自定义view大概可以分成:
- 继承view
- 组合view
- 自己画的view(用paint和canvas)
- 自定义viewgroup(widget)
最近又跟同学聊起来了,于是就准备自己实现一个imagebutton来练练手。(最简单的了)以及后面一个把imageview与textview结合使用的案例。
ImageButton
要实现ImageButton最容易想到的不就是把button和imageview合在一起么。嗯,人容易就想到这是一个组合自定义view。可是如何把一个image放到button上呢,自然就是用一个FrameLayout把button和imageview包裹起来,然后将这个layout当作一个weidgt。把一个layout当成一个控件我开始不太理解。后来了解到一些东西。
补充知识点(安卓的顶层视图)
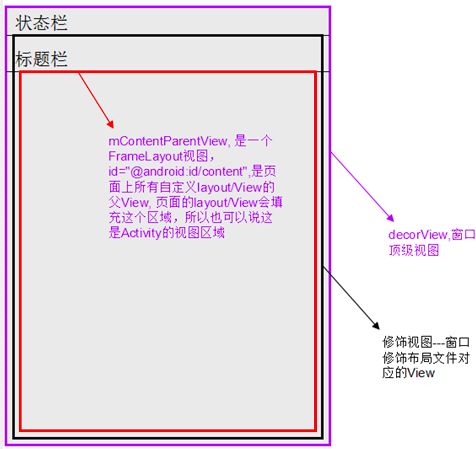
在android里面,你的app界面的活动的视图并非是最顶级的视图。大家应该都知道viewtree。在安卓里面,最顶级的视图是一个叫DecorView的东西。它包括你的状态栏,标题栏,以及你的活动界面。而且这个活动界面,安卓会自动帮你提前弄进去一个FrameLayout。可以这么理解吧,在安卓这个上帝的面前,你的activity就是放在他的framelayout的一个个view。上一张图~
DecorView->LinearLayout(状态栏和activity)->FrameLayout(activity)->你自己的acitivty视图。
实例讲解
好啦,回归正题。我上代码了。
myimagebutton_layout.xml
用一个framelayout把两个控件装起来,然后组合。组合了之后我们就去自定义我们这个控件的属性。button不用变对吧,用原生的就好了,就是需要有一个图片的src这个属性就好了。
在values目录下的attrs.xml文件_
在
一般来说,declare-styleable标签的名字都是你的自定义控件的名字。attr就是你的自定义控件属性。format是这个属性的值的数据类型。这里的reference表示引用。dimension表示的是dp或者sp的大小。还有一些可以自己去看看。定义好属性,我们就开始写控件了。
MyImageButton.java
public class MyImageButton2 extends FrameLayout{
ImageView mImageView;
Button mButton;
int resId;
public MyImageButton2(Context context) {
super(context);
}
public MyImageButton2(Context context, AttributeSet attrs) {
super(context, attrs);
//导入布局
LayoutInflater.from(context).inflate(R.layout.myimagebutton_layout, this);
mImageView=(ImageView)findViewById(R.id.imageview_button);
mButton = (Button) findViewById(R.id.button_imagebutton);
//获得这个控件对应的属性。
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.MyImageButton);
try{
//获得属性值
resId = a.getResourceId(R.styleable.MyImageButton_Imagesrc, 0);
}finally {
//回收这个对象
a.recycle();
}
if(resId != 0){
mImageView.setImageResource(resId);
}
}
public void setImage(int resId){
mImageView.setImageResource(resId);
}
}
一般来说,继承view(就这么说吧,反正都是都是继承view的),实现两三个构造函数就可以了。在第二个里面有一个attr,这就是传进来的属性。如果resId不为默认值,就表示用户在xml里面传入了这个属性值,你也必须要写一个set方法,让用户可以在java代码中去改变属性值。
test.myimagebutton.layout.xml_
效果图
另一个实例
这里我们来看一个view组合控件的例子:
- 测试1
- 测试2
- 测试3
- 测试4
public interface SlbPageViewOnPageChangeListener {
void onPageSelected(int position);
void onPageScrollStateChanged(int state);
}
public class SlbPageViewBar extends LinearLayout {
private TextView[] mTotalTxtViews;
private View[] mTotalViews;
private List mTxtViews;
private List mViews;
private ViewPager mViewPager;
private SlbPageViewOnPageChangeListener mSlbPageViewOnPageChangeListener;
public SlbPageViewBar(Context context, AttributeSet attrs) {
super(context, attrs);
mTotalTxtViews = new TextView[4];
mTotalViews = new View[4];
mTxtViews = new ArrayList<>();
mViews = new ArrayList<>();
initView();
}
private void initView() {
View.inflate(getContext(), R.layout.layout_common_top_pageview_bar, this);
mViewPager = (ViewPager) findViewById(R.id.common_viewpage_buttom);
mTotalTxtViews[0] = (TextView) findViewById(R.id.txt_viewpage_bar1);
mTotalTxtViews[1] = (TextView) findViewById(R.id.txt_viewpage_bar2);
mTotalTxtViews[2] = (TextView) findViewById(R.id.txt_viewpage_bar3);
mTotalTxtViews[3] = (TextView) findViewById(R.id.txt_viewpage_bar4);
mTotalViews[0] = findViewById(R.id.view_viewpage_bar1);
mTotalViews[1] = findViewById(R.id.view_viewpage_bar2);
mTotalViews[2] = findViewById(R.id.view_viewpage_bar3);
