带有ListView的Dialog
一、简述:
平时我们用dialog用的比较多,最近突然想起来可以在diaolog里面放个ListView那样的话可以实现好多功能,于是自己就写了一个,好了不说了开始撸代码!
二、代码:
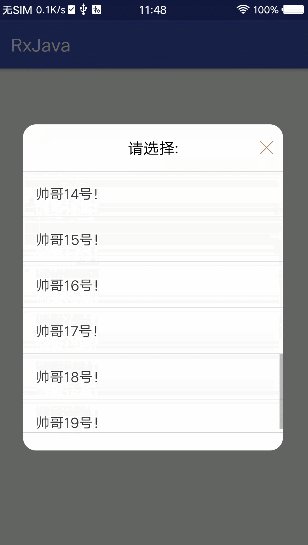
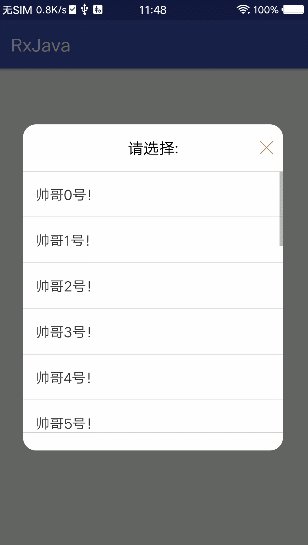
效果演示:
1.先写一个类继承Dialog:
- 自定义dialog
public abstract class ChooseItemDialogWidget extends Dialog { private Context mContext; private View mDialogLayout; private ImageView cancelIv; private Button sureBtn; public ChooseItemDialogWidget(@NonNull Context context) { super(context); this.mContext = context; initView(); } /** * 自定义布局及主题的构造方法 * * @param context 上下文 * @param theme 主题 */ public ChooseItemDialogWidget(@NonNull Context context, int theme) { super(context, theme); this.mContext = context; initView(); } private void initView() { View view = View.inflate(mContext, R.layout.dialog_choose_list, null); cancelIv = (ImageView) view.findViewById(R.id.iv_cancel); RelativeLayout containerRl = (RelativeLayout) view.findViewById(R.id.rl_container); sureBtn = (Button) view.findViewById(R.id.btn_sure); mDialogLayout = setDialogLayout(); containerRl.addView(mDialogLayout); setContentView(view); initListener(); } /* @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 指定布局 this.setContentView(R.layout.dialog_choose_list); cancelIv = (ImageView) findViewById(R.id.iv_cancel); RelativeLayout containerRl = (RelativeLayout) findViewById(R.id.rl_container); sureBtn = (Button) findViewById(R.id.btn_sure); mDialogLayout = setDialogLayout(); containerRl.addView(mDialogLayout); initListener(); }*/ public void setButtonVisible(boolean visible){ if (true ==visible) { sureBtn.setVisibility(View.VISIBLE); }else { sureBtn.setVisibility(View.GONE); } } private void initListener() { cancelIv.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View v) { mOnDialogListener.onCancel(); } }); sureBtn.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View v) { mOnDialogListener.onSure(); } }); } public abstract View setDialogLayout(); private OnDialogListener mOnDialogListener; public void setOnDialogListener(OnDialogListener onDialogListener) { this.mOnDialogListener = onDialogListener; } public interface OnDialogListener { void onCancel(); void onSure(); } }
- dialog布局文件
xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <LinearLayout android:layout_width="300dp" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:padding="10dp"> <TextView android:layout_width="match_parent" android:layout_height="100px" android:gravity="center" android:text="请选择:" android:textColor="@android:color/black" android:textSize="18sp" /> <ImageView android:id="@+id/iv_cancel" android:layout_width="18dp" android:layout_height="18dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:src="@mipmap/icon_search" /> RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#D1D1D1" /> <RelativeLayout android:id="@+id/rl_container" android:layout_width="match_parent" android:layout_height="300dp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginBottom="20dp" android:background="#D1D1D1" /> <Button android:id="@+id/btn_sure" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginBottom="20dp" android:background="@drawable/select_btn_sure" android:text="确定" android:textColor="#1E90FF" android:textSize="18sp" android:visibility="gone" /> LinearLayout> RelativeLayout>
- dialog主题
<style name="dialog_choose_list" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@nullitem> <item name="android:windowIsFloating">trueitem> <item name="android:windowIsTranslucent">falseitem> <item name="android:windowNoTitle">trueitem> <item name="android:windowBackground">@drawable/shape_dialog_bgitem> <item name="android:backgroundDimEnabled">trueitem> style>
xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:endColor="#ffffff"
android:startColor="#ffffff" />
<solid android:color="#ffffff" />
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
shape>
