SVG 文本(text)
属性介绍
- (x,y)是文本左下角的坐标
- dx(dx1,……)是文本相对基点x向右偏移的距离
- dy(dy1,……)是文本相对基点y向下偏移的距离
- text-anchor文本相对基点(x,y)的位置
- start 文字在基点的右上方
- middle 文字在基点的正上方
- end 文字在基点的左上方
- textLength 文本长度
- lengthAdjust 调整文本的收缩或扩张方式,与textLength属性配合使用
- spacing 单个文字大小不变,只收缩或扩张间距
- spacingAndGlyphs 文字和间距一起扩张或收缩
- transform 根据相应的变换矩阵,对元素进行变形
标签用在 标签内部,来给文本进行分块,使得每一块文本具有不同的样式。 标签用在 标签内部,来设置文本的路径。 - 标签用在
标签内部,将SVG元素作为一个超链接。 - 还有其它一些CSS通用属性:font-family、font-size等
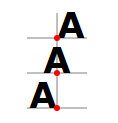
text-anchor
MDN开发文档 https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/text-anchor
- start
The rendered characters are aligned such that the start of the text string is at the initial current text position. For Latin in its usual orientation this is equivalent to left alignment. For scripts that are inherently right to left such as Hebrew and Arabic, this is equivalent to right alignment. For Asian text with a vertical primary text direction, this is comparable to top alignment.- middle
The rendered characters are aligned such that the middle of the text string is at the current text position. (For text on a path, conceptually the text string is first laid out in a straight line. The midpoint between the start of the text string and the end of the text string is determined. Then, the text string is mapped onto the path with this midpoint placed at the current text position.)- end
The rendered characters are aligned such that the end of the text string is at the initial current text position.For Latin in its usual orientation this is equivalent to right alignment. For scripts that are inherently right to left such as Hebrew and Arabic, this is equivalent to left alignment.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="120" height="120" viewBox="0 0 120 120">
<path d="M60,15 V 110 M30,40 H 90 M30,75 H 90 M30,110 H 90" stroke="grey" />
<text text-anchor="start" x="60" y="40">Atext>
<text text-anchor="middle" x="60" y="75">Atext>
<text text-anchor="end" x="60" y="110">Atext>
<circle cx="60" cy="40" r="3" fill="red" />
<circle cx="60" cy="75" r="3" fill="red" />
<circle cx="60" cy="110" r="3" fill="red" />
<style>
[CDATA[ text{ font: bold 36px Verdana, Helvetica, Arial, sans-serif; } ]]>
style>
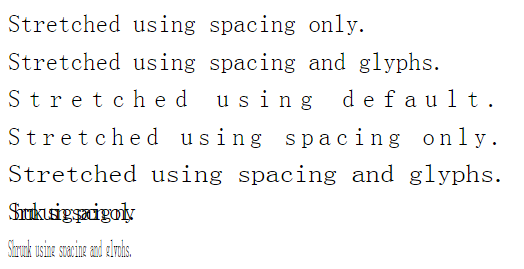
svg>textlength 和 lengthAdjust
MDN开发文档 https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/lengthAdjust
When an SVG
or element has a specific length set using the textLength attribute, the lengthAdjust attribute controls how the text is stretched or compressed into that length. The two possible values for the attribute are spacing and spacingAndGlyphs. Using spacing (the default), the letter forms are preserved, but the space between them grows or shrinks. Using spacingAndGlyphs, the entire text element is stretched in the direction of the text.
