更多内容,请关注微信公众号:燕归来PPT(liuyanlai1988)
一图抵千言!在PPT设计中,许多朋友都知道图片的重要性,但如何用好图片?怎样将图片与文字进行完美搭配?却是困扰许多PPT制作者的一个问题。
在日常的PPT制作中,最常用的一个图片处理技巧就是裁剪。有些朋友说:图片裁剪很简单,我也会呀!而如果你是一名资深的PPT设计者或爱好者,你会发现图片的裁剪并非像我们想象中那么简单。
本期,燕归来与您聊的话题就是PPT中图片裁剪的5个技巧。这些技巧也是PPT高手经常用到的一些技巧。
01、彰显文字主题
在PPT设计中,任何元素的存在都是为主题而服务的,图片更是如此。一份巧妙的图文搭配最为重要的一点就是要保证突出的前提下,实现图文的完美排版。
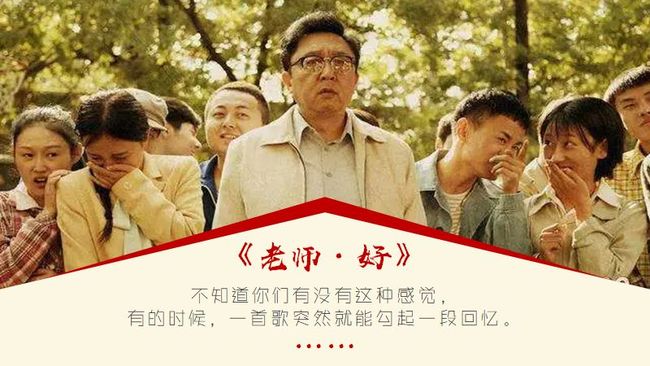
如何理解?举个例子,如下面这两页PPT:
这两页PPT最大的问题就在于页面中的文字内容与图片背景混为一体,而导致文字内容主题不明显。我们在筛选图片时,由于图片整体结构布局与我们在PPT中用到的布局有所不同,避免不了这种现象的产生。
为此,我们可以通过裁剪的方式,使图片相对比较纯色的部分面积加大作为文字的底色,这样能够彰显页面文字的主题。
通过裁剪后的两页PPT的效果如下:
后面这页PPT为了能够更好地呈现效果,可以再增加一个渐变的色块,效果如下:
02、局部图像呈现
图片裁剪的第二个技巧叫作局部呈现。所谓局部呈现,指的是通过对一张图片进行裁剪,呈现图片的某一部分。这里的局部呈现主要有两个思路:
①图片在页面中的局部呈现
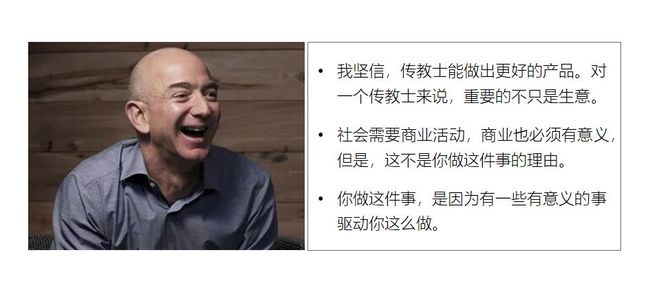
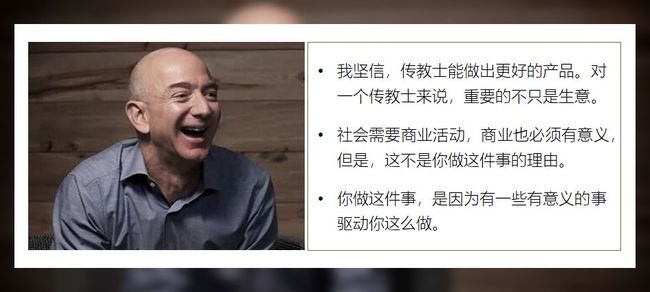
一张图片我们只需要用到这张图片的一部分呈现在页面上即可。举个例子,如下面这两页PPT:
