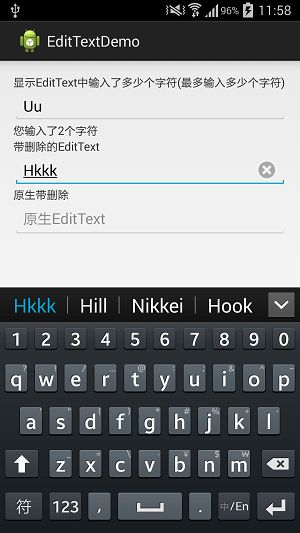
android EditText实例 删除按钮 与内容监听
需要使用TextWatcher
布局文件
Java
mTextWatchEditText.addTextChangedListener(new TextWatcher() {
// 记录写入之前的文本
private CharSequence temp;
private int editStart;
private int editEnd;
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
temp = s;
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
text.setText(s);// 将输入的内容实时显示
}
@Override
public void afterTextChanged(Editable s) {
editStart = mTextWatchEditText.getSelectionStart();
editEnd = mTextWatchEditText.getSelectionEnd();
Log.d("Tag", "" + editStart);
Log.d("Tag", "" + editEnd);
text.setText("您输入了" + temp.length() + "个字符");
if (temp.length() > 10) {
Toast.makeText(MainActivity.this, "你输入的字数已经超过了限制!",
Toast.LENGTH_SHORT).show();
s.delete(editStart - 1, editEnd);
int tempSelection = editStart;
mTextWatchEditText.setText(s);
mTextWatchEditText.setSelection(tempSelection);
}
}
});2.ClearEditText
一个继承与EditText 加上删除功能的输入框
java 代码
public class ClearEditText extends EditText implements
OnFocusChangeListener, TextWatcher {
/**
* 删除按钮的引用
*/
private Drawable mClearDrawable;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
//这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources()
.getDrawable(R.drawable.emotionstore_progresscancelbtn);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
setClearIconVisible(false);
setOnFocusChangeListener(this);
addTextChangedListener(this);
}
/**
* 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件
* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和
* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向没有考虑
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (getCompoundDrawables()[2] != null) {
if (event.getAction() == MotionEvent.ACTION_UP) {
boolean touchable = event.getX() > (getWidth()
- getPaddingRight() - mClearDrawable.getIntrinsicWidth())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 当输入框里面内容发生变化的时候回调的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,
int after) {
setClearIconVisible(s.length() > 0);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 设置晃动动画
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
}
/**
* 晃动动画
* @param counts 1秒钟晃动多少下
* @return
*/
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}// 原生的EditText 带删除键
mOEdit = (EditText) findViewById(R.id.nativeEdit);
mClear = (ImageButton) findViewById(R.id.clear);
mOEdit.addTextChangedListener(new TextWatcher() {
// 记录写入之前的文本
private CharSequence temp;
private int editStart;
private int editEnd;
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
temp = s;
String str = mOEdit.getText().toString().trim();
int length = str.length();
if (length > 0) {
mClear.setVisibility(View.VISIBLE);
// 让删除符号晚一点自动消失
mClear.postDelayed(new Runnable() {
@Override
public void run() {
mClear.setVisibility(View.INVISIBLE);
}
}, 5000);
} else {
mClear.setVisibility(View.INVISIBLE);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
public void afterTextChanged(Editable s) {
editStart = mTextWatchEditText.getSelectionStart();
editEnd = mTextWatchEditText.getSelectionEnd();
Log.d("Tag", "" + editStart);
Log.d("Tag", "" + editEnd);
if (temp.length() > 10) {
Toast.makeText(MainActivity.this, "你输入的字数已经超过了限制!",
Toast.LENGTH_SHORT).show();
s.delete(editStart - 1, editEnd);
int tempSelection = editStart;
mOEdit.setText(s);
mOEdit.setSelection(tempSelection);
}
}
});
mClear.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
mOEdit.setText("");
}
});
源码