****(一).前言: ****
已经半个月没有更新文章了,一方面是最近工作比较忙,另一方面我也在选择博客的题材。这次我主要讲解平时用的比较多的图片加载框架ImageLoader。虽然这个框架前不久作者已经停止更新了,不过这个图片加载框架我已经用了很久了。我深知框架使用简便是一方面,但是如果能够不仅会使用而且能够深知其中实现的原理才是最重要的。所以我把ImageLoader项目所有的代码阅读了一遍并且给每个类和相关方法添加了中文版本的注释。
本例以及UIL框架全部中文版本注释项目已经更新到github,有兴趣大家可以去clone,start或者fork。
地址https://github.com/jiangqqlmj/Android-Universal-Image-Loader-Modify
[顺便说一下,可以微信扫描关注左侧的二维码关注订阅号,获取最新文章哈~]
本次专题的文章主要会涉及到以下部分ImageLoader的介绍和使用,部分重要模块分析以及相关源码讲解。今天我们主要进行第一部分的讲解(ImageLoader基础介绍和使用讲解)。
****(二).ImageLoader基本介绍: ****
我们在开发APP的时候肯定遇到加载图片的需求尤其是列表需要加载大量图片的时候,那么我们势必需要进行下载图片并且进行显示。但是由于内存等各方面的问题多多少少会遇到一些问题;例如:列表加载图片,图片错乱分布啦。或者出现OOM问题啦~~这时候我们需要开发图片异步加载并且可以适当压缩框架。例如:UIL(Universal-Image-Loader,github项目地址UIL项目地址)除此之外还有其他很多框架Glide,Fresco,Picasso等等很多。后面几个现在用的比较多而且还在更多。后面的文章我这边也会分享其他的图片加载框架。
UIL(Universal-Image-Loader)旨在提供一个强大的、灵活的和高度可定制的工具图像加载、缓存和显示功能。并且提供了许多配置选项和良好控制图像加载和缓存的过程。所以在之前长久的一段时间里,该框架的使用非常广且很方便哦。
UIL框架特点:
1.支持多线程图片加载(同步或者异步)
2.支持自定义配置ImageLoader,例如线程池,图片下载器,内存缓存策略,硬盘缓存策略,图片显示选项以及其他的一些配置
3.支持自定义配置图片显示,例如:缓存开关选择,界面选项,图片加载进度以及显示
4.支持图片内存缓存或者文件系统,设备SD缓存
5.支持图片加载进度监听(包括图片下载进度监听)
6.支持框架更多工具类的扩展
7.同样可以支持例如ListView,GridView进行滑动的时候暂停或者恢复图片加载显示等功能。
8.当然还有其他很过特点,具体大家读了源码就会知道啦….
****(三).ImageLoader快速安装: ****
如果我们要使用ImageLoader大家都可以项目地址下载一份代码其中会有imageLoader的jar包引入到项目就可以了。整体项目中内容文件夹如下:
3.1.我们下载imageloader的jar包到我们项目libs文件夹中,然后关联即可(universal-image-loader-1.9.5.jar):
3.2.现在我们采用Android Studio开发项目了,我们只需要build.gradle中添加以下依赖即可:
compile'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
3.3.项目配置文件需要添加相关权限(主要为访问网络权限,如果图片需要sdcard缓存还需要多添加一个权限)
3.4.最后我们需要在第一次使用ImageLoader之前,做一下ImageLoader的基础配置,该项配置可以在application或者activity中做即可,如下方式:
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(this)
...
