本文实例讲述了Django基础知识与基本应用。分享给大家供大家参考,具体如下:
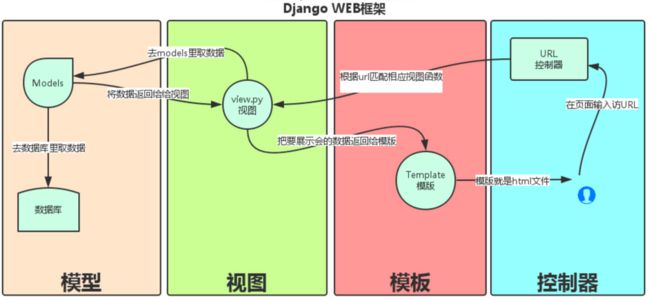
MVC模式和MTV模式
MVC model view controller
MTV model templates view controller
Django的MTV模式本质是各组件之间为了保持松耦合关系,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template。
Django基本命令
创建一个Django项目
django-admin startproject project_name
创建项目应用
python manage.py startapp appName
启动Django项目
python manage.py runserver IP PORT #默认是8000
查看django版本信息
import django print(django.VERSION)
创建一个mysite项目
django-admin.py startproject mysite
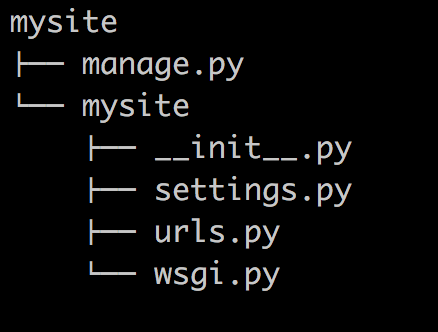
当前目录下会生成一个mysite项目目录,结构如下:
manage.py是Django项目里的工具,通过它可以调用django shell和数据库等。
settings.py是项目的默认设置文件,包括数据库的信息,调试标志以及其他工作的变量。
urls.py是负责把url模式映射到应用程序。
项目与应用:
一个项目可以有多个应用
一个应用可以被多个项目拥有
在mysite目录下创建应用,比如blog
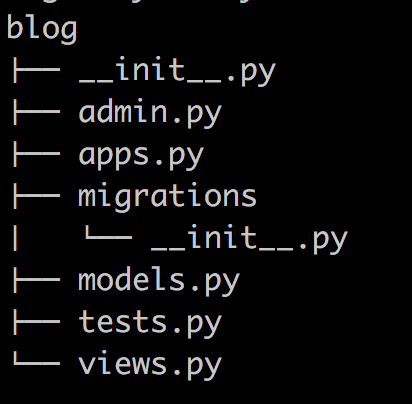
python manage.py startapp blog
生成如上目录结构。
models:与数据库交互的文件
views:存放视图函数的
启动django项目
python manage.py runserver 8080
这样项目就能启动了,访问http://127.0.0.1:8080即可访问。
注意csrf保护机制
在mysite项目目录下的settings配置文件中,中间件MIDDLEWARE设置中,有一条
django.middleware.csrf.CsrfViewMiddleware一行,新手练习时可以先将其注释掉。
下面我在mysite这个项目写一个练手blog应用,注册和登录。
下面是blog应用中views.py的代码:
from django.shortcuts import render,HttpResponse #导入render是为了返回渲染后的网页,HttpResponse是可以返回字符串
import json
# Create your views here.
def login(request):
if request.method=="POST":#指定格式为POST
print(request.POST)
username=request.POST.get("user")
password=request.POST.get("pwd")
f=open("a.txt","r")
# data=f.read()
dic=json.load(f)
if username in dic and password==dic[username]:
return HttpResponse("登录成功") #返回字符串内容
return render(request,"login.html") #返回网页内容
def auth(request):
if request.method=="POST":
# print(request.POST)
username=request.POST.get("user")
password=request.POST.get("pwd")
info={}
info[username]=password
print(info)
f=open("a.txt","a")
data=json.dump(info,f)
f.close()
return render(request,"auth.html")
上面的注册机制写的比较简单,只是为了测试一下django的使用。
下面是mysite目录下的urls.py代码
from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'login',views.login), url(r'auth',views.auth),#login为浏览器url地址栏IP:PORT/后面的内容,对应一个视图函数 ]
下面为两个html页面
下面是login.html
Title Django登录页面
下面是auth.html
Title Django注册页面
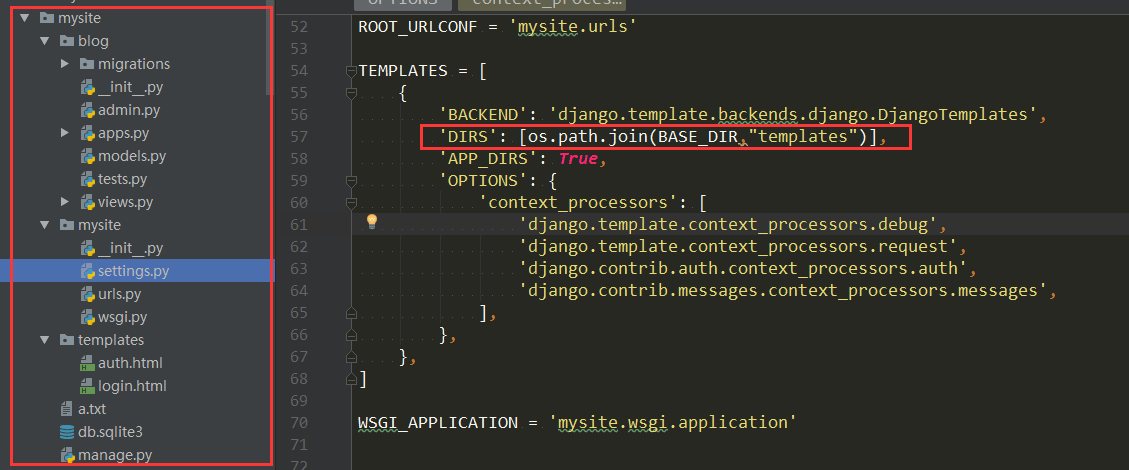
下图左面为整个目录结构,右面为settings配置文件中需要注意的位置,该项标识了模板目录,否则会找不到。
如上配置之后,在templates目录内写好对应的两个html页面之后,通过python manage.py runserver 8900命令启动项目,访问相应ip 端口 等就可以访问了。
希望本文所述对大家基于Django框架的Python程序设计有所帮助。