什么是javaFx?
这个问题要让你快速理解的话,通俗的讲就是一个桌面应用的技术类似java swing,然而它比java swing高级的多!
现在swing并不更新了!也就是说没有人去维护!
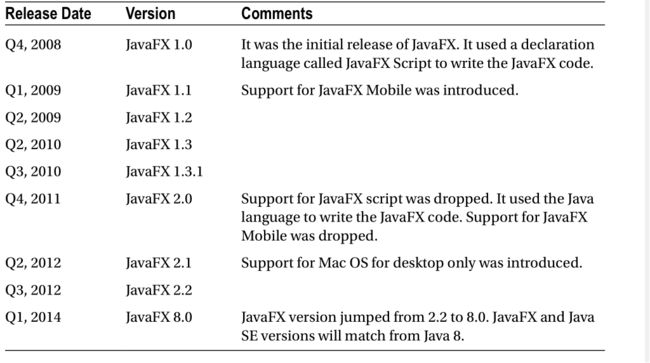
这里贴出javaFx的发展史:
我们可以看到javaFx技术是08年才发布的还是比较新的技术。12年才支持的MAC系统2014年是在java8上运行的。
HelloWorld:
如果你想很快的跑一个javaFx程序,可以贴以下代码运行看看效果:
// HelloFXApp.java
package com.jdojo.intro;
import javafx.application.Application;
import javafx.stage.Stage;
public class HelloFXApp extends Application {
@Override
public void start(Stage stage) {
// Set a title for the stage
stage.setTitle("Hello JavaFX Application");
// Show the stage
stage.show();
}
}
}
javaFx相比swing的优点:
如果你的电脑比较NB是3K或者4K的显示器你会发现显示十分细腻,这一点swing做的很糟糕!甚至你需要放大镜才能看清界面显示的是什么!
为什么要使用javaFx而不是swing,javafx可以实现真正的view和control的分离,也就是说你的UI展现和control是解耦的。JavaFx如何实现代码分离,这一点有点像Android它的展现就是XML配置的。当然你一定要代码揉在一起而不使用XML也是可以的。
javaFx项目结构:
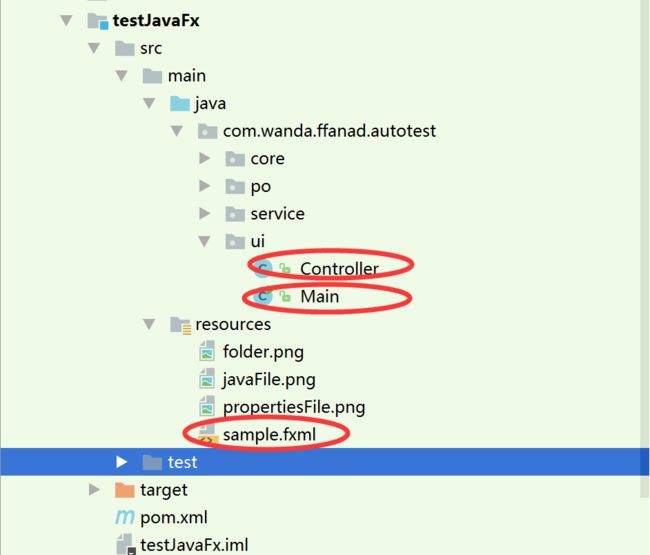
下面贴出一个javaFx demo项目有些啥东西:
主要包括3个文件,Controller.java、Main.java、sample.fxml
Main:是程序的入口
Controller:是业务逻辑的控制器,好比springmvc的控制器样,当然真正的项目可能不止一个这样的控制器
Sample.fxml:一个UI界面的展示配置可以说一个窗口就是一个XML文档
他们是如何关联起来的后续会说明。
开始你的javaFx之旅:
虽然fxml文件可以配置窗口的现实但是一个一个的手敲调试是不是也太心累了!那肿么办呢?
