到的目标版本(如从8.x到9.x或更高版本)。2.备份现有安装备份配置文件:server.xmlweb.xmlcontext.xm
- MyBatis-Plus 的加载及初始化
一个public的class
javamybatis
在SpringBoot启动过程中,MyBatis-Plus的加载和初始化涉及多个阶段的工作。这些工作包括MyBatis-Plus自身的配置解析、Mapper接口的扫描与注册、SQL语句的动态注入以及底层MyBatis的初始化等。以下是对整个过程的详细分析:1.SpringBoot启动时对MyBatis-Plus的加载SpringBoot在启动时会对MyBatis-Plus进行自动配置(AutoCo
- 虚拟机安装windows提示OOBEREGION
techpupil
windows
在VMware中安装win10一直提示OOBEREGION,在查找后发现在给他的硬件配置时,给他的内核数一定要大于2,我原来是1,搞了很长时间都不行
- OpenCV 基础模块 Python 版
ice_junjun
OpenCVopencvpython计算机视觉
OpenCV基础模块权威指南(Python版)一、模块全景图plaintextOpenCV架构(v4.x+)├─核心层│├─core:基础数据结构与操作(Mat/Scalar/Point)│└─imgproc:图像处理流水线(滤波→变换→检测)├─交互层│├─highgui:GUI与媒体I/O(显示/捕获/交互)│└─video:视频分析(运动检测/目标跟踪)├─3D视觉层│└─calib3d:相
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- oracle12c 监控表状态,类似触发器,获取表名称乱码问题
YiWait
Javajavaoracle
1、类似触发器原理,实时监听2、解决获取表名称乱码问题进入调试模式查看源码里面这个类,oracletableName的编码模式:主体代码如下:搞了两天终于发现问题所在,tablename开始出来是???这种乱码。确定是字符集编码的问题,在网上找了类似问题。需要引入oracle的语言包。@Slf4jpublicclassMyTest{publicstaticvoidmain(String[]args
- 工控一体机如何设置成上电自启模式
Ukck_
单片机嵌入式硬件硬件工程电脑经验分享
一、BIOS设置1、开机时点击键盘Del进入BIOS2、找到电源设置3、在电源管理选项中,找到“ACPowerRecovery”或“RestoreonAC/PowerLoss”等类似选项,将其设置为“Enabled”或“On”4、设置完成后,按F10键或选择“SaveandExit”选项保存设置并退出二、操作系统配置Windows系统:禁用休眠/快速启动:进入控制面板>电源选项>选择电源按钮功能,
- MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
- 操作系统练习题
齐 飞
linux
文章目录一、单选题二、多选题三、填空题四、简答题一、单选题1、在计算机系统中配置操作系统的主要目的是()。A、增强计算机系统的功能B、提高系统资源的利用率C、提高系统的运行速度D、合理组织系统的工作流程,以提高系统吞吐量正确答案:B2、操作系统的主要功能是管理计算机系统中的(),其中包括处理机、存储器,以及文件和设备。这里的存储器管理主要是对进程进行管理。A、程序和数据B、资源C、软件D、硬件正确
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
- C++开发内存监控工具推荐
点云SLAM
开发工具开发环境c++开发语言AddPropertygperftoolsAddress内存监控访问越界
在C++开发中,内存管理是至关重要的,尤其是当程序处理大数据或长时间运行时,内存泄漏或不当使用可能导致性能下降或崩溃。以下是几种常见且有效的内存监控工具,它们可以帮助开发者实时分析、诊断和优化程序的内存使用。1.ValgrindValgrind是一个广泛使用的内存调试和性能分析工具,它的Memcheck工具可以帮助你检查程序中的内存泄漏、内存越界、未初始化内存使用等问题。特点:检测内存泄漏。检查内
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- 使用 Spring Security的一些常用功能
代码代码快快显灵
springsecurityspringjava前端SpringSecurity
在实际开发中,SpringSecurity常常涉及一些常用的功能。以下是一些在开发中经常使用的SpringSecurity功能:1.PasswordEncoderBean(密码加密)这段配置使用BCryptPasswordEncoder作为密码加密算法。它是SpringSecurity中常用的密码加密方式,通常用于存储和验证用户的密码。@BeanpublicPasswordEncoderpassw
- 【MongoDB】分片部署和应用实践全过程
gaoyi1234560
mongodb数据库运维开发
基本概念Router(mongos):数据库集群请求的入口ConfigServers(replicaset)存储数据库的元数据,如路由,分片的配置Share:数据库拆分分片具体操作配置主机名:vi/etc/hosts192.168.0.222m1192.168.0.111m2192.168.0.113m3安装目录为:/opt/mongodb/cluster创建目录和日志目录:mkdir-p/opt
- Mongodb配置分片服务器
czw0723
mongodb数据库服务器
mongodb的sharding集群由以下3个服务组成:ShardsServer:每个shard由一个或多个mongod进程组成,用于存储数据ConfigServer:用于存储集群的Metadata信息,包括每个Shard的信息和chunks信息RouteServer:用于提供路由服务,由Client连接,使整个Cluster看起来像单个DB服务器另外,Chunks是指MongoDB中一段连续的数
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- SQL Server 2022常见问题
软件研究员
数据库sqlserver
根据本人多年使用数据库的经验,总结SQLServer2022数据库常见问题包含安装、链接、性能等问题,下面简单说下。一、安装失败问题主要是以下问题:1、硬件配置问题sqlServer2022运行的最低硬件配置要求:根据官网公布要求最低1G内存,最低6G可用磁盘空间,处理器速度1.4GHz,x64处理器;显示器Super-VGA(800x600)。注意:在这里我说的是最低配置。2、软件插件问题缺少.