2.封装成一个工具类(这是我没事找事自己简单封装的,也可以不封装这个东西,直接调用代码)
public abstract class CreateListDialogUtils { private Context mContext; private boolean mVisible; public ChooseItemDialogWidget dialog; public CreateListDialogUtils(Context context, boolean visible) { this.mContext = context; this.mVisible = visible; initDialog(); } public void initDialog() { dialog = new ChooseItemDialogWidget(mContext, R.style.dialog_choose_list) { @Override public View setDialogLayout() { return setDialogView(); } }; dialog.show(); dialog.setButtonVisible(mVisible); dialog.setOnDialogListener( new ChooseItemDialogWidget.OnDialogListener() { @Override public void onCancel() { dialog.dismiss(); } @Override public void onSure() { onDialogSureListener.sure(); } }); } private OnDialogSureListener onDialogSureListener; public abstract View setDialogView(); public void setOnDialogLisener(OnDialogSureListener onDialogSureListener) { this.onDialogSureListener = onDialogSureListener; } public interface OnDialogSureListener { void sure(); } }
3.activity中的调用:
public class SecondActivity extends AppCompatActivity { private CreateListDialogUtils dialogUtils; private Button click; private ChooseItemDialogWidget dialog; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); click = (Button) findViewById(R.id.btn_click); init(); } private void init() { click.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View v) { dialogUtils = new CreateListDialogUtils(SecondActivity.this, false) { @Override public View setDialogView() { return SecondActivity.this.setDialogView(); } }; } }); } private View setDialogView() { View view = View.inflate(this, R.layout.dialog_choose_list_item, null); ListView listLv = (ListView) view.findViewById(R.id.lv_list); initListView(listLv); return view; } private void initListView(ListView listLv) { List<User> userList = new ArrayList<>(); for (int i = 0; i < 20; i++) { User user = new User("帅哥" + i + "号!"); userList.add(user); } ListAdapter adapter = new ListAdapter(SecondActivity.this, userList); listLv.setAdapter(adapter); listLv.setOnItemClickListener( new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { User u = (User) parent.getItemAtPosition(position); click.setText(u.getName()); dialogUtils.dialog.dismiss(); } }); } @Override protected void onDestroy() { super.onDestroy(); if (dialogUtils.dialog != null) { dialogUtils.dialog.dismiss(); } } }
- activity的布局文件
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_click"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击" />
LinearLayout>
- User bean
@NoArgsConstructor @AllArgsConstructor public class User implements Serializable { @Setter(AccessLevel.PUBLIC) @Getter(AccessLevel.PUBLIC) @NonNull public String name; }
- Adapter文件
public class ListAdapter extends BaseAdapter { private List mList; private Context mContext; public ListAdapter(Context context, @NonNull List list) { this.mContext = context; this.mList = list; } @Override public int getCount() { return mList.size(); } @Override public Object getItem(int position) { return mList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder; if (convertView == null) { convertView = View.inflate(mContext, R.layout.item_choose_course, null); viewHolder = new ViewHolder(convertView); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); } User user = (User) mList.get(position); viewHolder.chooseCourseTxtTv.setText(user.getName()); return convertView; } static class ViewHolder { @BindView(R.id.tv_choose_course_txt) TextView chooseCourseTxtTv; ViewHolder(View view) { ButterKnife.bind(this, view); } } }
- adapter布局文件
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="15dp">
<TextView
android:id="@+id/tv_choose_course_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="#333"
android:textSize="16sp" />
RelativeLayout>
LinearLayout>
三、总结:
总的来说比较简单的一个实现吧,代码比较简单所以我就没有上传Demo,如果有需要的可以直接复制代码,然后改改就可以直接使用了,如果对你有用记得点赞奥亲!