CSS简介
- CSS Cascading Style Sheets 层叠样式表。
- CSS的主要目的:是给HTML标记添加各种各样的表现(格式、样式)。比如:文字样式、背景、文本样式、链接样式。
CSS语法格式
- 一个CSS规则,由“选择器”和“格式声明语句”构成。
- “选择器”:就是选择HTML标记,换句话说:就是给哪个HTML标记加样式。
- “格式声明语句”:由{}构成,{}中是各种格式语句。
- 一条格式语句,由“属性名:属性值”构成。
- 每一条格式语句,必须用英文下的分号“;”结束。
- 属性名,就是CSS中的各种属性,这些属性名都是固定的。
- 属性值,一个属性名可以取不同的值,这个值不加引号。
- CSS中的数字单位都是px,这个px不能省略。
CSS选择器
1.基本选择器
(1)“*”选择器:通配符
- 描述:将匹配所有的HTML标记,所有的标记都会改变的。
- 语法:
*{ color:red; } - 注意:“*”尽量少用,因为IE6不支持。
(2)标签选择器
- 描述:将匹配指定的HTML标记。
- 语法:
h1{ color:red; } - 注意:CSS标签选择器,与HTML标记的名称一样,但不能加尖括号。
(****3****)****class****选择器(****类选择器****)——类选择器是使用频率最高的
- 描述:给一类HTML标记加样式。这里所指的“一类”是:每个HTML标记都有一个class属性,且class的值一样。class属性是公共属性,每个HTML标记都有。
- 类选择器的名称,必须以“.”开头,后限HTML标记的class属性的值。
- 语法:如
.box{ color:red; } - HTML标记的class属性的值,不能以数字开头。
(4)id选择器
- 描述:给指定id的元素添加样式。
- id选择器的名称,必须以****“#”****开头,后跟****HTML****标记的****id****属性的值。
- 语法:如
#boxId{ color:red; } - 注意:
- 网页中HTML标记的id属性的值,必须是唯一的。
- id属性一般是给JS使用的,不是让你来加样式的。class属性只能给CSS用,不能给JS用的。
2.组合选择器
(1)多元素选择器
描述:给多个元素加同一个样式,多个选择器之间用逗号“,”隔开。
举例:h1,p,div,body{color:red;}
(2)后代元素选择器(最常用)
描述:给某个标签的某一个后代元素加样式。选择器之间用“空格”隔开。
举例:div .title{ color:red;}
(3)子元素选择器
描述:给某个元素的子元素添加样式。
举例:div > h1.title{color:red;}
3.CSS伪类选择器:给超链接加的样式(链接的不同状态加样式)
一个超链接,有四个状态:
正常状态(:link):鼠标没放上之前链接的样式。
放上状态(:hover):鼠标放到链接上时的样式。
激活状态(:active):按住鼠标左键不松开的样式,这个状态特殊短暂。
访问过的状态(:visited):按下鼠标左键,并弹起,这时的样式效果。
**在平常工作中,会使用以下写法,来给链接加不同的样式:a:link, a:visited{ color:#444; text-decoration:none; } 将“正常状态”和“访问过的状态”合二为一。
a:hover{ color:#990000; text-decoration:underline; } “鼠标放上”单做一种效果
CSS属性
- CSS尺寸属性
width:元素宽度,一定要加px单位。
height:元素高度。
- CSS字体属性
font-size:文字大小。如:font-size:14px;
font-family:字体。如:font-family:微软雅黑;
font-style:斜体,取值:italic。如:font-style:italic;
font-weight:粗体,取值:bold。如:font-weight:bold;```
- **CSS文本属性**
color:文本颜色
text-decoration:文本修饰线,取值:none(无)、underline(下划线)、overline(上划线)、line-through(删除线)
text-align:文本水平对齐方式,取值:left、center、right
line-height:行高,可以用固定值,也可以用百分比。如:line-height:24px; line-height:150%;
