在之前的文章中,我们介绍了PyQt5和PySide2中主窗口控件MainWindow的使用、窗口控件的4中基础布局管理。从本篇开始,我们来了解一下PyQt5和PySide2中基础控件的使用,其中包括:
- 按钮控件;
- 文本输入控件;
- 单选控件;
- 文本标签控件;
- 多选控件;
- 列表控件;
等图形界面开发中常用的控件,今天我们来介绍按钮控件。
文章目录
- 直接实例化一个带文本的按钮控件
- 不带参数创建的按钮控件
- 三、获取按钮控件的点击事件
一、创建一个按钮控件
在PyQt5/PySide2中,按钮控件名为QPushButton(),其位于QtWidgets子模块之下。在创建按钮控件之前,我们先来创建一个包含布局层的图形界面主窗口,作为按钮控件的容器,代码如下所示:
# coding:utf-8
from PyQt5 import QtWidgets
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500,200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.setCentralWidget(self.main_widget)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
运行上述代码,我们会得到一个如下图所示的图形界面窗口,如下图所示:
我们使用setFixedSize()方法设置了窗口的固定大小,然后设置了窗口内控件的布局为垂直布局。下面,我们往里面添加按钮控件。
直接实例化一个带文本的按钮控件
我们可以直接实例化一个带字符串参数的QPushButton()来创建一个按钮,例如:
self.btn_1 = QtWidgets.QPushButton("按钮一")
我们将其添加到上面创建的主窗口中,代码如下所示:
# coding:utf-8
from PyQt5 import QtWidgets
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500,200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.btn_1 = QtWidgets.QPushButton("按钮一")
self.main_layout.addWidget(self.btn_1)
self.setCentralWidget(self.main_widget)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
运行上述代码,可以得到一个带有一个按钮的主窗口图形,如下图所示:
不带参数创建的按钮控件
如果我们不带字符串参数给QPushButton(),创建的就是一个空白的按钮,代码如下所示:
from PyQt5 import QtWidgets
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500, 200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.btn_1 = QtWidgets.QPushButton("按钮一")
self.btn_2 = QtWidgets.QPushButton()
self.main_layout.addWidget(self.btn_1)
self.main_layout.addWidget(self.btn_2)
self.setCentralWidget(self.main_widget)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
运行上述代码,我们会得到一个含有两个按钮的图形界面窗口,如下图所示:
二、设置按钮控件
设置按钮文本
按钮创建之后,我们可以对其进行设置,比如上面创建的空白按钮,借助其setText()方法,可以设置按钮上的文本,代码如下所示:
self.btn_2.setText("按钮二")
将其添加到第二个按钮的创建代码之下,运行新的代码,可以看到,主窗口中的第二个按钮上已经有了文字,如下图所示:
设置按钮图标
除了设置文本,我们还能在按钮中设置一个图标,使用其setIcon()方法,对其传入一个QIcon()对象,代码如下所示:
from PyQt5 import QtWidgets,QtGui
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500, 200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.btn_1 = QtWidgets.QPushButton("按钮一")
self.btn_2 = QtWidgets.QPushButton()
self.btn_2.setText("按钮二")
self.btn_3 = QtWidgets.QPushButton("按钮三") # 创建按钮3
icon_img = QtGui.QIcon("./icon.png") # 实例化一个QIcon对象
self.btn_3.setIcon(icon_img) # 设置按钮的图标
self.main_layout.addWidget(self.btn_1)
self.main_layout.addWidget(self.btn_2)
self.main_layout.addWidget(self.btn_3)
self.setCentralWidget(self.main_widget)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
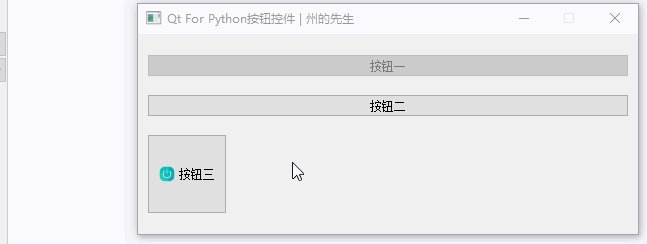
