目的: 简单 阐述平时在项目中使用MVC MVP MVVM构建项目场景(Scene):
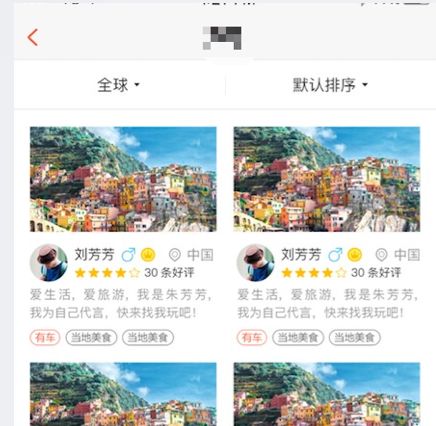
1 举一例子:如下图所示,项目中的某一个场景图。
该场景中 有两个场景展示 删选展示,删选结果展示;
业务逻辑部分:数据获取,界面跳转;
1:采用MVC模式设计:
1.1 构建场景目录:
Scene:主要用于管理 View的布局(addUI) 数据获取(getDataRemote) 和 一些基本配置(configuration)
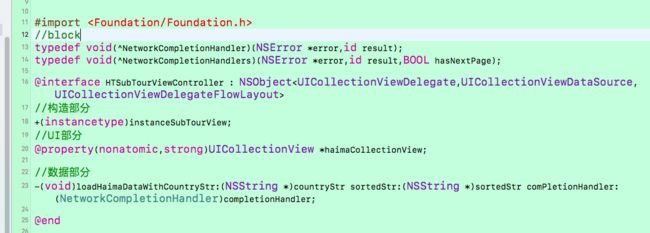
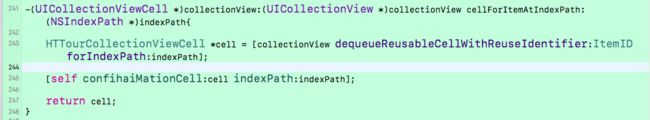
Controlle文件:构建函数部分采用基本配置:如下图 提供基本的接口 数据 和创建View
Model文件,基本的数据转模型:我这里面就是一些基本的网络请求下来的key
比如:@property (nonatomic, strong) NSNumber *photopathkey;
@property (nonatomic, strong) NSNumber *iconkey;........;
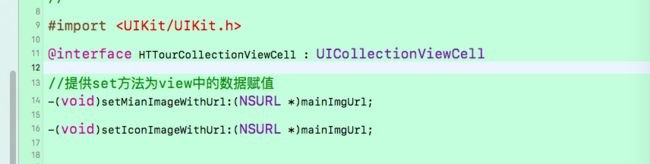
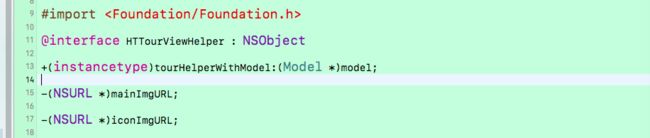
View文件:
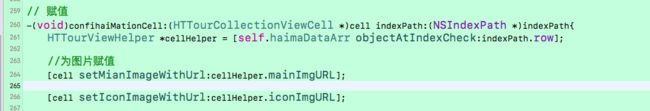
view 在Controller中赋值如下图
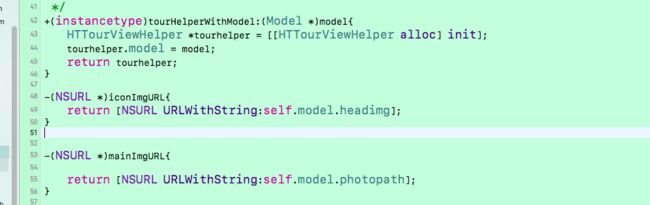
等一下:HTTourViewHelper 是什么?HTTourViewHelper:是为了View和model 的隔离 做的一个Controller。被分配在controller类中,
view 和model 完全实现了隔离,view的复用性完全没问题,现在基本View 和Model 的设置已经完成,接下来只需要在Scene文件夹下,场景中做一些拼盘工作就可以了!