.build();
ImageLoader.getInstance().init(config);
3.5.下面我们就可以具体使用ImageLoader来进行加载和显示图片啦。
****(四).ImageLoader全局配置项(Configuration)****
上面3.4中我们讲到了ImageLoader在使用之前需要进行全局配置一下。OK,ImageLoader给我们提供了一个ImageLoaderConfiguration来进行全局设置ImageLoader。不过该设置是全局的,我们只需要设置一次即可了。
查看ImageLoader文档以及ImageLoaderConfiguration源码发现,该为我们提供了所有的配置项都是可选的。除非你需要自定义设置,模板我们可以调用该其中默认构造的方法如下:
ImageLoaderConfiguration configuration=ImageLoaderConfiguration.createDefault(this);
ImageLoader.getInstance().init(configuration);
上面的createDefault方法会给我们默认初始化一些配置项,具体所有配置可选项如下图:
上面包括设置缓存大小,任务执行器,线程池线程数量,线程权重,任务执行算法,磁盘缓存大小,缓存文件数量,缓存文件命名规则,图片下载器,解码器,图片显示配置项等等。大家可以随意根据项目实际情况配置即可了。
****(五).ImageLoader图片Display配置项(Display Options)****
上面我们讲到了ImageLoader的全局配置,在对于图片显示的时候(ImageLoader.displayImage(…)的时候),我们还可以设置图片显示的参数(主要使用DisplayImageOptions)。Display Options(显示可选项)用于每次图片显示任务的时候(ImageLoader.displayImage()该方法被调用)。
【注意】如果我们没有设置图片显示配置项,那么我在显示图片的时候会默认调用图片默认显示方式。具体可选配置项如下:
上面包括图片加载过程中,图片地址为空以及图片加载失败的图片,加载延时,开启内存缓存以及磁盘缓存,图片缩放类型,图片编码类型以及图片显示加载器等等参数。具体根据实际项目选择配置即可。
****(六).ImageLoader加载图片讲解****
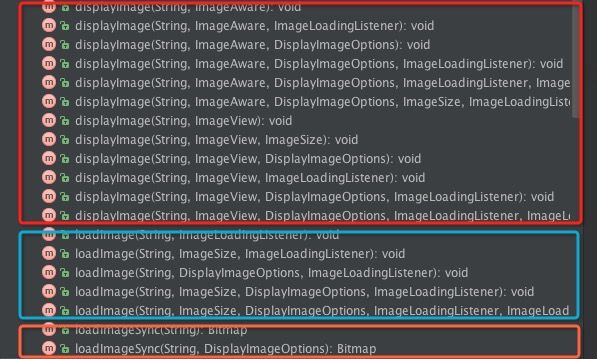
现在我们开始讲解使用ImageLoader加载图片啦,在这之前大家一定要按照第三点的内容ImageLoader要安装一下以及做一下基本权限以及全局配置哦~下面我们首先看一下ImageLoader来显示图片的几个方法:
查看上面ImageLoader的方法图看:主要分为下面三种方式加载图片啦~我们在项目中一般使用前两种哦(displayImage和loadImage),因为这两种是异步的,另外的loadImageSync是同步的啦。
6.1.dispalyImage()方法使用讲解:
6.1.1本例中我ImageLoader全局是采用默认配置的如下:
public class UILApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader();
}
private void initImageLoader(){
ImageLoaderConfiguration configuration=ImageLoaderConfiguration.createDefault(this);
ImageLoader.getInstance().init(configuration);
}
}
实例布局文件如下:
然后Activitity实例化控件以及ImageLoader,调用displayImage方法即可:
ImageView test_img_one=(ImageView)this.findViewById(R.id.test_img_one);
ImageLoader.getInstance().displayImage(ImageDataUtils.ImagesUtils[0],test_img_one);
6.1.2.上边我们采用displayImage是两个参数的方法,我们同时可以在这边加入图片显示参数配置如下即可:
ImageView test_img_one=(ImageView)this.findViewById(R.id.test_img_one);
DisplayImageOptions options=new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_data_loading)
.showImageOnFail(R.drawable.ic_data_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.build();
ImageLoader.getInstance().displayImage(ImageDataUtils.ImagesUtils[1],test_img_one,options);
上面我们配置加载过程中和加载失败显示的图片以及开启内存和磁盘缓存功能运行效果如下:
6.1.3.在显示的时候我们还可以加入图片的目标尺寸,如下:
ImageSize size=new ImageSize(100,50);
ImageLoader.getInstance().displayImage(ImageDataUtils.ImagesUtils[1],test_img_one,size);
这边构造一个ImageSize对象来定义目标图片的宽度和高度,传入宽100,高50,运行效果如下:
6.1.4.除了上面的三个显示重载方法之外,我们还可以传入一个图片加载进度监听器进入,具体接口回调我们放入到下面loadImage()方法中讲解。
6.2.loadImage()方法使用讲解:
上面6.1我们已经对displayImage()方法做了一些讲解,现在我们对于另外一个异步加载图片方法loadImage做一下讲解。本例中我这边采用TwoActivity以及一个简单布局:该布局中就放入一个ImageView即可。全局配置和上面一样。
6.2.1.loadImage(Stringuri, ImageLoadingListener listener)
该传入两个参数第一个为图片下载地址,第二个为图片加载监听器首先采用默认的接口如下设置:
