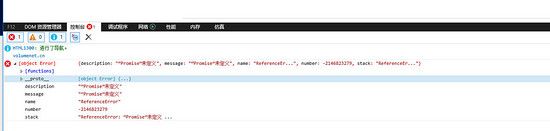
最近我开发的公司的竞赛网站被发现在IE11下排行榜无数据,但是在其他浏览器没问题,我然后打开控制台一看,发现了如下错误:
真是醉了,然后发现有三个可行的方案:
直接采用 polyfill
在index.html中
或
手写 js 脚本判断一下
安装新的依赖
1、npm install --save babel-polyfill
2、在main.js文件的顶部引入 import "babel-polyfill"
3、在build目录下webpack.config.js文件设置入口改为如下
(如果你的项目用的是脚手架,在在build目录下webpack.base.config.js文件更改入口)
model.exports={
entry:{
app: ["babel-polyfill",'./src/main.js']
}
Vue 提倡的单项数据流
在写 vue 组件的过程中,经常会遇到这样的情形:子组件需要的参数以 props 属性里面的 prop 来获得,父组件通过具名的 prop 来把子组件需要的内容传递给子组件,而且 Vue 提倡数据流的方向只能由父组件流向子组件。当父组件的数据发生变化时去通知子组件更改相应的属性,而不能反过来,子组件的变化影响到父组件,这种行为是被禁止的,因为这样会导致数据混乱不易于定位错误。
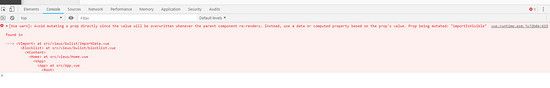
虽然经常写着写着子组件就想图省事,子组件直接去改变父组件的状态了,但是会报错如下:
那么,子组件为了更改父组件的状态, Vue 提供了两种常见的解决办法:
通过 data 中的变量将需要的 prop 初始化
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
使用需要处理的 prop 来定义一个计算属性 computed
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
当然子组件要想和父组件去进行通信,也可以简单的采用如下方式
$emit 触发事件,父组件接受子组件发布的事件,然后就顺理成章的在父组件里面修改自身的变量了。
关于node中的 module.exports 、 exports 和ES6中的 export 、 export default
node 中,每个文件都被视为一个独立的模块,对外只暴露一个接口(其实就是一个对象): module.exports
module 代表当前模块,它的 exports 属性负责与外界进行交流,加载一个外来的模块就是加载该模块的 module.exports 属性的内容。
// add.js
var temp = 1;
var addNumber = function (value) {
return value + 1;
};
module.exports.temp = temp;
module.exports.addNumber = addNumber;
// 另一个js文件引用了add.js
var add = require('./add.js')
console.log('add is', add) // add is { temp: 1, addNumber: [Function: addNumber] }
console.log(add.temp) // 1
console.log(add.addNumber(1)) // 2
通常为了方便,每个 node 模块头部有默认的一句话: var exports = module.exports
为了方便可以直接在 exports 对象上加方法,也可以实现对外的改变,但是不可以将 exports 变量指向其它变量,一旦这样做了会切断 exports 和 module.exports 之间的联系。
但是, node 采用了 CommonJs 规范, ES6 采用新规范 import 和 export (对应于 require 和 exports )
//ES6 example.js
var temp = 'temp'
export {temp} //同样的,export出来的只是一个接口,必须有大括号,除非使用下面介绍的export default
//export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系。通俗来讲,不能使固定的值,应该是一个变量或者一个函数
// use example
import {example} from './example.js'
console.log(example.temp) // 'temp'
// 同样的,ES6也有默认的export写法
export default var temp = 'new'
总结
以上所述是小编给大家介绍的IE11下处理Promise及Vue的单项数据流,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!