在上面的代码中,我们创建了按钮3,然后实例化了一个QIcon()对象,最后调用setIcon()方法,参数为刚刚实例化的QIcon()对象。运行上述代码,我们可以看到,按钮3上有一个图标,如下图所示:
设置按钮的状态
除此之外,我们可以通过setEnabled()方法,设置按钮的状态,传入值为True时,表示按钮可用,传入值为False时,表示按钮禁用,代码如下所示:
from PyQt5 import QtWidgets,QtGui
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500, 200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.btn_1 = QtWidgets.QPushButton("按钮一")
self.btn_1.setEnabled(False)
self.btn_2 = QtWidgets.QPushButton()
self.btn_2.setText("按钮二")
self.btn_3 = QtWidgets.QPushButton("按钮三") # 创建按钮3
icon_img = QtGui.QIcon("./icon.png") # 实例化一个QIcon对象
self.btn_3.setIcon(icon_img) # 设置按钮的图标
self.main_layout.addWidget(self.btn_1)
self.main_layout.addWidget(self.btn_2)
self.main_layout.addWidget(self.btn_3)
self.setCentralWidget(self.main_widget)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
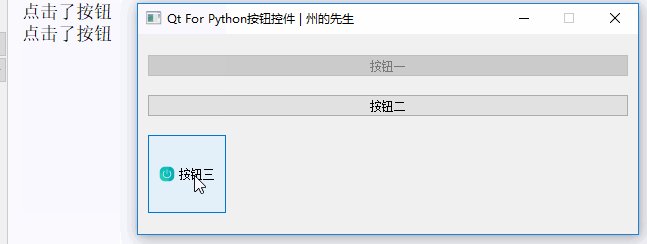
运行上述代码,可以发现主窗口中的按钮1的颜色不一样了,因为其已经不能点击了,如下图所示:
设置按钮的大小
如同我们在主窗口中使用setFixedSize()方法设置主窗口的窗口大小,我们可以使用这个方法设置按钮的固定大小,代码如下所示:
self.btn_3.setFixedSize(80,80) # 设置按钮的固定大小
最后运行代码,我们可以发现,主窗口中的按钮3的形状已经变了,如下图所示:
三、获取按钮控件的点击事件
对于按钮来说,最常见的还是点击事件,在PyQt5和PySide2中,已经内置了点击事件,我们可以直接对其进行调用,代码如下所示:
from PyQt5 import QtWidgets,QtGui
import sys
class ButtonApp(QtWidgets.QMainWindow):
def __init__(self):
'''
州的先生 https://zmister.com
'''
super().__init__()
self.setWindowTitle("Qt For Python按钮控件 | 州的先生")
self.setFixedSize(500, 200) # 设置窗口固定大小
self.main_widget = QtWidgets.QWidget()
self.main_layout = QtWidgets.QVBoxLayout()
self.main_widget.setLayout(self.main_layout)
self.btn_1 = QtWidgets.QPushButton("按钮一")
self.btn_1.setEnabled(False)
self.btn_2 = QtWidgets.QPushButton()
self.btn_2.setText("按钮二")
self.btn_3 = QtWidgets.QPushButton("按钮三") # 创建按钮3
icon_img = QtGui.QIcon("./icon.png") # 实例化一个QIcon对象
self.btn_3.setIcon(icon_img) # 设置按钮的图标
self.btn_3.setFixedSize(80,80) # 设置按钮的固定大小
self.btn_3.clicked.connect(self.clicks) # 连接点击信号到响应方法
self.main_layout.addWidget(self.btn_1)
self.main_layout.addWidget(self.btn_2)
self.main_layout.addWidget(self.btn_3)
self.setCentralWidget(self.main_widget)
# 点击响应方法
def clicks(self):
print("点击了按钮")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = ButtonApp()
gui.show()
sys.exit(app.exec_())
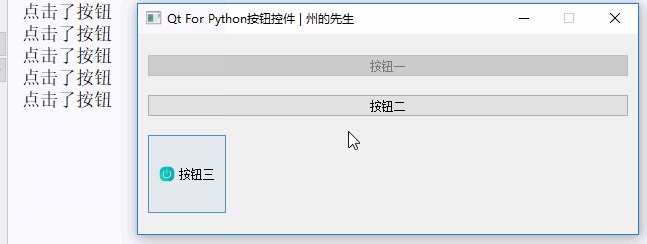
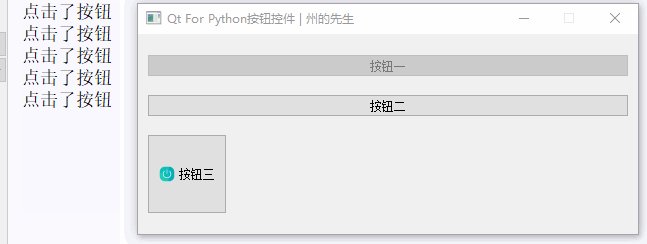
在上述代码中,我们新建了一个名为clicks()的方法,里面用来print(),然后使用按钮3的clicked信号连接到clicks()方法上,最后当我们点击按钮3的时候,控制台就会打印出字符串来,如下动图所示:
四、最后
除了上面所介绍到的使用方法之外,QPushButton()还有很多高级的用法,这些在下面的文章中会逐步涉及。
以上所述是小编给大家介绍的Python中PyQt5/PySide2的按钮控件使用实例,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!