文章概述
通过阅读本文,你大致上能够了解到如下内容:
- 安装Flutter
- 创建第一个Flutter项目
- 体验Flutter的代码热部署
Flutter
近期在Google/IO大会上flutter1.5的发布引起了业内很大的讨论,是时候着手感受一下它的开发体验了,总体来说Flutter的安装体验非常棒,几乎没遇到什么困难。我的机器是MacOS 10.14.3
安装
下载flutterSDK flutter_macos_1.5.4 , 下载之后解压改文件到指定目录,我的目录如下:
/Users/riverli/my/flutter
将flutter命令添加到系统环境中,在.bash_profile中添加如下代码:
export PATH="$PATH:/Users/riverli/my/flutter/flutter/bin"
环境检测:
执行 flutter doctor 命令,会在命令行中列出你的环境问题,只需要根据提示安装即可。达到如下效果即表示你的环境没有问题。
~ $ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.5.4-hotfix.2, on Mac OS X 10.14.3 18D109, locale zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[✓] iOS toolchain - develop for iOS devices (Xcode 10.2)
[✓] Android Studio (version 3.3)
[✓] Connected device (1 available)
• No issues found!
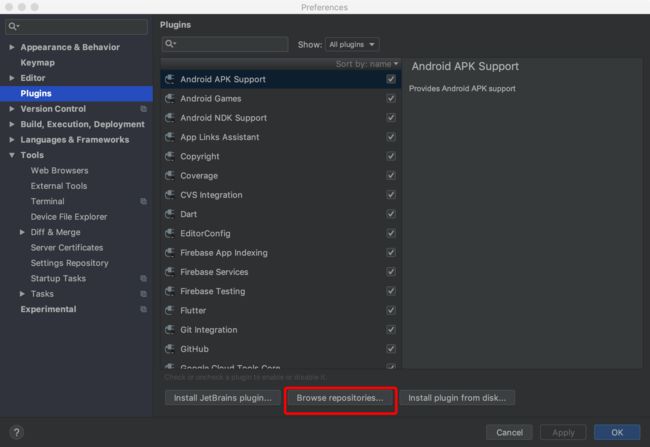
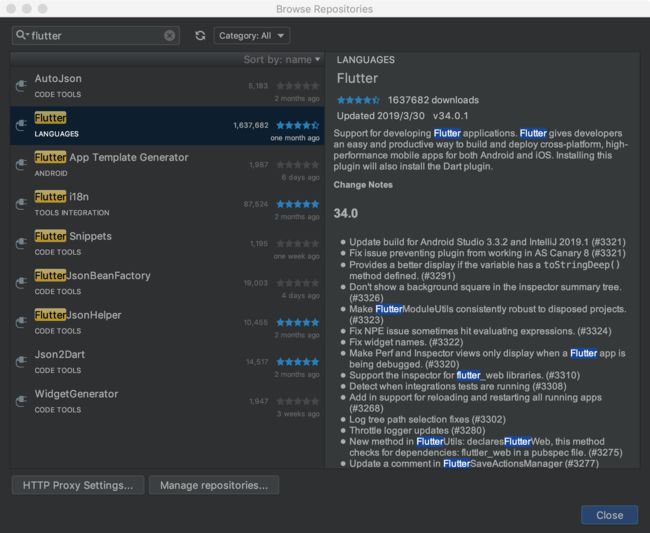
我是使用Android Studio写flutter代码的,如果你不想使用Android Studio可以不用安装。Android Studio需要安装flutter插件才能开发代码;需要装两个插件flutter和Dart。安装flutter的过程中需要自动安装Dart。安装过程如下,在Android Studio的偏好设置中安如下图操作:
创建第一个flutter项目
创建项目可以通过命令行创建,也可以通过Android Studio创建,本文先使用命令行创建,后续文章会使用Android Studio创建。执行如下命令:
flutter create my_app
进入创建的项目
cd my_app
运行项目,执行如下命令:
flutter run
你可以会遇到如下提示:
No connected devices.
Run 'flutter emulators' to list and start any available device emulators.
If you expected your device to be detected, please run "flutter doctor" to diagnose
potential issues, or visit https://flutter.dev/setup/ for troubleshooting tips.