ImageView test_img_two=(ImageView)this.findViewById(R.id.test_img_two);
ImageLoader.getInstance().loadImage(ImageDataUtils.ImagesUtils[3], new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
//图片开始加载的时候调用
Log.d("zttjiangqq","onLoadingStarted...");
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
//图片加载失败调用
Log.d("zttjiangqq","onLoadingFailed...");
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
//图片加载完成调用
Log.d("zttjiangqq","onLoadingComplete...");
test_img_two.setImageBitmap(loadedImage);
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
//图片加载取消调用
Log.d("zttjiangqq","onLoadingCancelled...");
}
});
具体运行打印的日志和运行结果如下:
我们看到使用ImageLoadingListener接口必须要实现接口中四个方法,但是我们平时实际情况下可能不需要回调那么多方法,不错的是UIL给我们提供了一个类SimpleImageLoadingListener类,该类实现了ImageLoadingListener接口。我们传入该实现类即可,这样我们重写实际所需的方法就方便多了。具体实例如下
ImageLoader.getInstance().loadImage(ImageDataUtils.ImagesUtils[4],new SimpleImageLoadingListener(){
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
super.onLoadingComplete(imageUri, view, loadedImage);
//图片加载完成时候调用
Log.d("zttjiangqq","onLoadingComplete...");
test_img_two.setImageBitmap(loadedImage);
}
@Override
public void onLoadingStarted(String imageUri, View view) {
super.onLoadingStarted(imageUri, view);
//图片开始加载的时候调用
Log.d("zttjiangqq", "onLoadingStarted...");
}
});
这边我只重写了onLoadingComplete和onLoadingStarted两个方法,代码量上面就减少了很多。
6.2.2.loadImage(Stringuri, ImageSize targetImageSize, DisplayImageOptions options,ImageLoadingListenerlistener)
该加载图片方法6.1中讲得差不多,我们同时可以传入图片显示配置项,具体示例如下:
DisplayImageOptions options=new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_data_loading)
.showImageOnFail(R.drawable.ic_data_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.build();
ImageLoader.getInstance().loadImage(ImageDataUtils.ImagesUtils[5],options,new SimpleImageLoadingListener(){
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
super.onLoadingComplete(imageUri, view, loadedImage);
//图片加载完成时候调用
Log.d("zttjiangqq","onLoadingComplete...");
test_img_two.setImageBitmap(loadedImage);
}
});
6.2.3.loadImage(Stringuri, ImageSize targetImageSize, ImageLoadingListener listener)
该加载图片方式我们可以传入目标图片的尺寸大小,用起来直接构造一个ImageSize传入进去就可以了。具体方法如下:
ImageSize size=new ImageSize(100,50);
ImageLoader.getInstance().loadImage(ImageDataUtils.ImagesUtils[6],size,new SimpleImageLoadingListener(){
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
super.onLoadingComplete(imageUri, view, loadedImage);
//图片加载完成时候调用
Log.d("zttjiangqq","onLoadingComplete...");
test_img_two.setImageBitmap(loadedImage);
}
});
6.2.4.主要就是以上几种方式,其他的图片加载方法和以上的差不多,只需要传入对应的参数就可以了。
(七).最后总结
今天我们对于UIL(Universal-Image-Loader)开源框架的介绍和基本使用做了相关讲解,包括介绍,安装,配置以及基本使用方面。下一讲会着重讲解该开源组件几个核心的类以及相关使用注意事项。
本例以及UIL框架全部中文版本注释项目已经更新到github,有兴趣大家可以去clone,start或者fork。
地址https://github.com/jiangqqlmj/Android-Universal-Image-Loader-Modify
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)