如图:
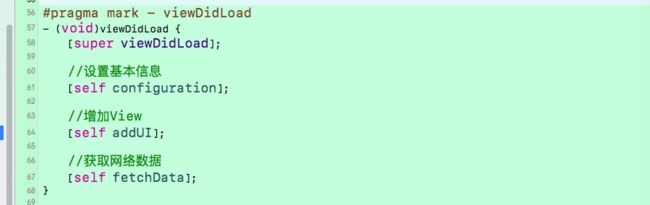
每个接口做的事情非常简单;在configuration中
#pragma mark - 设置基本信息
-(void)configuration{
self.subTourVC = [HTSubTourViewController instanceSubTourView];
}
#pragma mark - UI相关
-(void)addUI{
[self.view addSubview:self.subTourVC.haimaMenu];
[self.view addSubview:self.subTourVC.haimaCollectionView];
}
#pragma mark - 网络相关
-(void)fetchData{
MBProgressHUD *hud = [MBProgressHUD showMessage:@"加载数据中..."];
[self.subTourVC loadHaimaDataWithCountryStr:_areacode sortedStr:_isHot comPletionHandler:^(NSError *error, id result) {
[hud hide:YES];
[self eitherAddNoNetViewWithError:error];
}];
}
-(void)eitherAddNoNetViewWithError:(NSError *)error{
if (error) {
[self.view addSubview:self.noNetView];
}else{
if ([self.view.subviews containsObject:self.noNetView]) {
[self.noNetView removeFromSuperview];
}
}
return;
}
好了,一个业务场景展示完毕;在scene中的代码不超过200行;
总结:Scene作为业务场景+需要展示几种种数据;对应的就有几个MVC,这几个MVC负责各自模块的数据获取,数据处理和数据展示,而SceneVC需要做的就是配置好这几个个MVC,并在合适的时机通知各自的C层进行数据获取,各个C层拿到数据之后进行相应处理,处理完成之后渲染到各自的View上,SceneVC最后将已经渲染好的各个View进行布局即可。
2 MVP:相对于MVC ,MVP做了哪些工作呢?
2.1 相对于MVC中V 和 M 个高度隔离,MVP 中,V 层 C 层不在处理任何业务逻辑,所有事件触发全部调用P层的相应命令,而C层做的事情就是布局和PV之间的绑定。即分割业务展示 和业务逻辑,展示和逻辑分开后,V收到的通知骑士都是来自于P层的数据获取/更新操作,所以只需要保证P层的这些操作都是正常的就可以了,只用测试P 层的数据获取、更新操作逻辑,不必关心V层的情况;
2.2 比较下
MVC
1 代码复用:三个小模块的V(Cell)对外只暴露Set方法,对M甚至C都是隔离的状态,
复用没有问题;
2 代码臃肿:因为Scene大部分的逻辑和布局都转移到了响应的MVC中,拼装MVC的便利构造函数便构建了两个不同的业务场景;
3 易扩展性:无论产品未来是想要加回收站还是防御塔,搭建相应的MVC模块,加到对应的scene中即可;
4 可维护性:各个模块间职责分离。
5 易测试性:业务的初始化依然绑定在scene的生命周期中,而有些逻辑也依然需要UI的点击事件触发。
缺点:过度的注重隔离:为了实现V层的完全隔离,V只对外提供Set方法;
业务逻辑和业务展示强耦合;(如页面跳转、点赞、分享。。。)是直接散落在V层。
这是不合理的,因为业务逻辑最终改变的是数据M--------而不是展示M的V;
MVP针对以上缺点做了优化,它将业务逻辑和业务展示也做了一层隔离;
MVCP :M和V功能不变,原来的C现在只负责布局,而所有的逻辑全部都转移到P层;
如图:
而P层CollectionViewCell 的逻辑:仍是将 loadData 和一些基本数据处理的方法移到P层做处理,不作赘述。
3: MVVM: M(model) V(view + controller) VM(View Model数据模型);
ViewModel:基本数据都转移到此,在明了逻辑处理时,就可以先行做这块的事情;
M:不变;
V:包括V 和Controller。
提到MVVM ,相信很多人都会想到ReactiveCocoa(FRP框架)! 也是的,不过ReactiveCocoa并不是MVVM模式的唯一方式,不过它提供了一种非常优雅的方式,写的每一行代码几乎都是在响应某个事件,例如按钮的点击,收到网络消息,属性的变化(通过KVO)或者用户位置的变化(通过CoreLocation)。但是这些事件都用不同的方式来处理,比如action、delegate、KVO、callback等。ReactiveCocoa为事件定义了一个标准接口,从而可以使用一些基本工具来更容易的连接、过滤和组合。(定义:注意这个词,是定义)。好用,非常好用(信号-订阅),精简代码(需要使用实例变量来追踪瞬时状态。),逻辑清晰(block 调用).........总之就是能学就学。非常好用