text-indent:首行缩进。如:text-indent:28px;
letter-spacing:字间距。```
CSS列表属性
list-style:列表样式,取值:none。去掉项目符号或编号前面的各种符号。
格式:ul,li{list-style:none;}/*去除前面的符号*/CSS边框属性:每个元素都可以加边框线
border-left:左边框线。
格式:border-left:粗细 线型 线的颜色;
线型:none(无线)、solid(实线)、dashed(虚线)、dotted(点状线)
举例:border-left:5px dashed red;
border-right:右边框线。
border-top:上边框线。
border-bottom:下边框线。
border:同时给四个边加边框线。
- CSS内边距属性:边框线到内容间的距离
注意:平常我们所说的width和height属性,它们指内容的宽度和高度,不含内、外边距、边框线。
padding-left:左内填充距离,左边线到内容间的距离。
padding-right:右内填充距离,右边线到内容间的距离。
padding-top:上内填充距离,上边线到内容间的距离。
padding-bottom:下内填充距离,下边线到内容间的距离。
缩写形式
padding:10px; //四个边的内填充分别为10px
padding:10px 20px; //上下为10px,左右为20px
padding:5px 10px 20px; //上为5px,左右为10px,下为20px
padding:5px 10px 15px 20px; //顺序一定是“上右下左”```
- **CSS外边距属性:边线往外的距离**
margin-left:左边线往外的距离。
margin-right:右边线往外的距离
margin-top:上边线往外的距离。
margin-bottom:下边线往外的距离。
简写式
margin:10px; //四个外边距分别为10px
margin:10px 20px //上下外边距10px,左右外边距20px
margin:5px 10px 15px; //上外边距5px,左右外边距10px,下外边距15px
margin:5px 10px 15px 20px; //顺序一定是“上右下左”```
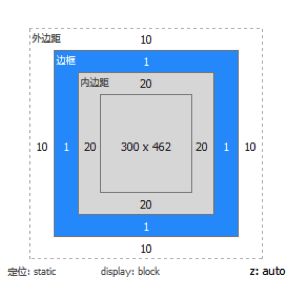
我们可以把网页中的每个元素,都看成是一个盒子,
盒子的特征:内容的宽度或高度、边框线、内填充、外边距。
- CSS背景属性
background-color:背景颜色。
background-image:背景图片地址。如:background-image:url(images/bg.gif)
background-repeat:背景平铺方式,取值:no-repeat(不平铺)、repeat-x(水平方向)、repeat-y(垂直方向)
background-position:背景定位。格式:background-position:水平方向定位 垂直方向定位;
用英文单词定位:background-position: left|center|right top|center|bottom;
用固定值定位:background-position: 50px 50px; //背景距离容器的左边50px,容器顶端50px
用百分比定位:background-position: 50% 50%; //水平居中,垂直居中
用混合定位:background-position: left 10px; //背景靠左边齐,距离容器顶端10px
简写方式
background:背景色 背景图 平铺方式 定位方式;
举例:background:url(images/bg.gif) no-repeat center center;
举例:background: #ccc url(images/bg.gif) no-repeat left 10px;```
- **display属性**
功能:规则网页元素如何显示的问题。
取值:none(隐藏)、block(以块元素显示)、inline(以行内元素显示)
block:可以实现将行内元素转成块元素。
inline:可以实现将块元素转成行内元素。```
- overflow属性