这两页PPT中的图片是未经过任何处理,直接将图片置于页面文字底部。我们可以看到,这两页PPT中的文字内容明显不够突出。且整个页面缺乏美感。为此我们对图片进行裁剪,裁剪后的效果如下:
②整张图片局部呈现
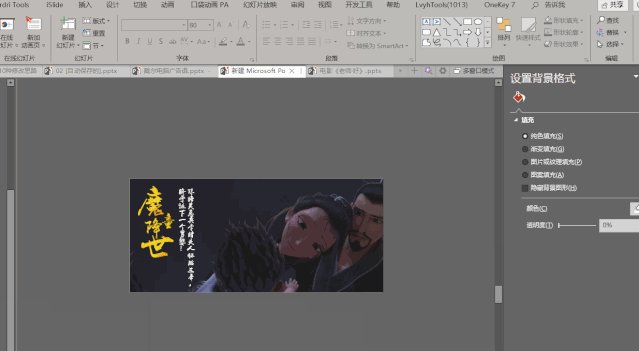
整张图片作为一页PPT的整体背景,将关键信息局部呈现。举个例子,如下面这页PPT:
为了更好地呈现出图片中哪吒的搞怪的形象,我们把图片再次方法,局部呈现人物的面部表情,调整后的效果如下:
为了增加页面的美感,更能彰显页面文字主题,我们再增加一个渐变的蒙版效果会更好,如下:
03、背景前后虚化
一张图片用于PPT中有时过于单调,但如果增加多张又显得有些拥挤。此时可以考虑用到这种背景前后虚化的处理方法。而这种方法的本质就是同一张图片通过不同的裁剪,呈现不一样的样式,然后实现前后虚化的效果。
举个例子,如下面这两页PPT:
上述这两页PPT本质上而言简洁明了,效果也不错。但为了让页面更具有设计感,我们考虑再增加一个背景阴影效果。将上述PPT中的页面图片复制,然后扩大并裁剪后置于底层,然后通过增加蒙版或图片虚化处理。
设置完成后效果如下:
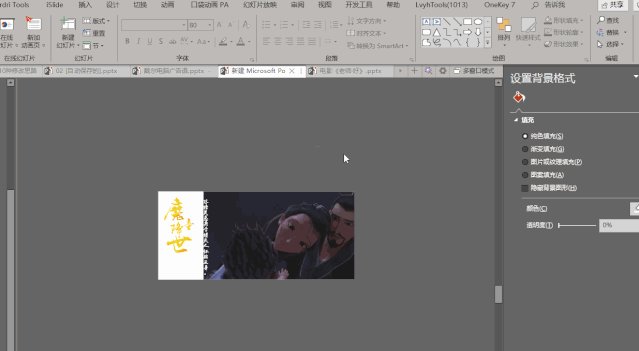
之前燕归来设计的《哪吒之魔童降世》中的一页PPT也用到了这种思维:
04、延展图片空间
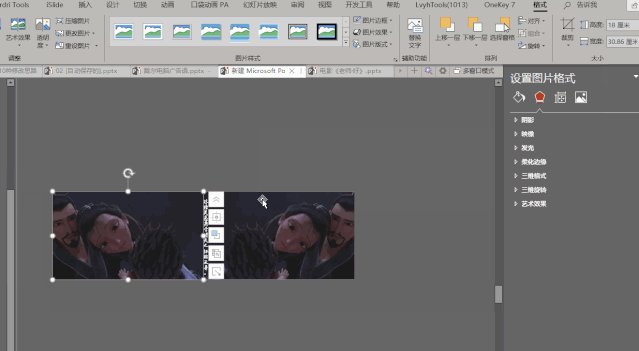
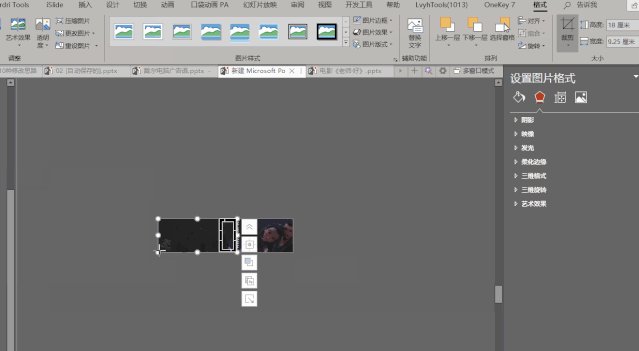
有时所选取的图片因大小问题或考虑页面美感等问题,需要一些空间而图片本身的空间又不足,此时我们可以考用“增加图片空间”的方法进行设计。举个例子,如下面这两页PPT:
上述两页PPT中图片的右侧有一部分明显的空白区域,此时处理方法有两种一是将图片再次进行放大并裁剪,这种方法有时会影响图片呈现效果;二是利用延展图片空间的方法为图片拓展一块空间。