mTotalViews[3] = findViewById(R.id.view_viewpage_bar4);
}
/**
* @param title 标题名称数组
*/
public void setTitleView(String[] title) {
int legth = title.length > 4 ? 4 : title.length;
for (int i = 0; i < legth; i++) {
mTotalTxtViews[i].setText(title[i]);
mTotalTxtViews[i].setVisibility(View.VISIBLE);
mTotalViews[i].setVisibility(View.INVISIBLE);
mTotalTxtViews[i].setOnClickListener(new SlbTextViewOnLister(i));
mTxtViews.add(mTotalTxtViews[i]);
mViews.add(mTotalViews[i]);
}
mTotalViews[0].setVisibility(View.VISIBLE);
mViewPager.setOnPageChangeListener(mOnButtomPageChangeListener);
}
public ViewPager getViewPager(){
return mViewPager;
}
public void setSlbPageViewOnPageChangeListener(SlbPageViewOnPageChangeListener slbPageViewOnPageChangeListener) {
this.mSlbPageViewOnPageChangeListener = slbPageViewOnPageChangeListener;
}
private void changeViewBg(int textViewId, int viewId) {
for (View view : mViews) {
if (viewId == view.getId()) {
view.setVisibility(View.VISIBLE);
} else {
view.setVisibility(View.INVISIBLE);
}
}
for (TextView view : mTxtViews) {
if (textViewId == view.getId()) {
view.setTextColor(getResources().getColor(R.color.theme_red));
} else {
view.setTextColor(getResources().getColor(R.color.black_normal_text_33333));
}
}
}
class SlbTextViewOnLister implements OnClickListener {
private int mItem;
public SlbTextViewOnLister(int item) {
this.mItem = item;
}
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(mItem);
}
}
private ViewPager.OnPageChangeListener mOnButtomPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
changeViewBg(R.id.txt_viewpage_bar1, R.id.view_viewpage_bar1);
break;
case 1:
changeViewBg(R.id.txt_viewpage_bar2, R.id.view_viewpage_bar2);
break;
case 2:
changeViewBg(R.id.txt_viewpage_bar3, R.id.view_viewpage_bar3);
break;
case 3:
changeViewBg(R.id.txt_viewpage_bar4, R.id.view_viewpage_bar4);
break;
}
if (mSlbPageViewOnPageChangeListener != null)
mSlbPageViewOnPageChangeListener.onPageSelected(position);
}
@Override
public void onPageScrollStateChanged(int state) {
if (mSlbPageViewOnPageChangeListener != null)
mSlbPageViewOnPageChangeListener.onPageScrollStateChanged(state);
}
};
}
public class CommonViewpageAdapter extends FragmentPagerAdapter {
private List mFragments;
private String [] mTitles;
public CommonViewpageAdapter(FragmentManager fm, List fragments, String [] titles) {
super(fm);
mFragments = fragments;
mTitles = titles;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
}
}
private void initButtomPageFragment(SlbPageViewBar slbPageViewBar) {
List fragmentList = new ArrayList<>();
Test1Fragment test1Fragment = new Test1Fragment();
Test2Fragment test2Fragment = new Test2Fragment();
Test3Fragment test3Fragment = new Test3Fragment();
Test4Fragment test4Fragment = new Test4Fragment();
fragmentList.add(test1Fragment);
fragmentList.add(test2Fragment);
fragmentList.add(test3Fragment);
fragmentList.add(test4Fragment);
String[] titles = getResources().getStringArray(R.array.buy_huoqi_bao_zanquan_detail);
slbPageViewBar.setTitleView(titles);
CommonViewpageAdapter viewPagerAdapter = new CommonViewpageAdapter(
getSupportFragmentManager(), fragmentList, titles);
mButtomPageView.setAdapter(viewPagerAdapter);
mButtomPageView.setOffscreenPageLimit(3);
mButtomPageView.setCurrentItem(0);
}