transform
MDN开发文档 https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/transform
- matrix(
)
This transform definition specifies a transformation in the form of a transformation matrix of six values. matrix(a,b,c,d,e,f) is equivalent to applying the transformation matrix
( a c e b d f 0 0 1 ),注意顺序:是从上到下,再从左向右排的

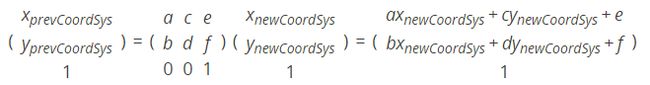
which maps coordinates from a new coordinate system into a previous coordinate system by the following matrix equalities:
( xprevCoordSys yprevCoordSys 1 )=( a c e b d f 0 0 1 )( xnewCoordSys ynewCoordSys 1 )=( axnewCoordSys+cynewCoordSys+e bxnewCoordSys+dynewCoordSys+f 1 )
translate(
[ ])
This transform definition specifies a translation by x and y. This is equivalent to matrix(1 0 0 1 x y). If y is not provided, it is assumed to be zero.scale(
[ ])
This transform definition specifies a scale operation by x and y. This is equivalent to matrix(x 0 0 y 0 0). If y is not provided, it is assumed to be equal to x.rotate( [
])
This transform definition specifies a rotation by a degrees about a given point. If optional parameters x and y are not supplied, the rotate is about the origin of the current user coordinate system. The operation corresponds to the matrix
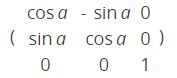
( cos(a) -sin(a) 0 sin(a) cos(a) 0 0 0 1 )

If optional parameters x and y are supplied, the rotate is about the point (x, y). The operation represents the equivalent of the following transform definitions list: translate(, ) rotate() translate(- , - ). skewX()
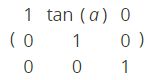
This transform definition specifies a skew transformation along the x axis by a degrees. The operation corresponds to the matrix
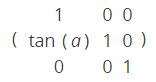
( 1 tan(a) 0 0 1 0 0 0 1 )
- skewY()
This transform definition specifies a skew transformation along the y axis by a degrees. The operation corresponds to the matrix
( 1 0 0 tan(a) 1 0 0 0 1 )
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="500">
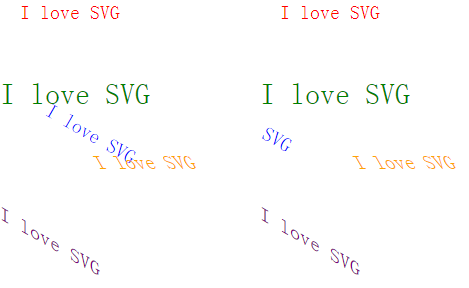
<text x="0" y="10" dy="10" fill="red" transform="translate(20, 0)">I love SVGtext>
<text x="0" y="10" dy="60" fill="green" transform="scale(1.5, 1.5)">I love SVGtext>
<text x="0" y="10" dy="110" fill="blue" transform="rotate(30 30,200)">I love SVGtext>
<text x="0" y="10" dy="160" fill="orange" transform="skewX(30)">I love SVGtext>
<text x="0" y="10" dy="210" fill="purple" transform="skewY(30)">I love SVGtext>
svg>
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="500">
<text x="0" y="10" dy="10" fill="red" transform="matrix(1,0,0,1,20,0)">I love SVGtext>
<text x="0" y="10" dy="60" fill="green" transform="matrix(1.5,0,0,1.5,0,0)">I love SVGtext>
<text x="0" y="10" dy="110" fill="blue" transform="matrix(0.866,0.5,-0.5,0.866,0,0)">I love SVGtext>
<text x="0" y="10" dy="160" fill="orange" transform="matrix(1,0,0.577,1,0,0)">I love SVGtext>
<text x="0" y="10" dy="210" fill="purple" transform="matrix(1,0.577,0,1,0,0)">I love SVGtext>
svg>
body>
html> 用来细分文本内容并设置不同风格
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200">
<text x="0" y="30" fill="red">I love SVGtext>
<text x="0" y="60" fill="black">
<tspan transform="translate(2,1.5)">Itspan>
<tspan y="70" dx="10" rotate="30"> love tspan>
<tspan fill="blue">SVGtspan>
text>
<text x="0" y="90" fill="green" transform="translate(2,1.5) scale(2,1.5)">I love SVGtext>
svg>
body>
html>注意:在
用来设置文本沿着路径方向排列
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="path1" d="M75,20 a1,1 0 0,0 100,0"/>
defs>
<text x="10" y="100" style="fill:red;">
<textPath xlink:href="#path1">I love SVG I love SVGtextPath>
text>
svg>将文本作为链接 的元素
xlink定义了一套标准的在 XML 文档中创建超级链接的方法
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<a xlink:href="http://www.w3cschool.cc/svg/" target="_blank">
<text x="0" y="15" fill="red">I love SVGtext>
a>
svg>
body>
html>