Unity Bounds包围盒详细教程-图文帮助初学者理解-Chianr
Chinar blog :www.chinar.xin
|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速理解 Unity Bounds 包围盒,及使用场景 为初学者节省宝贵的时间,避免采坑! |
文章目录
- 1
- Intro —— 简介
- 2
- What is Bounds —— 包围盒是什么?
- 3
- 8 Vertex —— 包围盒的8个点
- 支持
- May Be —— 开发者,总有一天要做的事!
1
Intro —— 简介
Bounds ——包围盒的官方解释我就不做赘述,看得懂,会用的也不会到处找攻略。
不过官方的 API 我们还是要仔细看看的,因为足够准确,且一定是最新的。(我们学习的态度一定要认真)
何况现如今 Unity 以为中国用户提供了中文版,以便于我们学习理解,真的非常不错!
Unity官方API - Bounds 包围盒
- 理解包围盒是什么;
- 学习求出包围盒8个顶点;
- 使用包围盒划线;
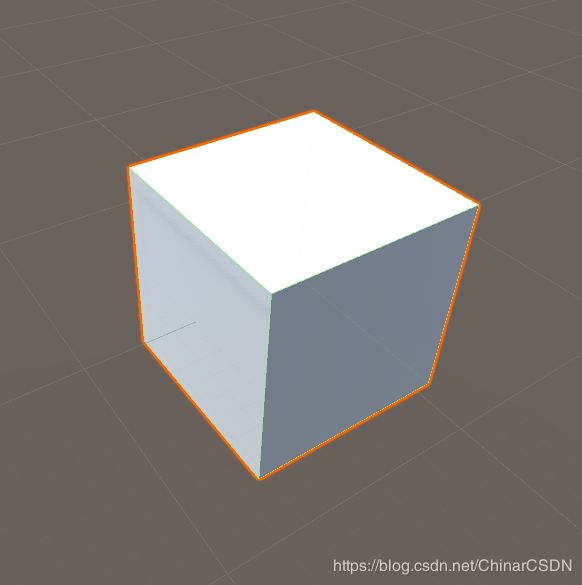
2
What is Bounds —— 包围盒是什么?
有需要看概念的,直通车 百度百科 —— 包围盒
Chinar总结:
AABB包围盒:Axis aligned bounding box 轴对称包围盒,应用广泛最为常见。
是比较简单的一类包围盒,Bounds是 struct 结构体
优点:构造比较简单,存储空间小,计算速度快,包围盒相交测试简单
缺点:紧密性差,轴对齐的意思是无法将 bounds 进行轴旋转

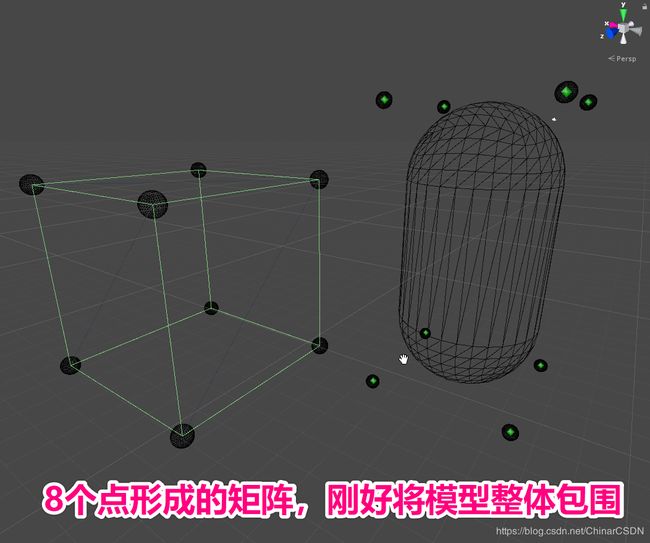
3
8 Vertex —— 包围盒的8个点
物理的mesh.bounds.extents可以得到该包围盒的范围。
是Bounds 的 size 的一半
通过这一个点(Vector3) 可以理解为向量,我们可以得到8个点。


代码很简单,添加了注释
using System.Collections.Generic;
using UnityEngine;
/// 未完待续…
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
Chinar 免费服务器、建站教程全攻略!( Chinar Blog )

本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址