操作步骤:将图片复制一份——旋转——裁剪——组合。具体操作步骤如下:
处理后的PPT页面效果如下:
05、多维构思裁剪
PPT的图片裁剪并非简单对图片进行裁剪,然后在进行排版处理那么简单。真正的PPT高手通常会对图片进行不同形状或样式的裁剪,以提升PPT页面的设计感。
关于多为构思裁剪,燕归来总结为两种方法:
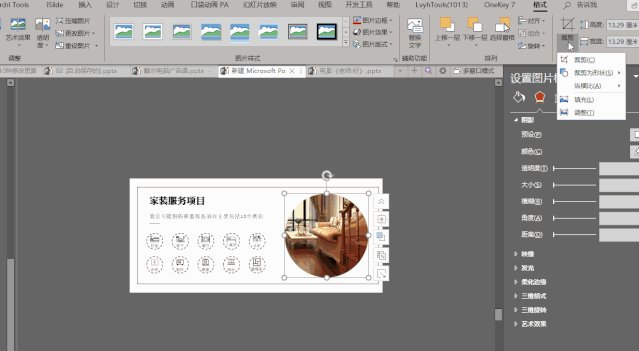
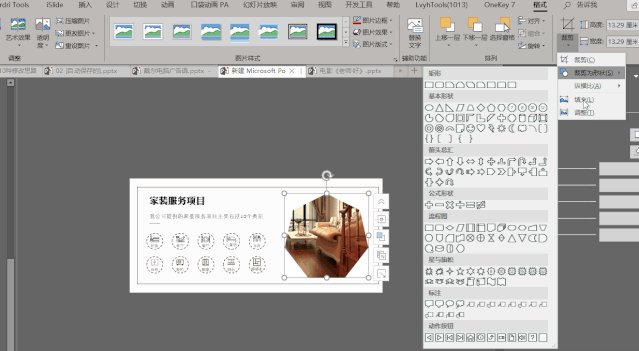
①对图片本身进行形状裁剪。举个例子,如下面这两页PPT:
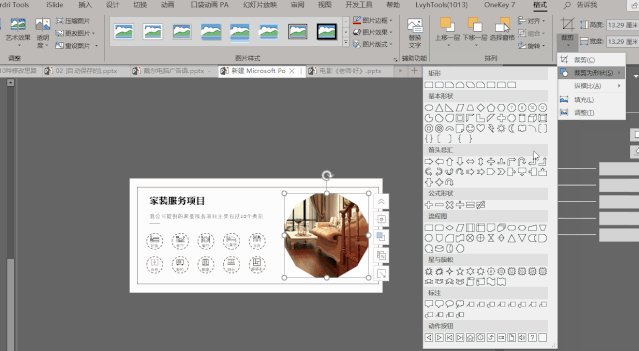
我们可以对页面中的图片进行多种裁剪方法,如下:
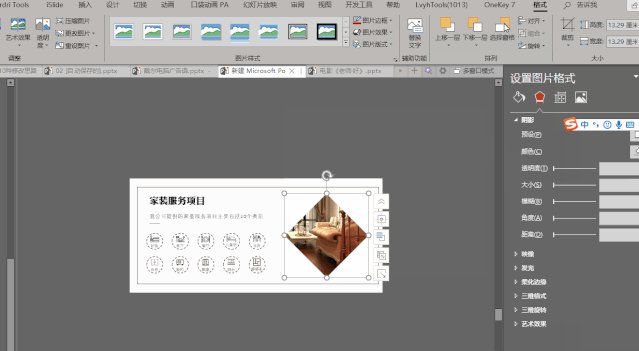
这里用到了一个功能——图片的形状裁剪。操作步骤:选中图片——点击菜单栏中的“格式”——裁剪——裁剪为形状。具体操作如下:
②利用布尔运算进行裁剪
这里说到了一个概念“布尔运算”。布尔运算是数字符号化的逻辑推演法,包括联合、相交、相减。在PPT的图形处理操作中引用了这种逻辑运算方法以使简单的基本图形组合产生新的形体,并由二维布尔运算发展到三维图形的布尔运算。
提起来有点复杂,其实质很简单,就是PPT中的一种图片处理方法和手段。
举个例子:
上述这几页PPT中图片形状就用到了布尔运算的方法进行裁剪。操作步骤:绘制色块——同时选中图片与色块——布尔运算相交。具体操作如下:
以上为PPT中图片裁剪的5个技巧,概述总结如下:
彰显文字主题
局部图像呈现
背景前后虚化
延展图片空间
多维构思裁剪
希望上述内容对您有些许帮助!一个人走得快,一群人才能走得远。也欢迎您在留言区为我们提出宝贵的意见!