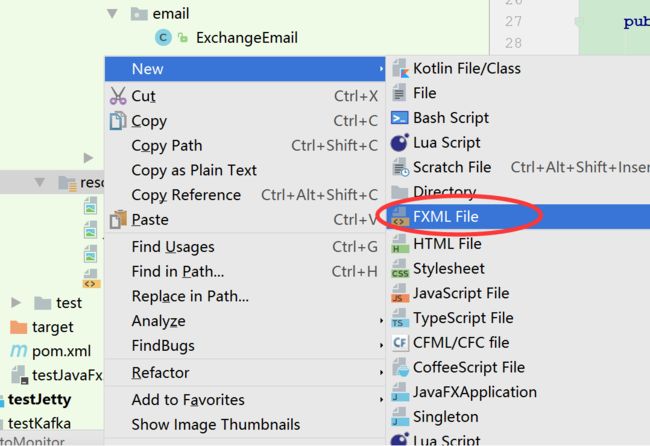
首先如果你用的IDEA那么你可以这样创建一个FXML文件
在创建了文件之后你可以手动去编写这个XML文档,当然更好的方式是一种可视化界面拖动各种控件的方式。这可以拖动控件来布局窗口的工具叫做——scenebuilder!
Scenebuilder Oracle公司现在并不维护,所以可能你到oracle官网以为好像找到了scenebuilder然而只是好像你永远找不到现在!Oracle公司已经交给了第三方公司来维护这个工具,这里贴出一个地址http://gluonhq.com/labs/scene-builder/,你可以到此处下载scenebuilder。
下好了scenebuilder如何使用它呢?
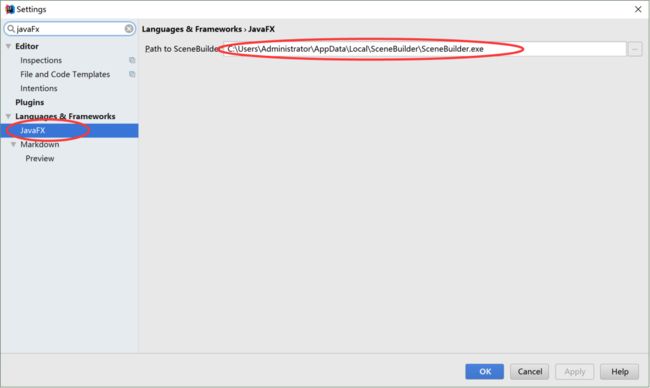
首先是安装scenebuilder,再然后如果你用的是IDEA你需要做如下设置
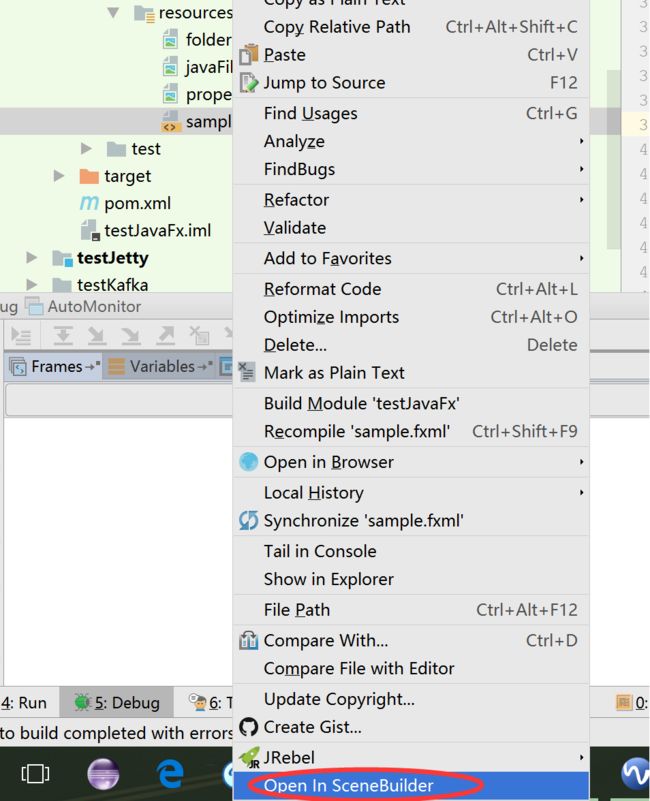
做好以上工作之后你就可以使用scenebuilder了,如果你用的是IDEA你只需要这样做:
对FXML文档单击右键
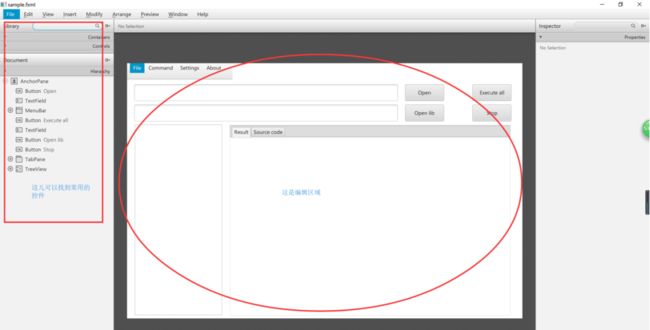
打开后的效果如下(当然我这个是已经编辑过的窗体):
同时你也可以使用这个按钮来查看显示情况:
编辑好了之后我们希望为这些控件绑定一些事件肿么办呢?你可以通过scenebuilder来设置,但是个人更习惯编辑XML文档
我们打开FXML文档