overflow:当内容溢出时,溢出的内容该如何显示。取值:visible(可见)、hidden(隐藏)、scroll(出现滚动条)、auto(自动)
- cursor光标类型
cursor:网页中光标的类型,取值:text(文本)help(帮助)、wait(等待)、pointer(手形)等```
- **CSS浮动和清除**
float:让元素浮动,取值:left(左浮动)、right(右浮动)
clear:清除浮动,取值:left(清除左浮动)、right(清除右浮动)、both(同时清除上面的左浮动和右浮动)```
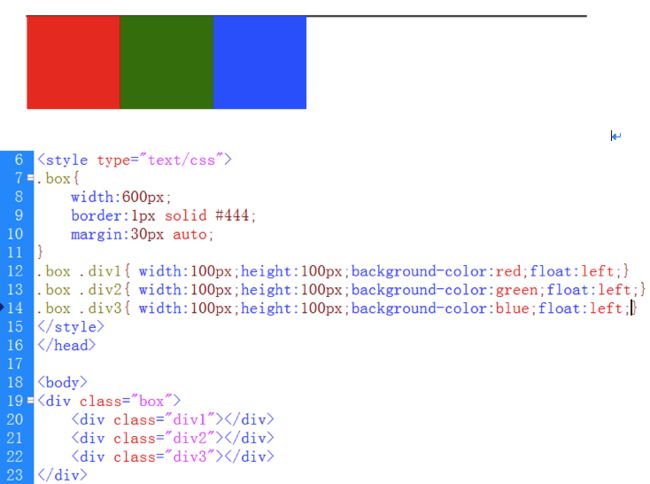
- 1、CSS浮动
- 浮动的元素,将向左或向右浮动,浮动到包围元素的边上,或上一个浮动元素的边上为止。
- 浮动的元素,不再占空间了,并且,浮动元素的层级要高于普通元素。
- 浮动的元素,一定是“块元素”。不管它原来是什么元素。
- 如果浮动的元素,没有指定宽度的话,浮动后它将尽可能的变窄。因此,浮动元素一般要定宽和高。
- 一行的多个元素,要浮动一起浮动。
浮动的功能:可以实现将多个块元素并列排版。
-
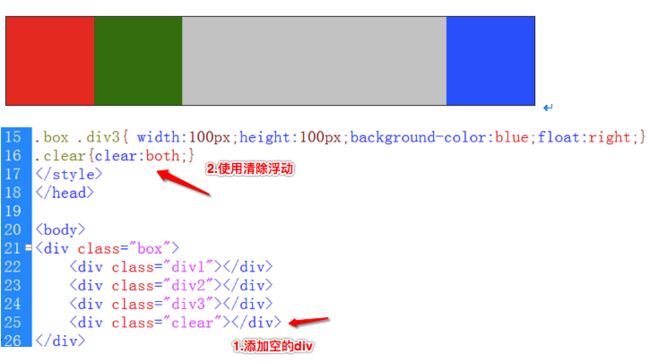
如何让包围元素,包住浮动元素?
需要在浮动元素的下边,使用清除浮动操作。
2.CSS清除浮动
有浮动,就得有清除。
如果包围元素指定了高度了,那么可以不使用清除功能。
CSS定位
position:元素定位方式,取值static、fixed、relative、absolute
static:静态定位(默认状态、不定位)。
Fixed:固定定位。
Relative:相对定位。
Absolute:绝对定位。```
**定位方式,要与定位属性配合使用**
定位坐标:指定定位的元素,偏移目标元素多远的距离。
left:定位元素,距离目标元素左边的距离。
top:定位元素,距离目标元素上边的距离。
right:定位元素,距离目标元素右边的距离。
bottom:定位元素,距离目标元素下边的距离。```
1、固定定位,position:fixed
- 固定定位,是相对于浏览器窗口来进行的定位。
- 固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。
- 如果不指定定位坐标的话,固定定位元素的位置在原地不动。
- 固定定位元素,一定是“块元素”,不管原来它是什么元素。
2、相对定位,position:relative;
- 相对定位,是相对于“原来的自己”进行定位。
- 相对定位,依然占空间,层级高于普通元素。
- 如果不指定定位坐标的话,相对定位元素的位置在原地不动。
- 相对定位,原来是行内元素,定位后还是行内元素;原来是块元素,定位后还是块元素。
3、绝对定位,position:absolute
- 相对于祖先定位元素(相对定位,绝对定位),来进行的定位。
- 如果它的父元素没有进行任何定位的话,再往上找定位元素。
- 如果一直找到都没有找到定位元素的话,那就相对于来进行定位。
- 绝对定位元素,不占空间,层级要高于普通元素。
- 如果不指定定位坐标的话,绝对定位元素的位置在原地不动。
- 绝对定位元素,是一个“块元素”。
提示:相对定位和绝对定位,一般情况下是配合使用。
CSS继承性
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
什么样的CSS属性能被继承呢?
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:
中的CSS属性,会被所有的子元素继承CSS优先级
- 单个选择器的优先级
行内样式 > id选择器 > class选择器 > 标签选择器
- 多个选择器的优先级
多个选择器的优先级,一般情况下,指向越准确,优先级越高。
特殊情况下,我们需要假设一些值:结果越大,优先级越高
标签选择器 优先级为1
类选择器 优先级为10
Id选择器 优先级为100
行内样式 优先级为1000
计算以下优先级
.news h1{color:red;} 优先级:10 + 1 = 11
.title{color:blue;} 优先级:10
div.news h1{color:red;} 优先级:1 + 10 + 1 = 12
h1.title{color:blue;} 优先级:1 + 10 = 11
提醒:如果同时操作一个选择器,且优先级结果相同,那么会按照先后顺序,后面的会覆盖前面的