意思是说没有找到连接的设备,不知道项目执行到哪里。可以执行flutter emulators 查看模拟器列表。执行一项得到如下信息:
~/my/flutter/my_app $ flutter emulators
2 available emulators:
4.7_WXGA_API_28 • 4.7in WXGA • Generic • 4.7 WXGA API 28
apple_ios_simulator • iOS Simulator • Apple
To run an emulator, run 'flutter emulators --launch '.
To create a new emulator, run 'flutter emulators --create [--name xyz]'.
You can find more information on managing emulators at the links below:
https://developer.android.com/studio/run/managing-avds
https://developer.android.com/studio/command-line/avdmanager
我的机器上有两个可用模拟器7_WXGA_API_28 和 apple_ios_simulator 我们启动其中一个,我选择的是iOS模拟器,执行如下命令:
~/my/flutter/my_app $ flutter emulators --launch apple_ios_simulator
之后再执行flutter run 即可启动项目。
~/my/flutter/my_app $ flutter run
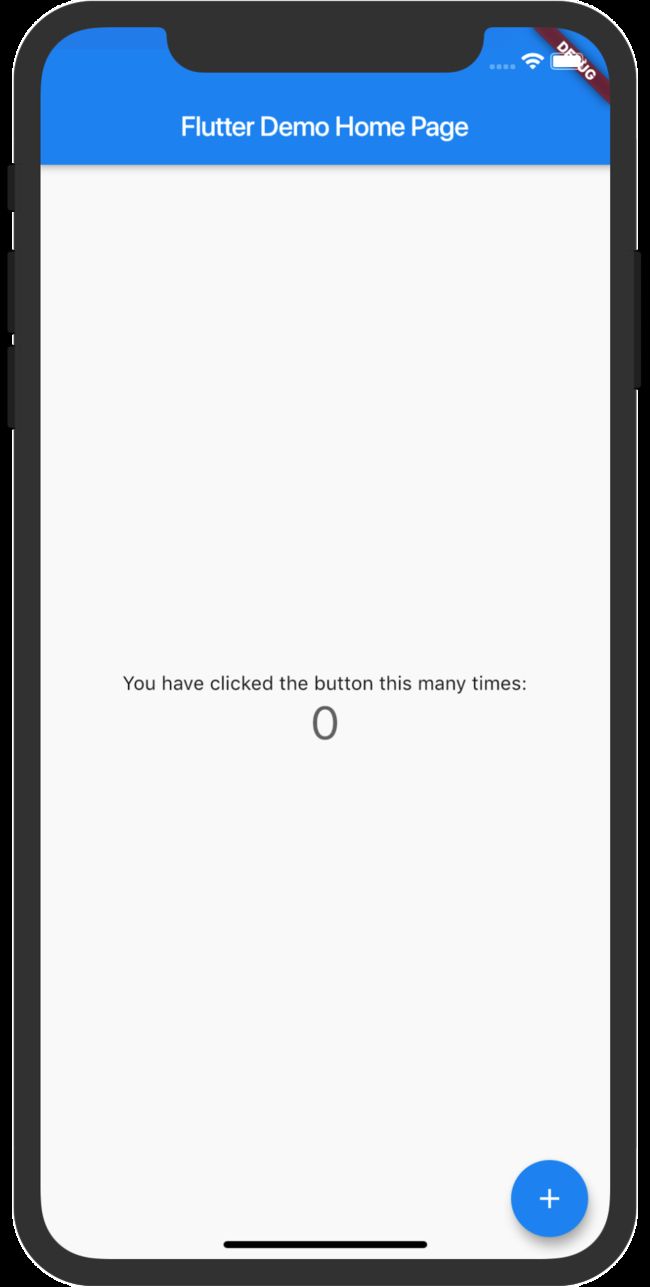
如下图:
代码热部署
在我们开发Android或者iOS原生项目的时候,每次修改代码都需要重新启动程序查看修改效果,flutter不需要这么做,在你修改完代码之后,只需要在命令行中安下r键即可部署代码。开发体验十分舒适。你可以尝试修改lib/main.dart文件下的代码,如95行You have pushed the button this many times:', 尝试修改文案,在命令行中按下r 看一看效果,这里就不贴图了。
总结
OK,本文要将的内容已经完结,不知道你看了之后自己的环境是否搭建好了,是否创建了你的第一个flutter项目,是否体验了代码热部署。如果你有任何问题可以关注我的公众号,给我留言,我会第一时间帮你解答。
下面一篇文章我将讲一下使用flutter做一个简单的列表。