圈出来的地方就是配置你的控制器的地方,也就说把UI和业务逻辑的控制器关联了起来。
添加事件:
上图显示的是一个button按钮添加了一个onaction事件(对于button按钮来说就是点击)的处理函数,你会注意到onAction=”#open”需要注意的是你需要在open前加一个“#”。
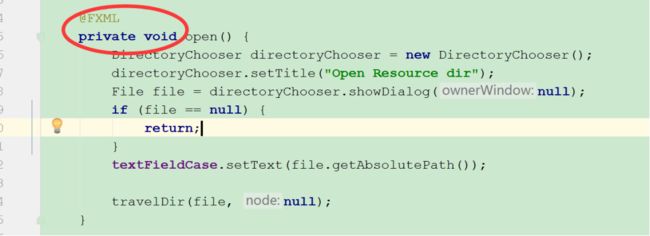
我们来看看controller中的open函数
需要注意的是你需要在open函数上加上一个注解@FXML才能生效,岂是底层你也能想到是用反射来调用这个函数的。
控制器中访问控件:
我没来看看FXML文档的配置
控件有一个fx:id属性值为textFieldLib,没错它就是用来标识控件的ID,通过它我们在控制器中就可以访问控件了,我们再来看看控制器中是如何访问控件的
想必你也看出来了,我们只需要定义个私有成员名为textFieldLib同时成员用@FXML注解标识那么程序启动的时候控件对象将会自动被注入到textFieldLib成员变量。
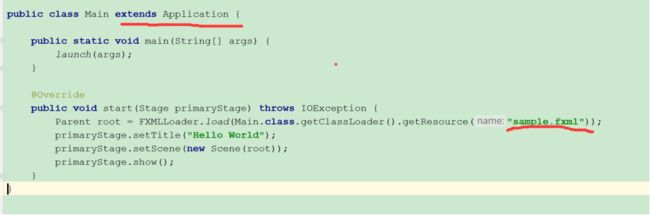
好了我们现在已经知道了如何布局控件和控制器与UI的关联,那我们如何初始化这些动作呢?
我们可以看到画红线的代码就是初始化动作,这些都是套路代码,如果你用IDE可以自动给你生成。
总结:
好了,现在你已经看到了一个完整的javaFX程序的逻辑流程,麻雀虽小五脏俱全,你开发大型程序也是这个套路。这里推荐一本非常不错的书,很多东西你可以在其中找到具有很好的参考价值可以当做手册使用——《Learn javaFx8》