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- 一文弄懂 Python assert 断言
宇寒风暖
python编程python开发语言学习笔记
在Python中,assert是一种用于调试的语句,用于检查某个条件是否为True。如果条件为False,assert会抛出AssertionError异常,并可选地输出错误信息。assert通常用于在开发阶段验证程序的假设条件,确保代码的正确性。1.assert的基本语法1.1语法assertcondition,messagecondition:需要检查的条件表达式。message:可选参数,当
- spring +kotlin 配置redis 和redis的常用方法
LCY133
spring后端springjava后端
在SpringBoot+Kotlin项目中,可以同时使用RedissonClient(提供分布式对象和高级功能)和RedisTemplate(SpringDataRedis的标准操作)。以下是完整配置和用法示例:1.添加依赖在build.gradle.kts中引入依赖:dependencies{//SpringDataRedisimplementation("org.springframework
- 2-Spring-基于xml配置bean
技不如人,甘拜下风
javaspringspringxmljava
Spring-基于xml配置bean文章目录Spring-基于xml配置bean一.Bean实例化的4种方式1.1无参数构造方法(开发最常用)1.2静态工厂方法1.3实例工厂方法1.4FactoryBean方式(Spring底层使用较多)1.5FactoryBean与BeanFactory区别二.Bean相关知识2.1Bean的作用域2.2Bean的生命周期2.3Bean的属性注入2.3.1构造方
- Spring Boot 2.0配置接口 WebMvcConfigurer
quick458
javaspringboot
WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制。基于java-based方式的springmvc配置,需要创建一个配置类并实现WebMvcConfigurer接口。有时候我们想要自己定义一些Handler,Interceptor,ViewResolver,MessageConverter,这
- springMVC WebMvcConfigurer详解
angen2018
#springMVCspring
`WebMvcConfigurer`是SpringMVC中一个非常重要的接口,它提供了多种方法来自定义SpringMVC的配置。以下是一些常用的配置方法:1.**拦截器配置(addInterceptors)**:通过实现`addInterceptors`方法,可以添加一个或多个拦截器,并对它们进行配置,如指定拦截的路径和排除的路径。这在日志记录、权限检查、性能监控等方面非常有用。2.**跨域配置(
- 4.2 静态资源访问:WebMvcConfigurer接口
与海boy
springboot
在SpringMVC中,对于静态资源都需要开发者手动配置静态资源过滤。SpringBoot中对此也提供了自动化配置,可以简化静态资源过滤配置。自定义策略如果默认的静态资源过滤策略不能满足开发需求,也可以自定义静态资源过滤策略,自定义静态资源过滤策略有以下两种方式:1.在配置文件中定义可以在application.properties中直接定义过滤规则和静态资源位置,代码如下:spring.mvc.
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号





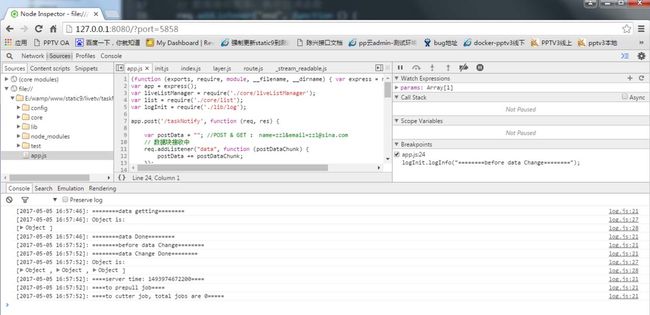
 浏览器中也能看到log信息:
浏览器中也能看到log信息: